Adding a Dark Mode to your WordPress website is important nowadays. Explore step-by-step guide, learn How to Enable Dark Mode on Elementor Websites in 2024 in just simple ways.
Elementor is a popular WordPress page builder that allows users to create custom websites through a visual drag-and-drop interface, eliminating the need for coding. It offers various design tools, widgets, and templates to build professional-looking websites easily. Elementor Dark Mode is a feature or add-on that enables dark mode within Elementor. This mode provides a darker color scheme, which can reduce eye strain and is aesthetically appealing. It allows users to toggle between light and dark modes while designing pages, offering more customization options and enhancing the user experience.
What is Dark Mode Elementor?

Elementor Dark Mode is a feature that allows users to switch between light and dark modes when using the Elementor page builder. Using a dark mode switch can make the transition seamless. This feature provides a sleek and modern look to your Elementor website, enhancing the overall user experience. With Elementor’s dark mode widget, you can easily customize your website’s appearance and provide users with the option to choose their preferred mode. Dark mode can be activated with a simple toggle switch, making it convenient for users to switch between light and dark themes according to their preferences. Elementor’s dark mode feature is a valuable addition to enhancing the aesthetics and usability of your website.
Pros and Cons of Enabling Dark Mode on Elementor Website
Implementing dark mode on your Elementor website comes with various pros and cons that you should consider. One of the main advantages of dark mode is its ability to reduce eye strain, especially when users browse the website in low-light environments. Additionally, dark mode offers a sleek and modern appearance, making your website visually appealing.
On the flip side, some users may prefer light mode over dark mode due to personal preferences or readability issues. It’s essential to consider your target audience and their preferences before adding dark mode to your Elementor website. Furthermore, implementing dark mode may require additional customization to ensure a seamless user experience.
What are the Advantages of Dark Mode?

- Reducing Eye Strain Low-light Comfort Dark Mode’s Biggest Advantage In Low-light Environments. The Reduced Brightness And Contrast Lessen The Strain On Your Eyes Compared To The Harshness Of A Traditional Bright Interface.
- Potential Benefits For Sleep Blue Light Impact While Research Is Ongoing, Some Studies Suggest That Dark Mode Can Help With Sleep By Minimizing The Amount Of Blue Light Your Eyes Take In. Blue Light Can Suppress Melatonin, The Hormone That Regulates Sleep Cycles.
- Effective For Battery Savings If Your Device Has An Oled Screen, Dark Mode Can Significantly Extend Battery Life. Consider using a dark color scheme by default. This Is Because Oled Pixels Displaying True Black Are Essentially Turned Off, Using Less Power—Limited Impact On LCD.
What are the Disadvantages of Dark Mode?
- Accessibility Concerns: Can Be Harder To Read For People With Some Visual Impairments (E.g., Astigmatism).
- Not Ideal In Bright Light: The Lower Contrast Can Make Visibility Worse In Brightly Lit Environments. Consider using default dark color settings to mitigate this issue. Consider using default dark color settings to mitigate this issue.
- Not Universal Some Apps And Websites Don’t Offer A Dark Mode Option.
- Personal Preference Some People Don’t Like The Look Of Dark Mode. We recommend you use Elementor to find the perfect balance.
What are the Advantages of Light Mode?

Better Visibility In Bright Environments: Light Mode Provides Superior Contrast And Readability In Sunlight Or Well-lit Areas.
- Traditional Familiarity: Many Users Are Accustomed To Light Interfaces As The Default Across Websites And Apps.
- Color Accuracy: If Color Representation Is Critical (Photo/Video Editing, Graphic Design), Light Mode Generally Offers A More Accurate Color Display.
- Potential For Increased Alertness: Some People Find The Brightness Of Light Mode Helps Them Feel More Awake And Alert. However, using a dark mode switch can be beneficial for those who prefer a darker interface.
What are the Disadvantages of Light Mode?
- Eye Strain in Low Light: The Bright Screen Can Strain Eyes and Cause Discomfort in Dimly Lit Environments or at Night.
- Potential Sleep Disruption: The Blue Light Emitted in Light Mode Can Suppress Melatonin Production, Potentially Making It Harder To Fall Asleep After Using Devices. Use a dark color scheme in 2024 to reduce blue light exposure.
- Battery Drain: Light Mode Generally Consumes More Power Than Dark Mode, Especially On OLED Screens.
How To Enable Dropbox Dark Mode On WordPress 
Integrate Dropbox has now added dark mode, enhancing its digital storage appeal. This upgrade boosts user experience significantly. Dark mode is popular across many platforms, and for good reason. It reduces eye strain in low light, making it easier for users to manage files at night. Dark mode isn’t just for comfort, however. When your interface becomes darker, many users report improved focus and productivity.
Dark mode reduces glare and contrast, keep focus with tasks like sorting files or uploading documents. It’s ideal for WordPress professionals on the go. New dark mode give Integrate Dropbox’s users more sophisticated interface, more modern look which helps the user experience. This makes it easier to navigate through a file and also feels more intuitive and eye pleasing.
Step-by-step process to enable dark mode on Integrate Dropbox
- Open your WordPress dashboard where Integrate Dropbox is installed.
- Navigate to the Dropbox section in your WordPress menu (visible on the left side of the screen).
- This will open the Integrate Dropbox interface.
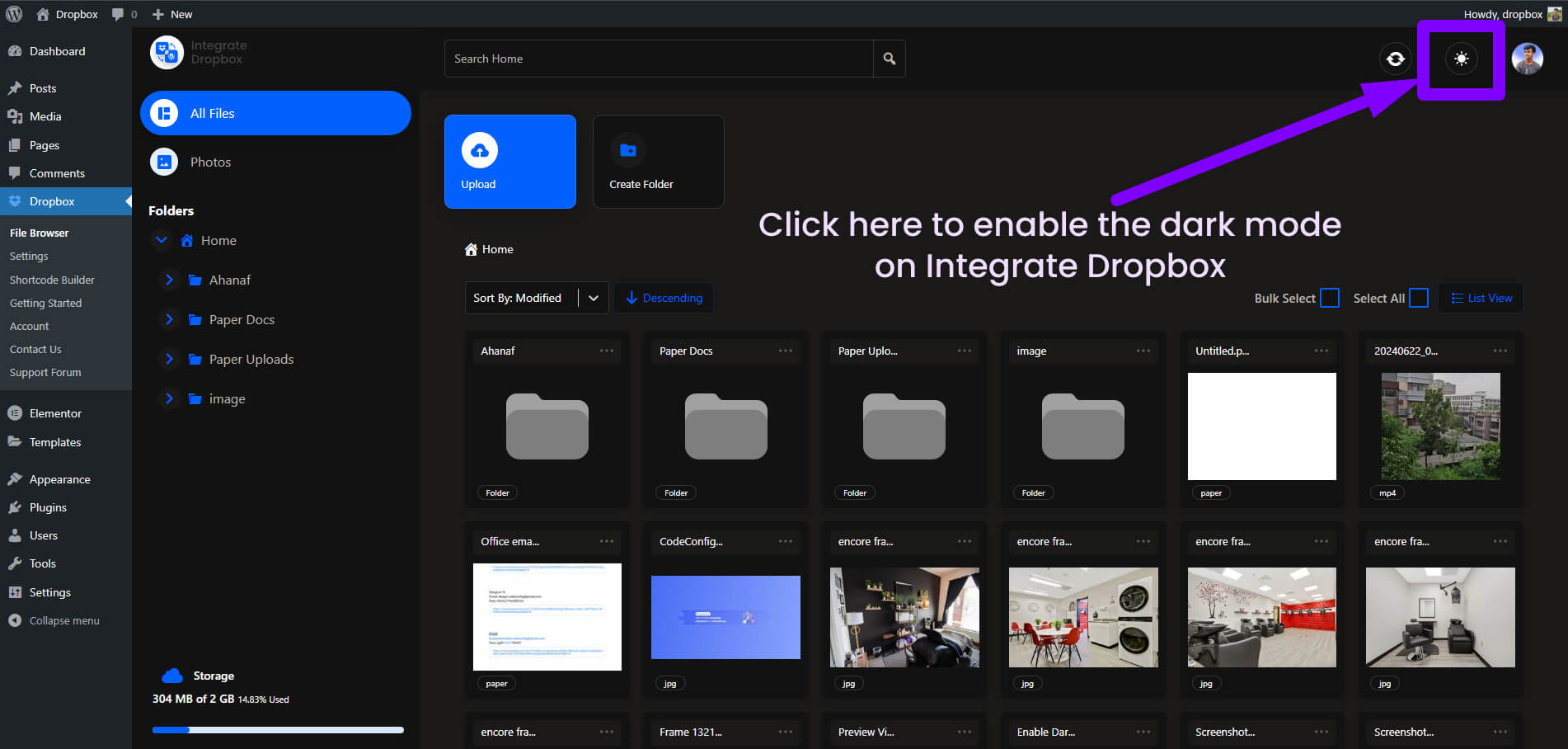
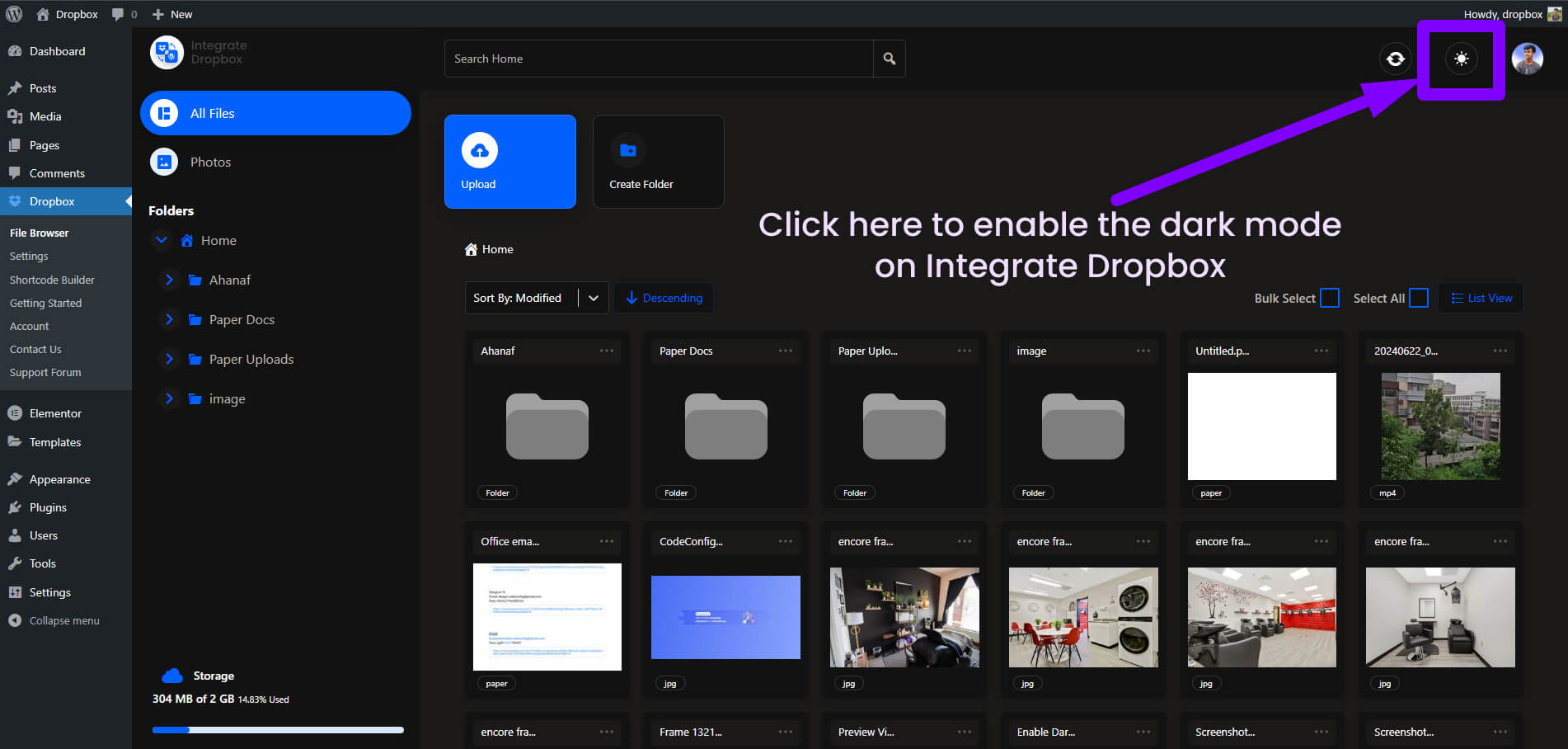
- Look at the top-right corner of the Integrate Dropbox interface.
- You’ll see a user icon and next to it, a sun icon inside a square.
- Click on the sun icon (as indicated by the purple arrow in the image).
- This action will toggle the dark mode on or off for the Integrate Dropbox interface.
Once you’ve clicked the sun icon, the interface should switch to dark mode, changing the background to a dark color and adjusting text and other elements for better visibility in this mode.

Why Dusky Dark Mode?
Dusky Dark Mode is a useful plugin for WordPress websites that allows users to enable dark mode effortlessly. This plugin integrates seamlessly with Elementor, providing users with a convenient way to switch between light and dark themes. Dusky Dark Mode enhances the user experience by offering a customizable dark mode toggle for your Elementor website. By utilizing Dusky Dark Mode, you can improve the readability of your website’s content and create a visually pleasing design. This plugin simplifies the process of adding dark mode to your Elementor website, ensuring that users can easily toggle between light and dark themes. Dusky Dark Mode is a valuable tool for enhancing the aesthetics and usability of your WordPress website.
Experience seamless editing with our advanced Dark Mode Editing feature, offering real-time adjustments that adapt to any operating system on your device. Effortlessly switch themes with a smooth floating toggle button, fully customizable through custom CSS styling. Transform your workspace with dynamic background images and colors, and explore over 15 custom color presets. Enjoy access to 50+ pre-designed toggle switch styles, allowing you to position your toggle button anywhere you prefer. Both light and dark mode custom CSS options are available, along with a unique toggle switch attention effect to enhance user interaction. The integration with Elementor ensures a streamlined Dark Mode Toggle experience, making it the perfect choice for versatile, personalized web design.
How to Enable Dark Mode in Elementor for FREE
Adding dark mode to Elementor is a straightforward process that can be done in a few simple steps. Once the plugin is activated, you can enable dark mode on specific pages or sections of your Elementor website. Customize the dark mode widget to match your website’s design and adjust the settings according to your preferences. Save the changes, and visitors can now switch between light and dark modes seamlessly while browsing your Elementor website.
- Log in to your WordPress Dashboard.
- Navigate to Plugins > Add New. This will open the WordPress Plugin Repository where you can search for plugins.
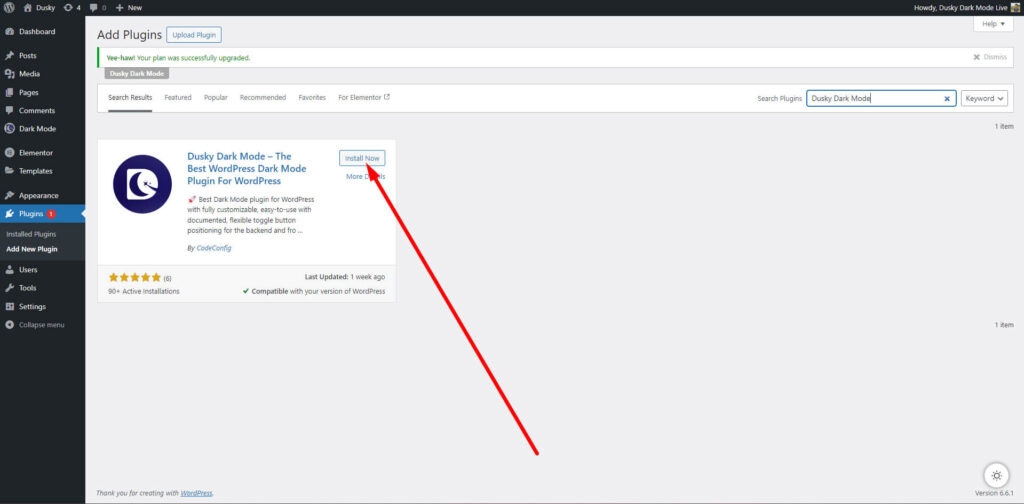
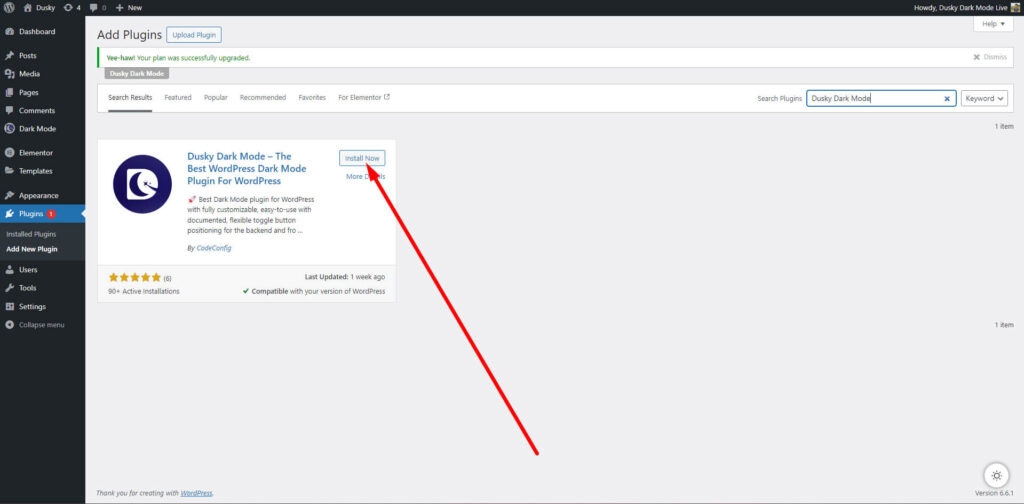
- Search for “Dusky Dark Mode” using the search bar on the top right.

- Locate the Dusky Dark Mode plugin in the search results and click “Install Now”.
- Once the plugin is installed, click “Activate” to enable it on your site.
Configure Dusky Dark Mode
- After activation, go to Settings > Dusky Dark Mode. This is where you can configure the general settings for the plugin.
- Enable Dark Mode: Ensure the dark mode option is enabled.


- Customize Settings:
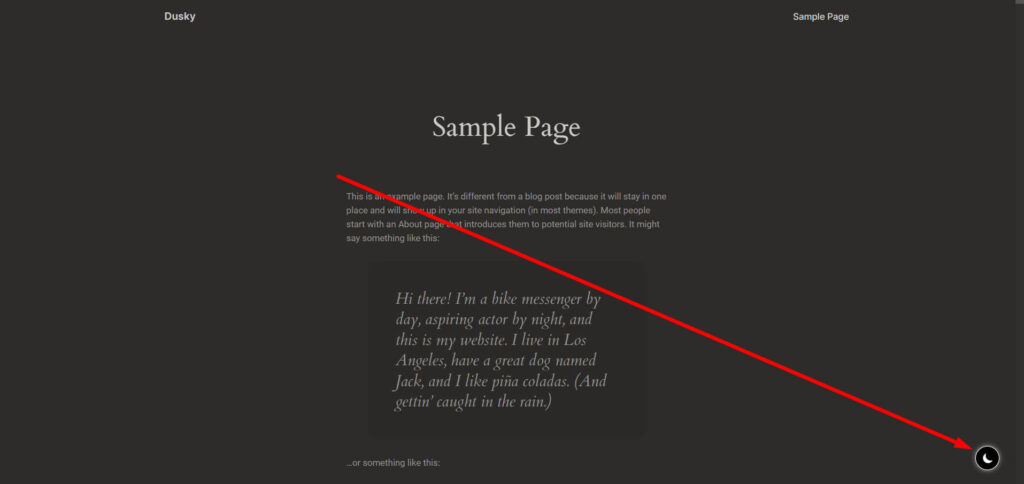
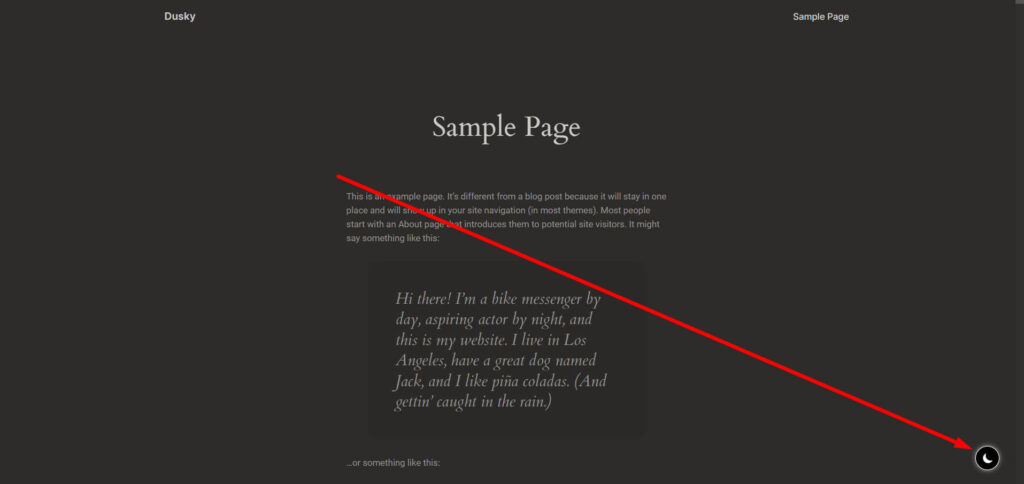
- Button Display: Choose where you want the dark mode toggle button to appear (e.g., top right corner, bottom left corner).
- Switch Style: Select the style of the toggle switch.
- Dark Mode Color Scheme: Set the default colors for the dark mode (background color, text color, link color, etc.).
- Exclude Elements: Specify any elements or sections you want to exclude from the dark mode.
Conclusion
We hope this has clarified the pros and cons of using dark mode on websites. You now have the knowledge to implement dark mode on your WordPress site. We’d love to hear about your experience with dark mode.
For a deeper dive into WordPress dark mode, check out our comprehensive guide.
Let me know if there’s anything else you’d like to adjust!
FAQs about Elementor Dark Mode
What is Elementor Dark Mode and how does it benefit my website?
Elementor Dark Mode is a feature that allows users to toggle between light and dark themes on your website, enhancing the visual appeal and user experience. By incorporating dark mode in Elementor, you can provide visitors with a customizable viewing option that reduces eye strain and improves readability.
Is dark mode available in the free version of Elementor?
No, Elementor’s dark mode widget is not available in the Elementor. However, you can use The Dusky Dark Mode free Dark Mode WordPress Plugin for this.
Is dark mode suitable for all types of websites?
Dark mode can be beneficial for various types of websites, especially those that prioritize user experience and modern design trends. However, it’s essential to consider your target audience and their preferences before implementing dark mode on your Elementor website.
Can I customize the dark mode settings in Elementor?
Yes, you can customize the dark mode settings in Elementor by using plugins or built-in features that offer flexibility in adjusting the color scheme, text styles, and overall appearance of the dark mode widget. Tailoring the dark mode to align with your website’s branding is key to creating a cohesive design.
Are there any drawbacks to using dark mode in Elementor?
While dark mode offers several benefits, such as reduced eye strain and enhanced aesthetics, some users may find dark backgrounds less readable or may prefer light mode. It’s important to consider the pros and cons of using dark mode in Elementor to ensure that it aligns with your website’s goals and user preferences.

















Written By
CodeConfig
CodeConfig is a WordPress plugin development company focused on building powerful, user-friendly tools to simplify your workflow. From Dropbox integrations to cart managers and dark mode features, we help WordPress users save time, space, and stress.
Express Your Opinion