How To Create/Embed Dropbox Documents Module Shortcode?
File Manager for Dropbox (formerly Integrate Dropbox) allows embed your large document files into the WordPress website without using hosting space. It’s a big feature to free your website upload folder and make your website lightweight.
Video Tutorial:
Step 1: Create Shortcode For Embed Documents
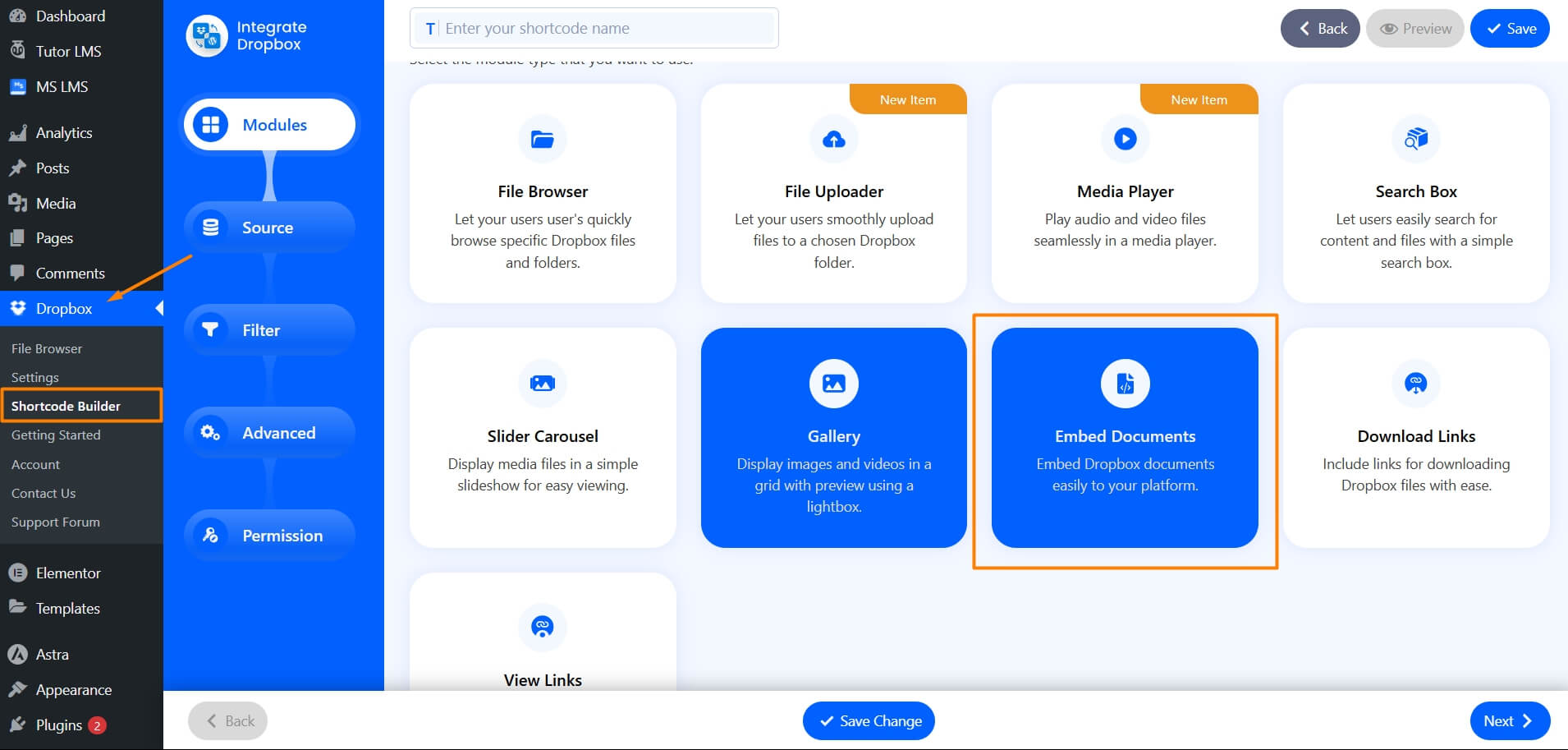
Go to WordPress admin dashboard, navigate to the Dropbox > Shortcode Builder > Click on Add New Shortcode and select the Embed Documents.

Step 2: Configure the Source Tab
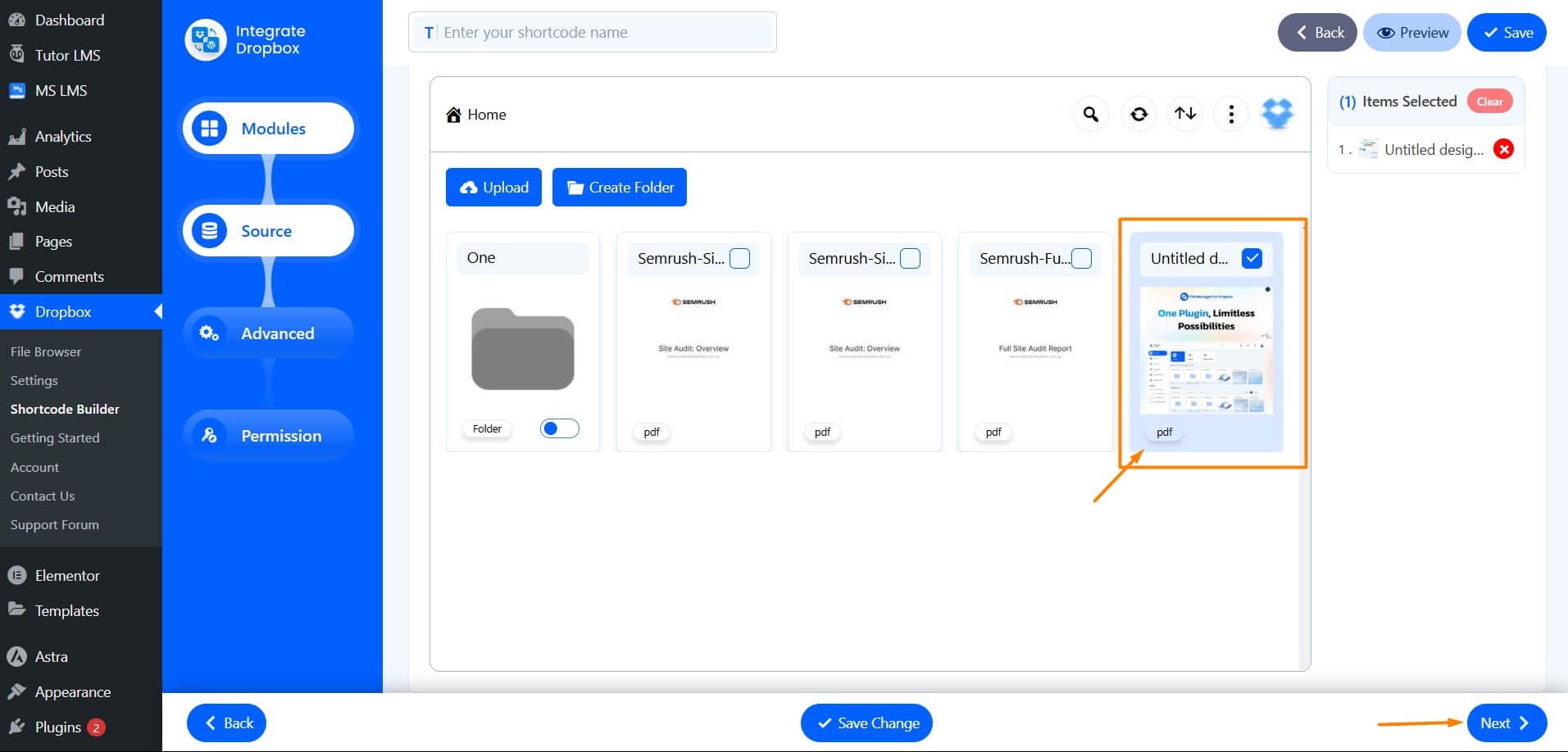
Select Files and Folders In the Source tab and Next.

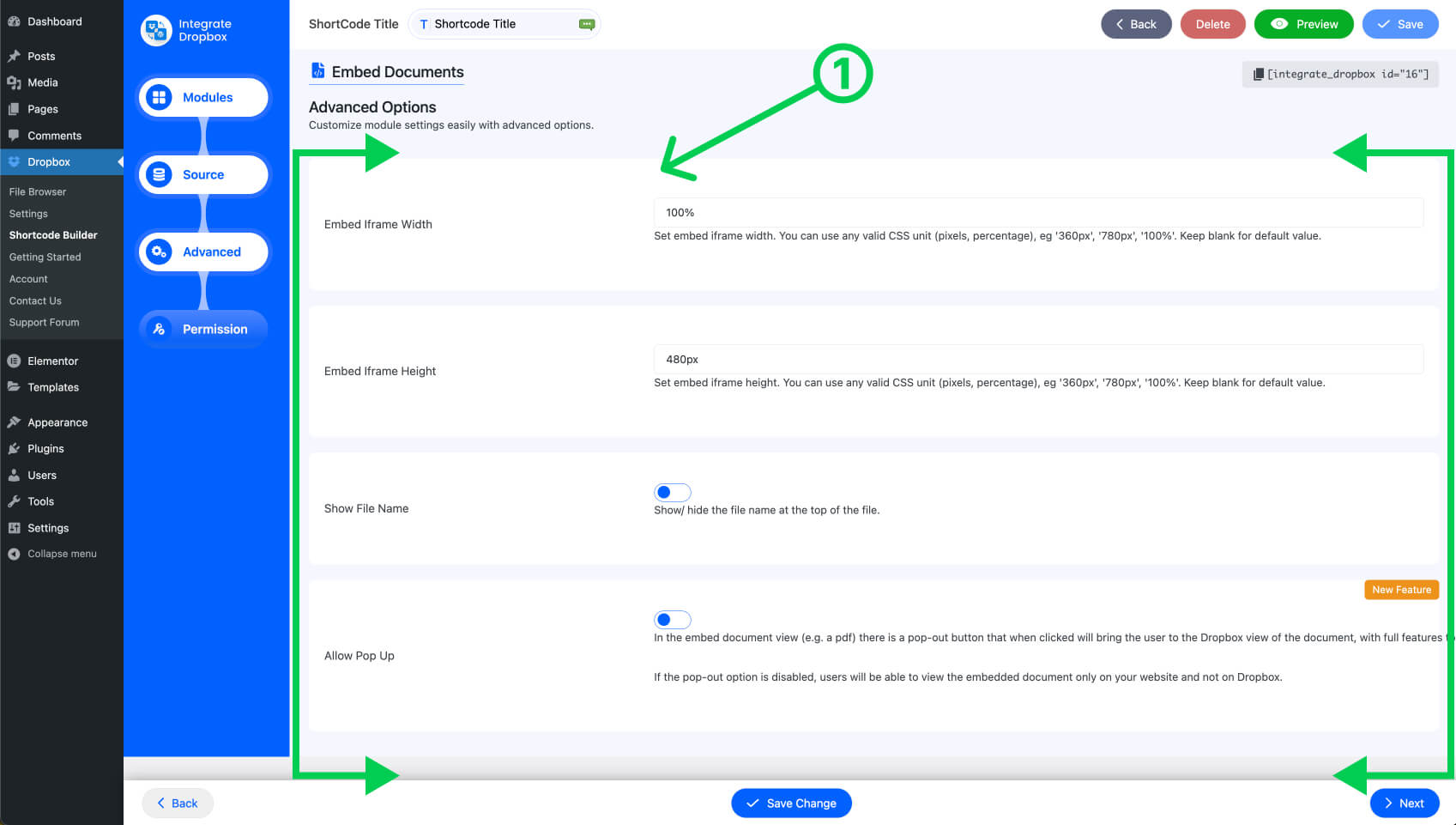
Step 3: Configure the Advanced Tab
Adjust Display Settings:
- Embed Iframe Width: Set the width using CSS units like ‘360px’, ‘780px’, and ‘100%’. Leave blank for default.
- Embed Iframe Height: Set the height using CSS units like ‘360px’, ‘780px’, and ‘100%’. Leave blank for default.
- Show File Name: Enable this setting to display the file name at the top of the file.Editable: Allow users to edit the document.
- Allow Pop-out: Enable a pop-out button that takes users to the Dropbox view for full features like download and print. If disabled, users see only the embedded document.

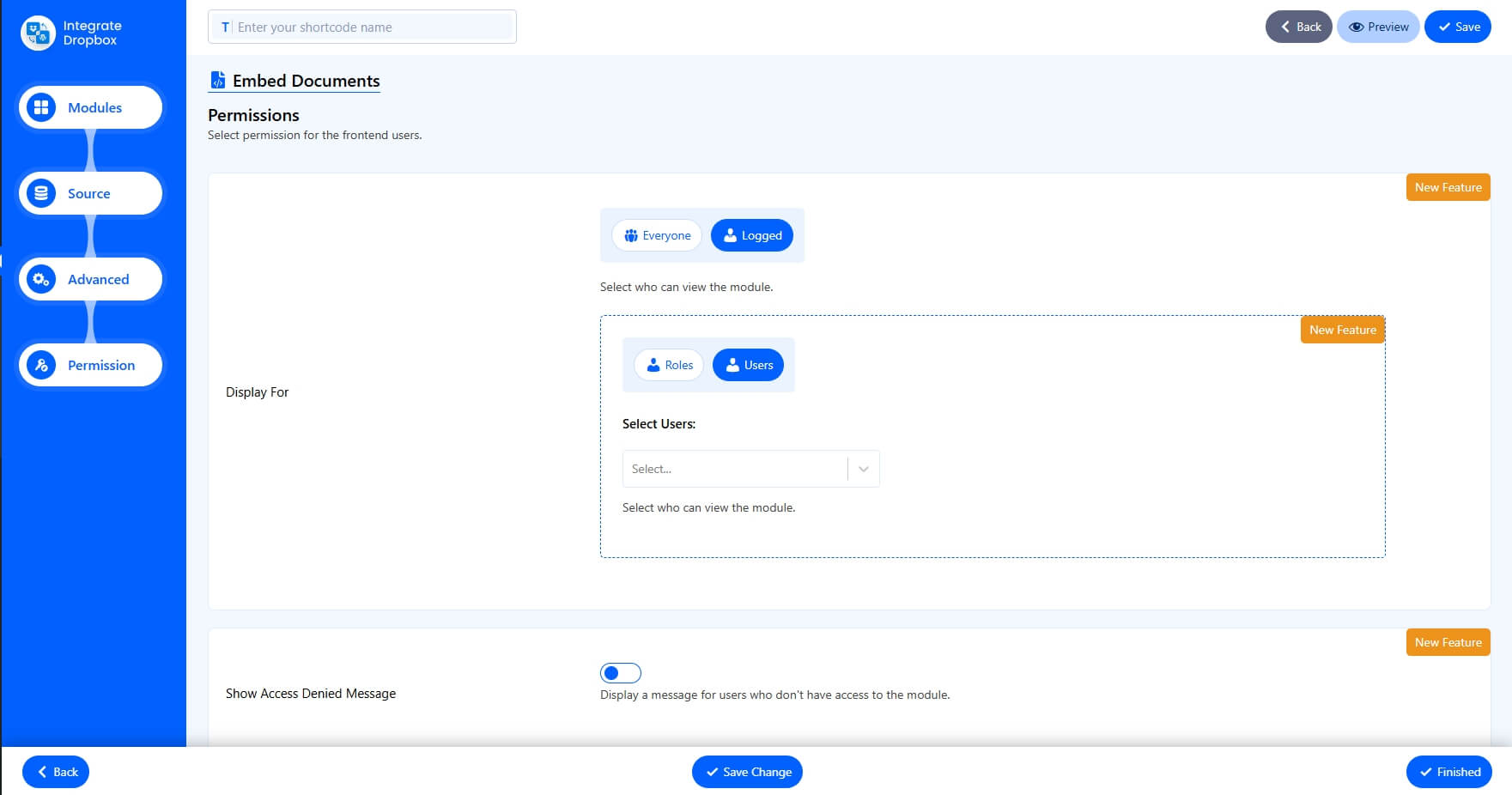
Step 4: Configure Permissions Tab
Set Permissions:
- Display for: Set who can access the embedded files (everyone, logged-in users, specific user roles).
- Show Access Denied Message: Enter a message for users who don’t have access to the module.
Click Save Changes and copy the shortcode from the shortcode builder page.

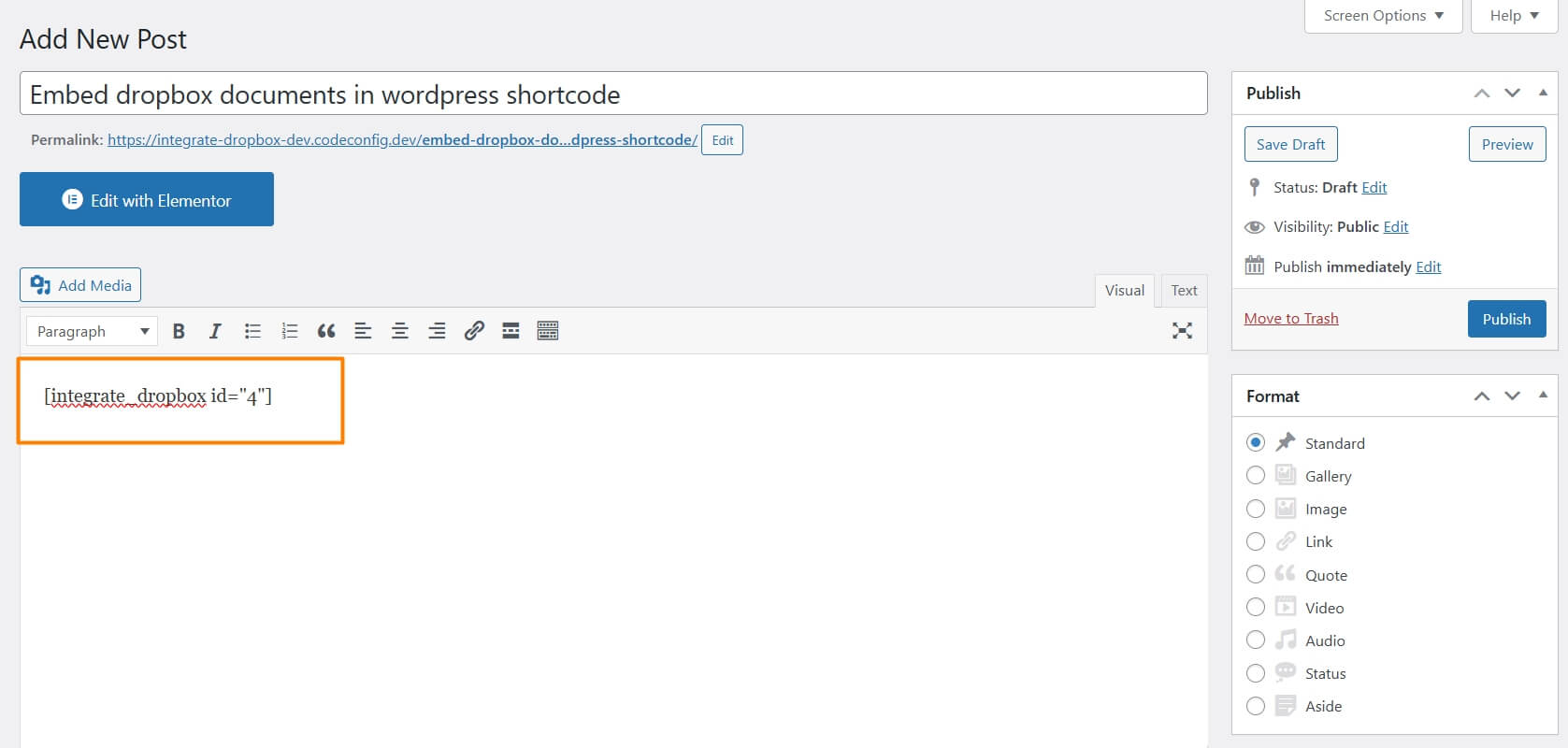
Step 5: Using the Shortcode
You can now use the shortcode to embed Dropbox files in your WordPress website’s posts or pages.

Step 6: Output
Once embedded, the document module will appear in your posts or pages, allowing users to view or interact with Dropbox files as configured.

Also Read:

