How to Display Dropbox Photos as Gallery in Elementor?
Displaying photos as a gallery on your WordPress website can enhance the visual appeal and user experience. With Dropbox, you can store and organize your images securely. In this article, we’ll guide you on how to display Dropbox photos as a gallery in Elementor, one of WordPress’s most popular page builders.
Step 1: Set up Dropbox
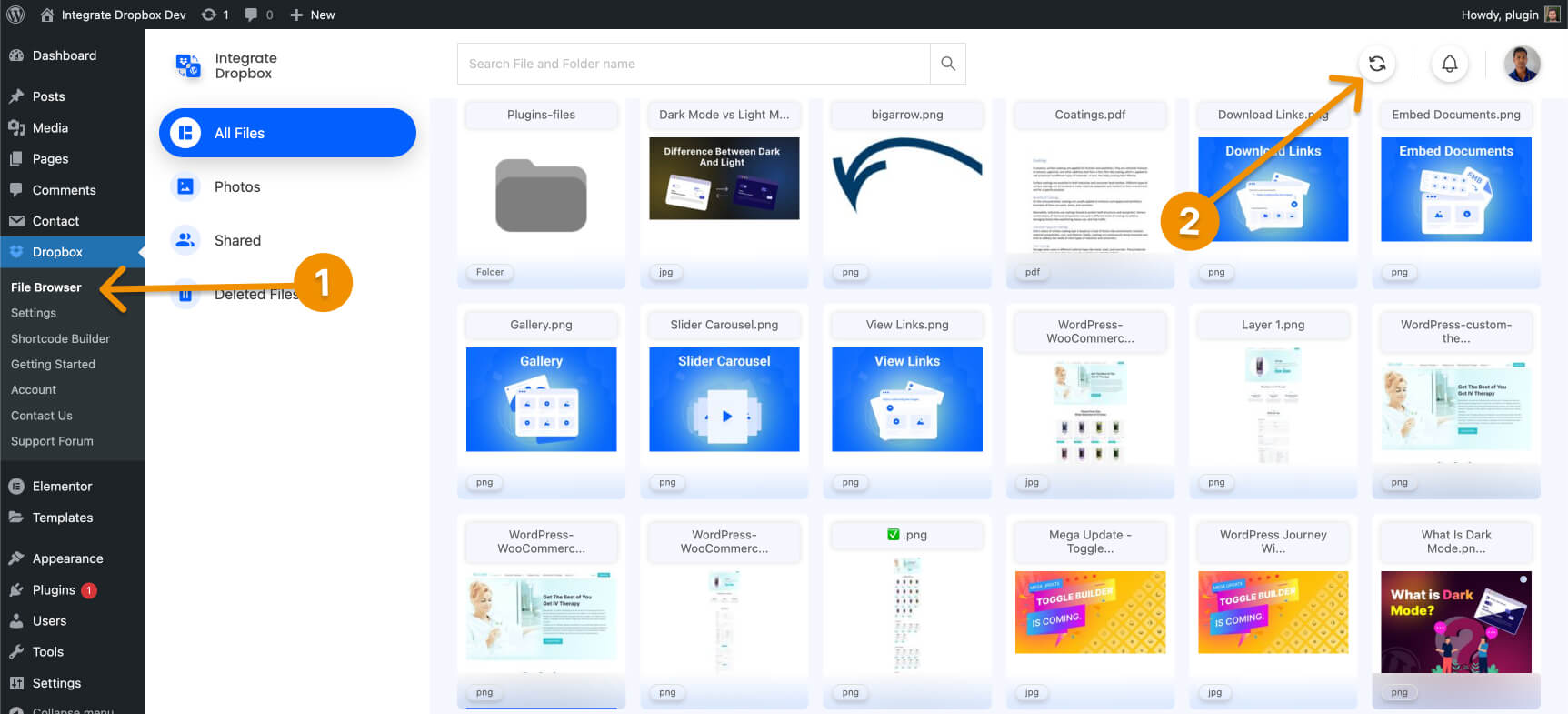
Set up your Dropbox account find Integrate Dropbox Plugin and authorize your account with your app. After authorization, you will get your Dropbox all files and folders in the WordPress dashboard.

Step 2: Setup Elementor to Display Dropbox Photos as Gallery
Make sure Elementor WordPress plugin is activated and add a new page or post to use the Integrate Dropbox Gallery feature. The gallery can be created in 2 ways:
- Using Elementor Gallery Widgets
- Using Integrate Dropbox Gallery Module
Note: You can access images from Classic and Gutenberg editors as well as set featured images from Dropbox Images.

Step 3: Create a Gallery in Elementor
- Create or Edit a Page with Elementor
- Navigate to the page where you want to display your gallery or create a new one.
- Click “Edit with Elementor” to launch the Elementor editor.
- Add an Image Gallery Widget
- In the Elementor editor, search for the “Image Gallery” widget and drag it onto your page.

- In the Elementor editor, search for the “Image Gallery” widget and drag it onto your page.
- Add Dropbox Images
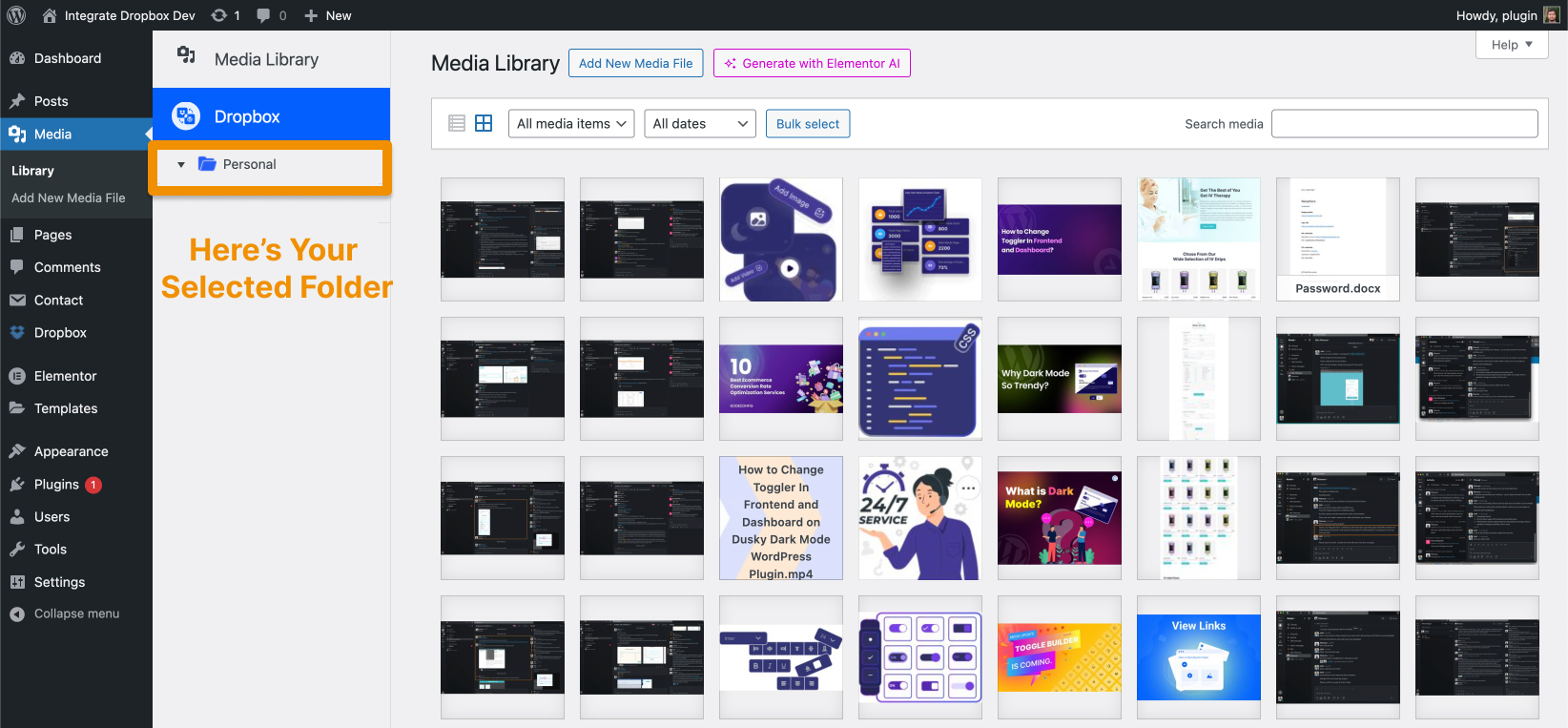
- After opening the media library, select Dropbox
- You will now see an option to add images from Dropbox.
- Select the images you want to include in your gallery from Dropbox Images.
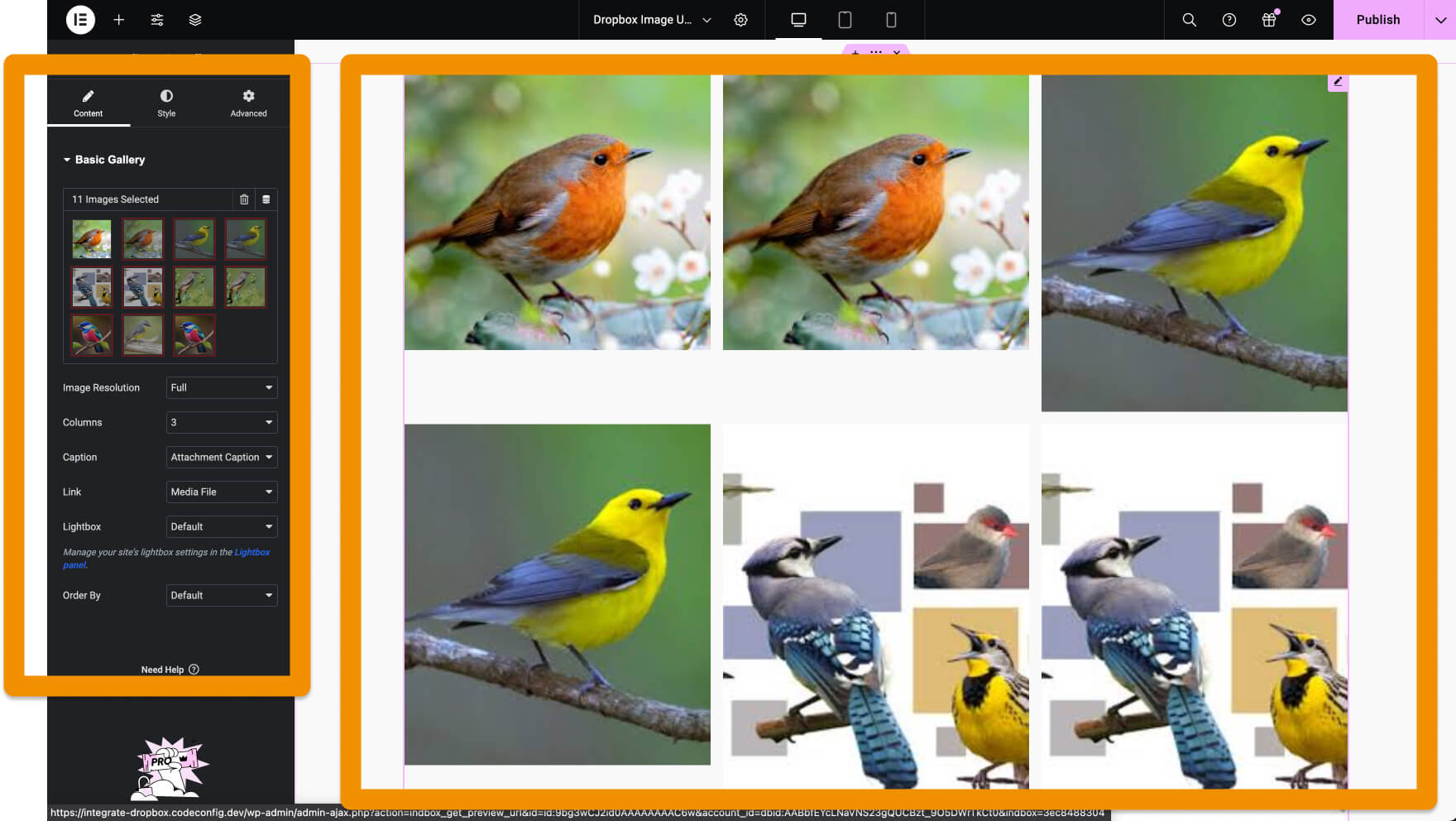
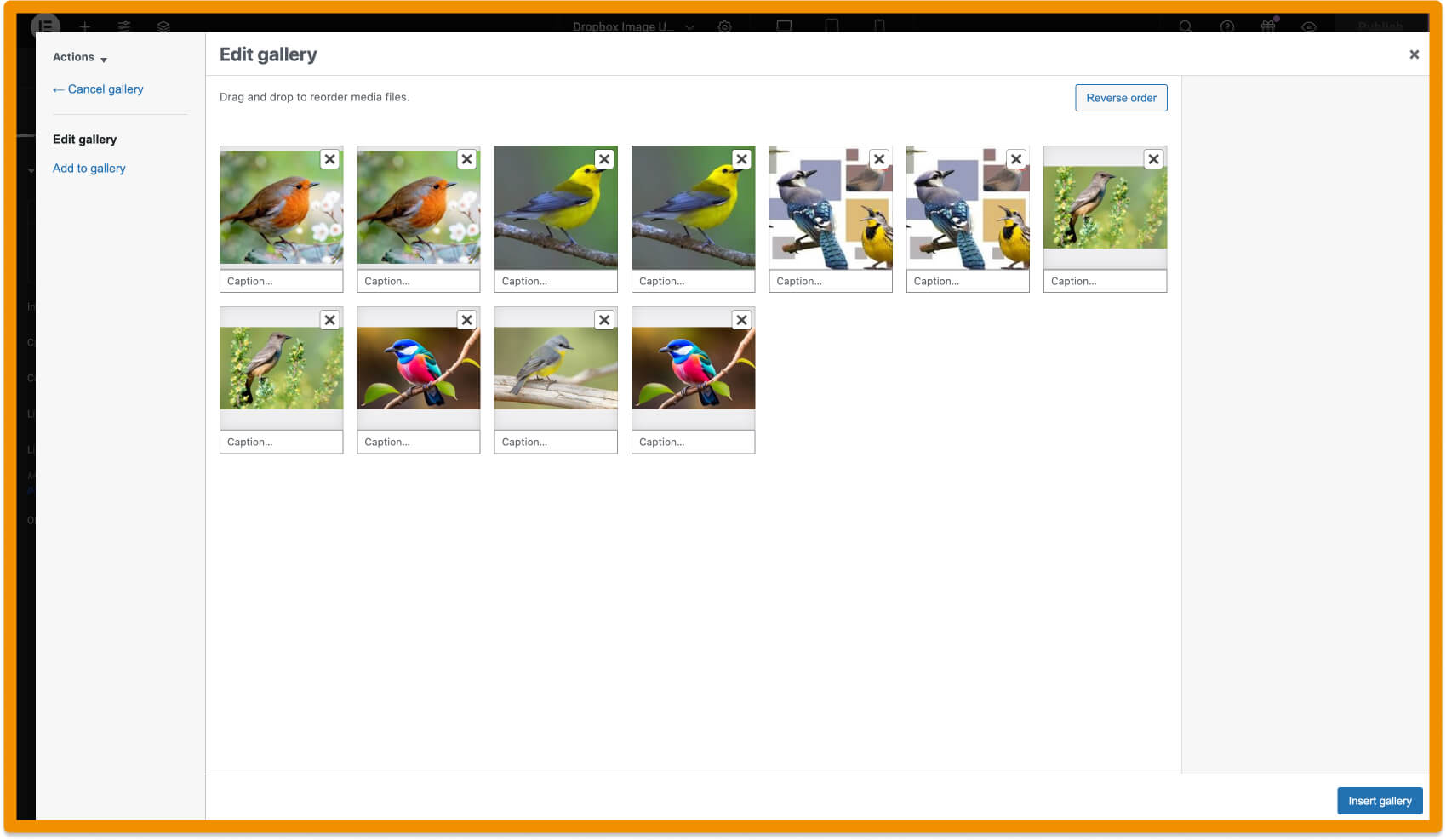
- Customize the Gallery Layout
- Adjust the layout, columns, and styling options to match your website’s design.
- You can also add captions, links, and hover effects to your gallery images.
- Preview and Publish
- Once you’re satisfied with the gallery design, preview the page to ensure everything looks good.
- Click “Publish” or “Update” to make the gallery live on your website.

Step 4: Gallery Using Integrate Dropbox Gallery Module
Integrate Dropbox plugin allows you to create a gallery using their built-in module.
Video Tutorial:
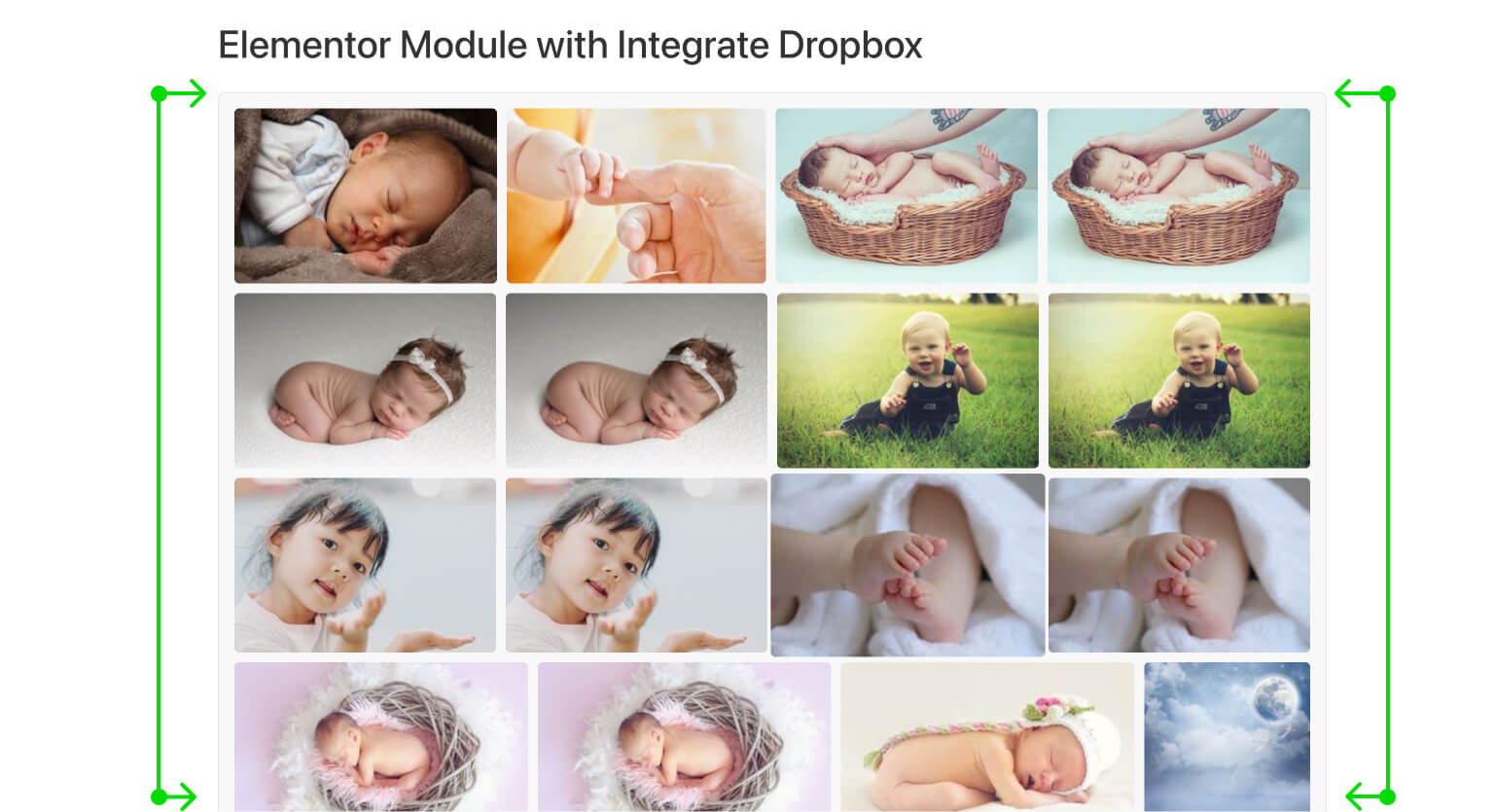
Step 5: Result
Below is the result of the Gallery preview. Also, you can create a gallery using the Integrate Dropbox Elementor Module