How To Use Integrate Dropbox With Gutenberg Editor?
Integrating Dropbox with the Gutenberg Editor is straightforward. Follow these easy steps to get started.
Step 1: Enable Gutenberg Integration
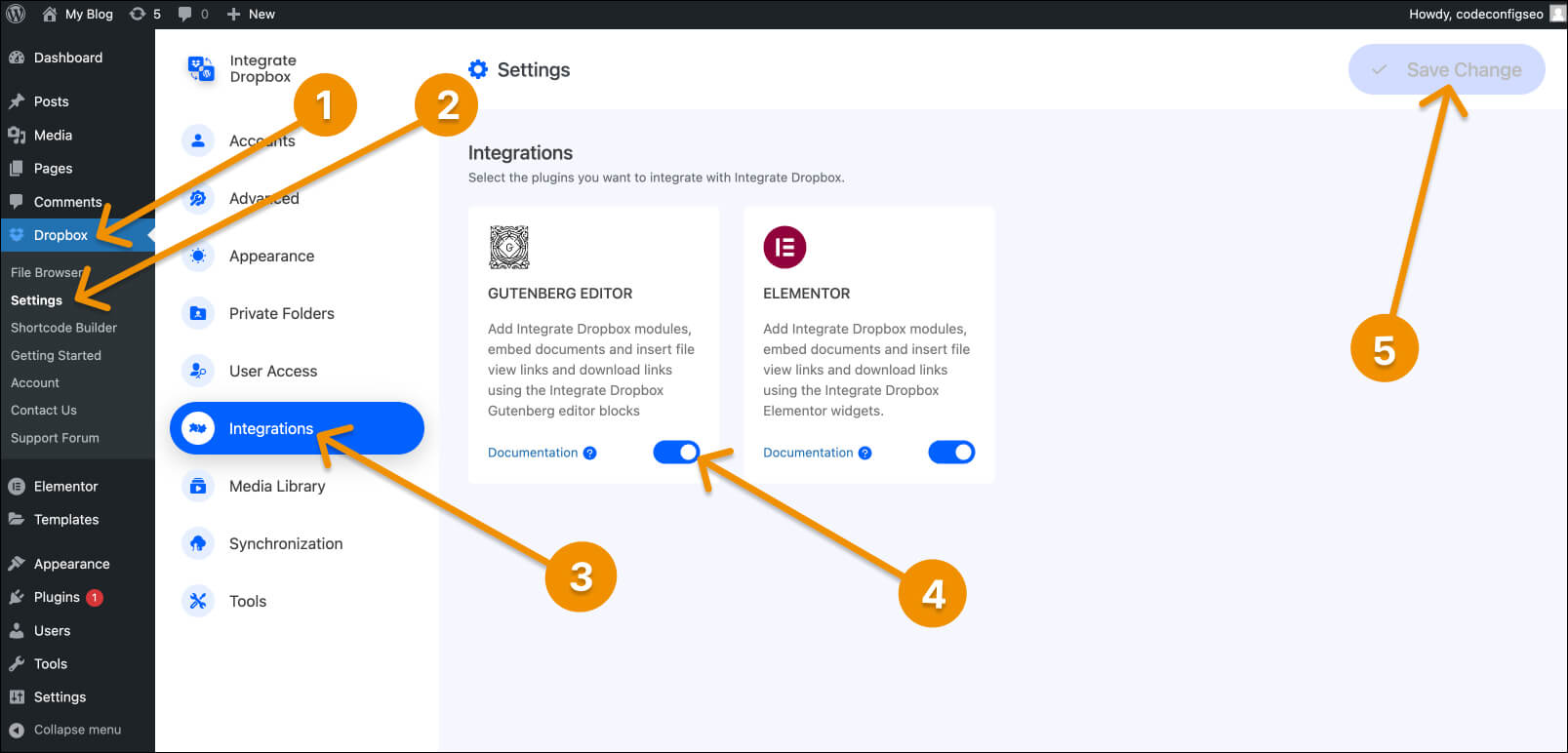
Make sure Gutenberg Editor is enabled from File Manager for Dropbox plugin (formerly Integrate Dropbox) Settings > Integrations > Checked Gutenberg Editor > Save Change.

Step 2: Open a New Post
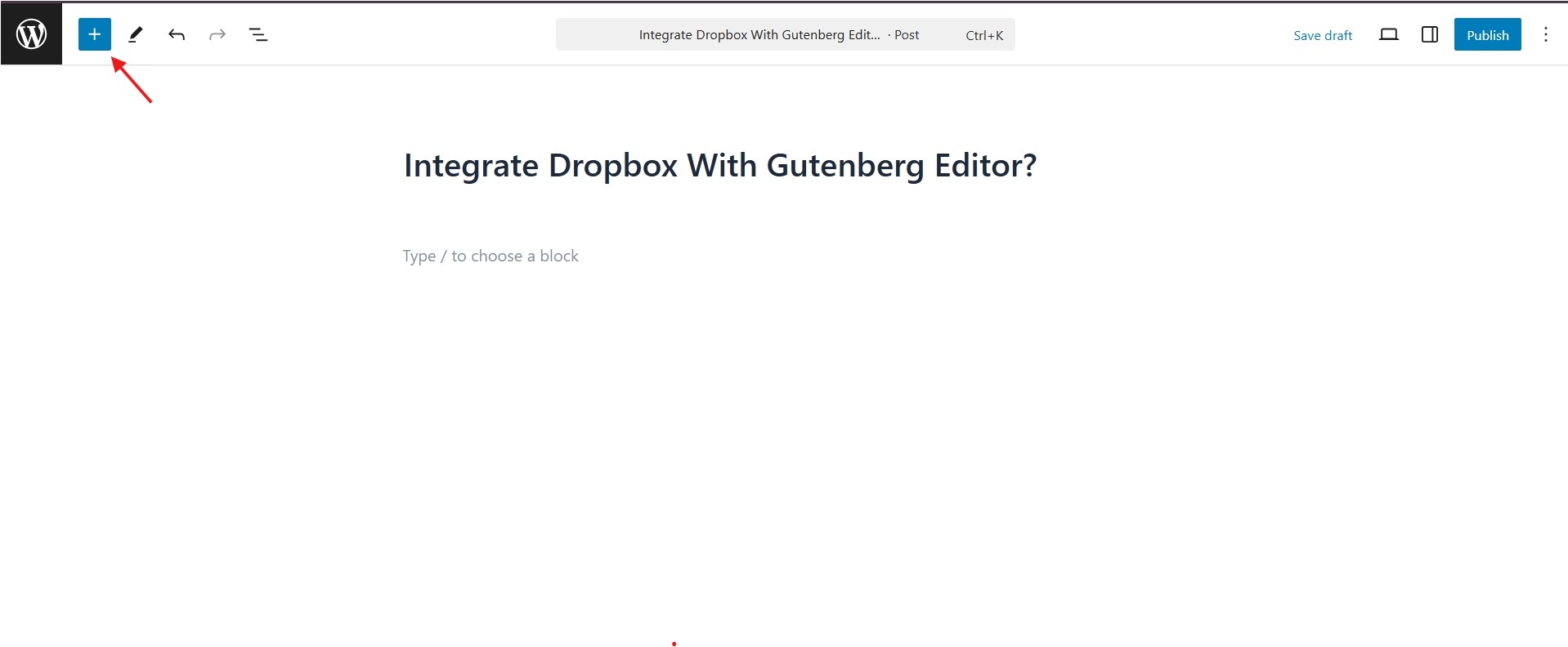
Open the Gutenberg Editor to create a new blog post or edit an existing one.

Step 3: Set Up Your Module
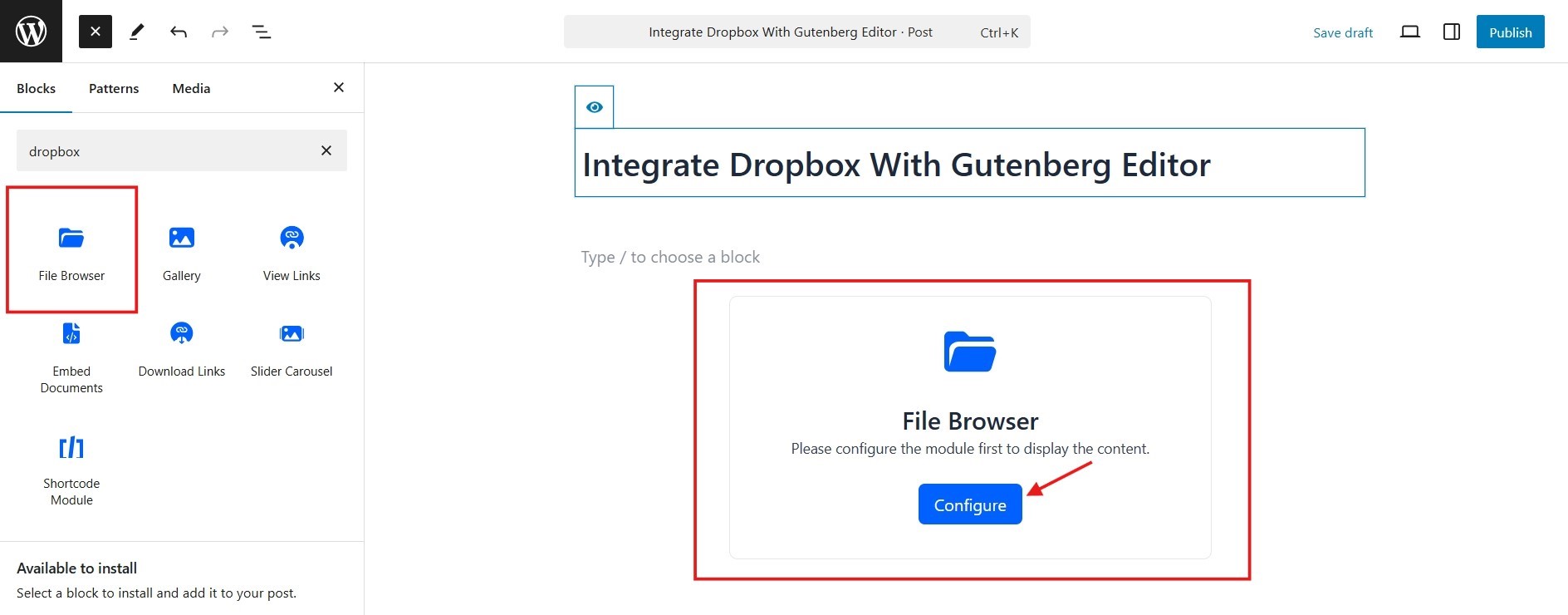
Open the Widgets Panel – Look at the left sidebar where all the Dropbox Module are listed.
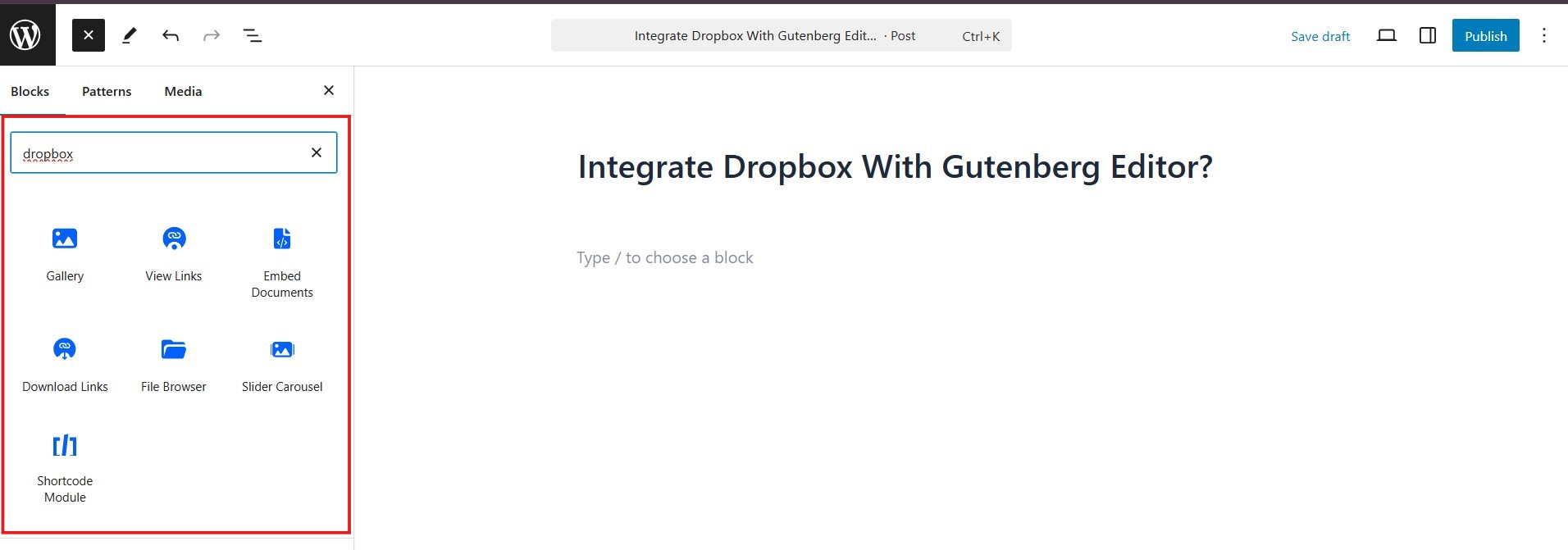
Search for “Dropbox” – The search bar to find our awesome Dropbox widgets.
Drag & Drop the Module– Click on the Dropbox Module, drag it, and drop it into the section where you want to display your files.

- File Browser – Let visitors browse selected Dropbox files and folders directly on your website. Perfect for sharing organized content.
- Gallery – Showcase your Dropbox images in a beautiful masonry grid with a lightbox preview. A great way to display portfolios, event photos, or visual content.
- Media Player – Play audio and video files stored in Dropbox without needing extra downloads. Ideal for music, podcasts, or video content.
- Embed Documents – Display Dropbox-hosted documents directly on your site, with options for read-only or editable mode. Useful for sharing PDFs, presentations, or spreadsheets.
- Download Links – Insert direct download links for Dropbox files, allowing users to access files with a single click.
- View Links – Provide a quick view-only link for Dropbox files, allowing users to preview them without downloading. Great for read-only documents and media.
- Shortcodes Module – Use shortcodes to easily insert and display Dropbox files, folders, or widgets anywhere on your website. No coding required.
- Slider Carousel – Display Dropbox images, videos, or documents in an interactive slider or carousel format. A great way to showcase media in a dynamic and engaging way.
Step-4: Customize Your Module
Drag it and drop it in your specific area > Configure to select the Dropbox folder and files you want to display > Give User/Role access permissions and display settings as needed > And Publish your post or page.

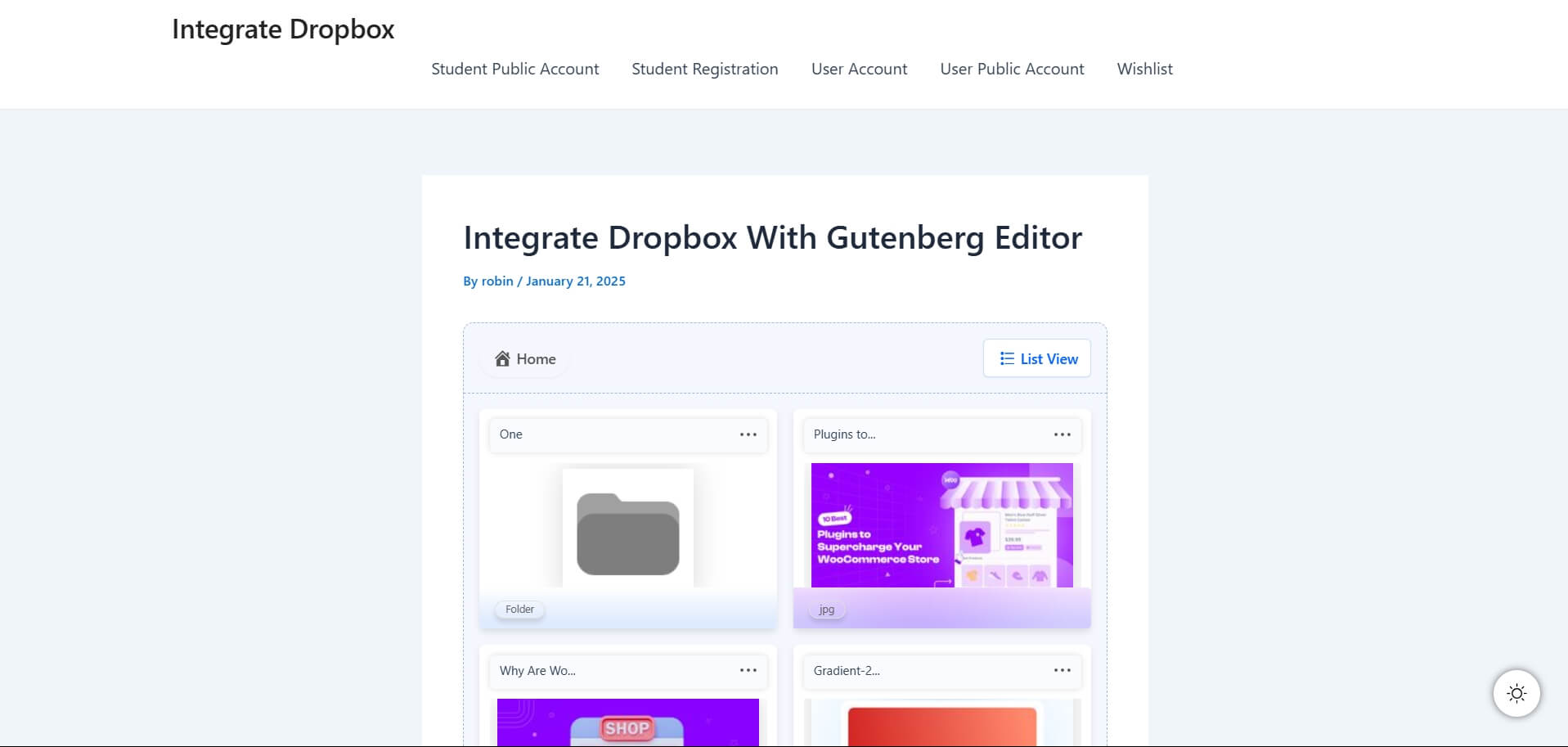
Step 5: Final Output