How to Exclude Element in Dusky Dark Mode?
Dusky Dark Mode Settings provides users with the ability to designate certain areas of their website to remain unaffected by dark mode. This feature is particularly useful for maintaining the original appearance of specific sections, such as images, charts, or embedded content, that may not display well in dark mode. By using the Excludes Settings, you can ensure that these selected areas retain their intended design and readability, providing a more tailored and user-friendly experience for visitors.
There are a few Steps:
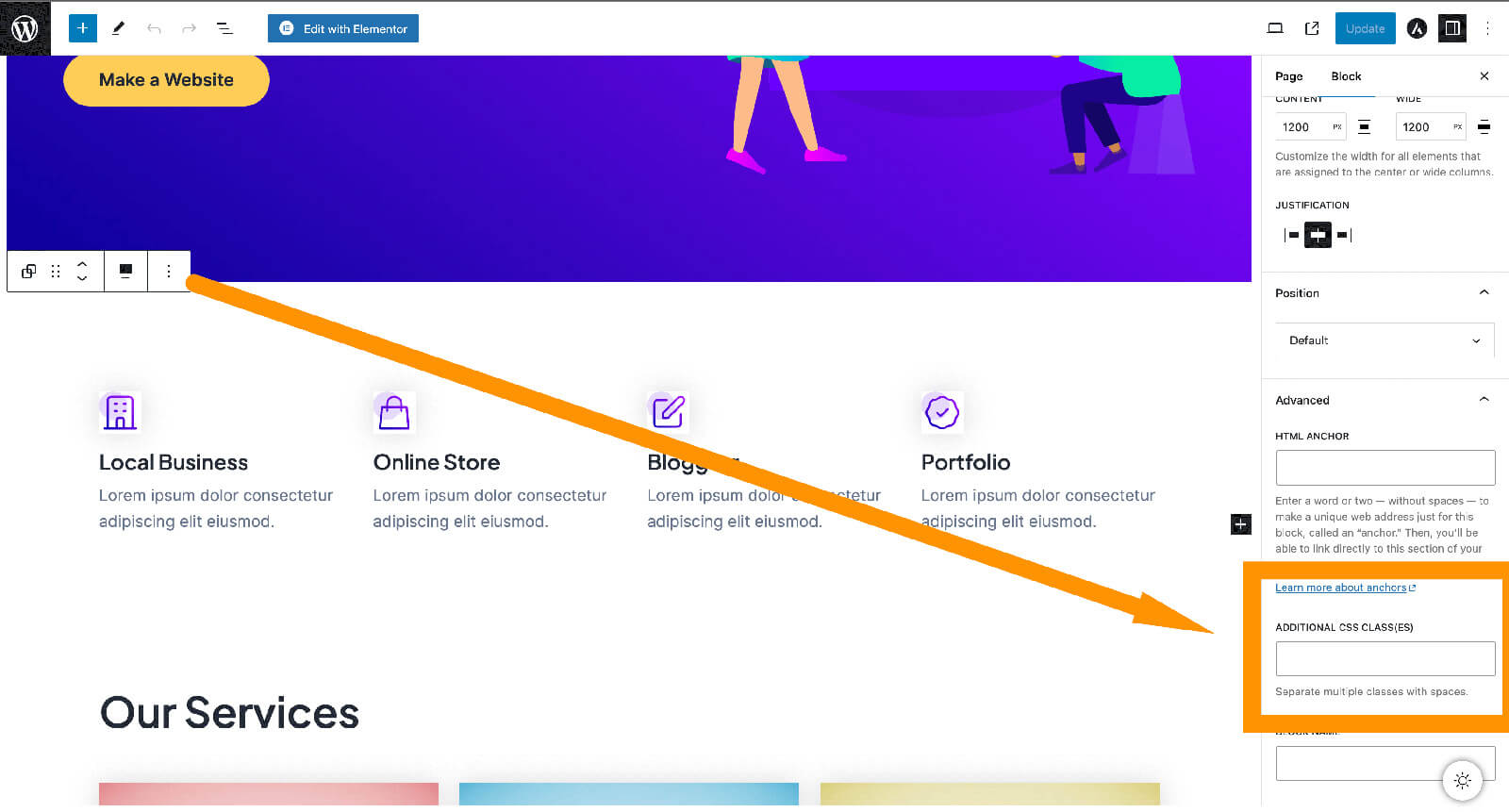
# Select and copy the Unique class or ID from the front end using browser developer tools. If you’re using Block Editor, you need to add a custom class from the editor.
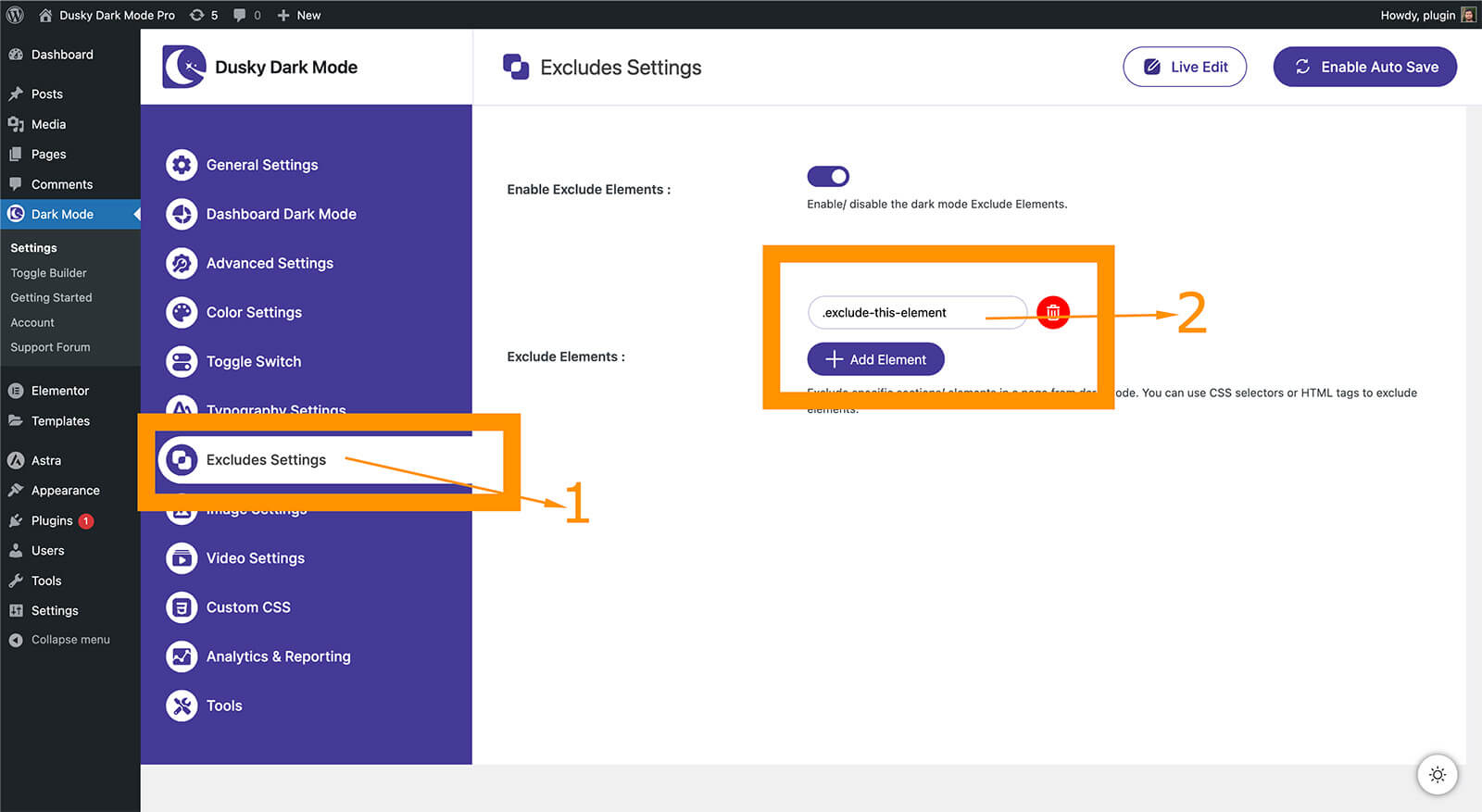
Add this class or ID to the exclude fields and click the “Save Changes” button.
That’s it: Now, this section will be Dusky Dark Mode.

