How to Create a Media Player with Dropbox Integration in Elementor?
Integrate Dropbox allows you to create media players using Dropbox media files such as audio and video with a customizable media player on your WordPress website. Create a shortcode, select the media source, and configure your settings to display on any page or post. Follow the steps below:
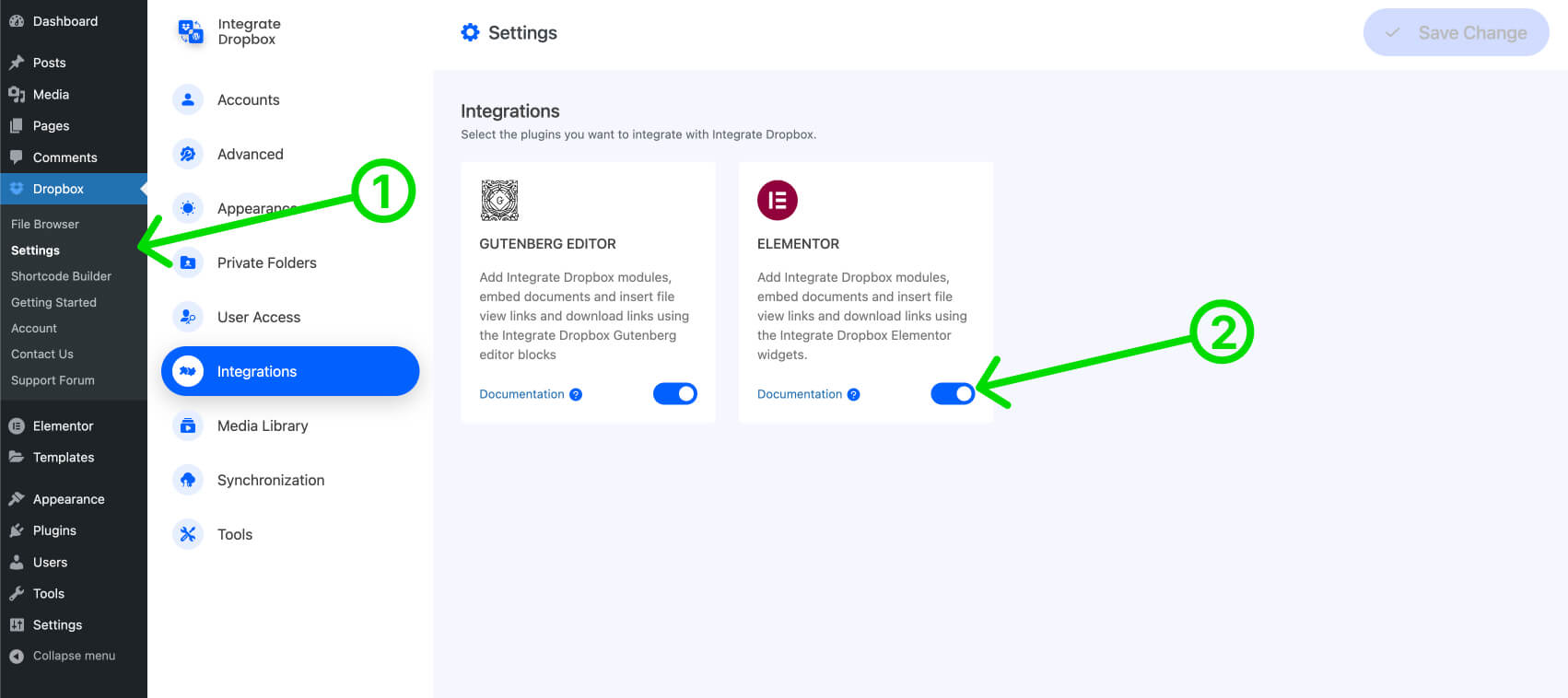
Step 1: Enable Elementor from Integration
To get the Elementor module for Integrate Dropbox, enable Elementor Integration from Dropbox > Settings > Integrations.

Step 2: Create a Page/Post and Search Module on Elementor
Use the Elementor module to create a new page and edit with Elementor. Then, search for “Media” and drag it to the page body.
- Create a new page or post in WordPress and click on Edit with Elementor.
- In the Elementor editor, search for “Media” in the widget search panel.
- Drag the Media widget to the page or post body area.

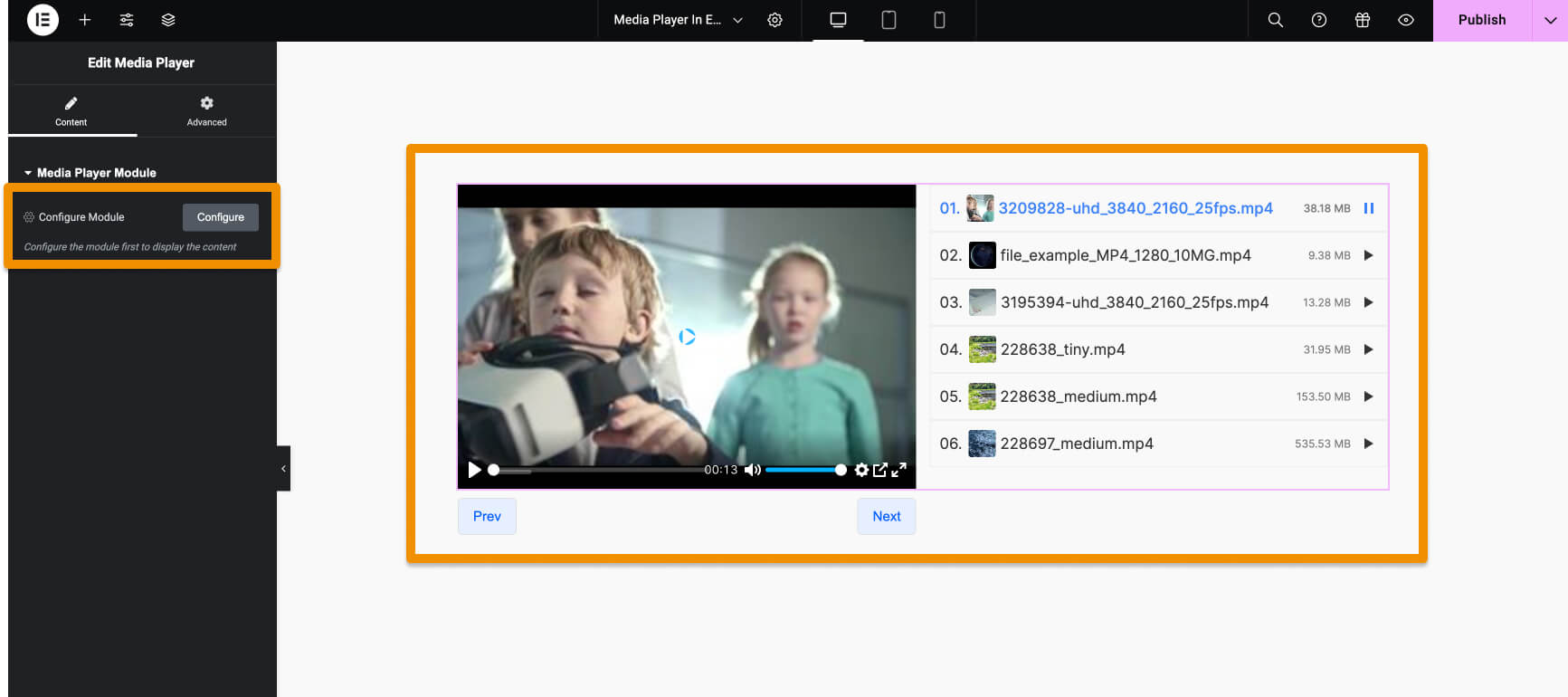
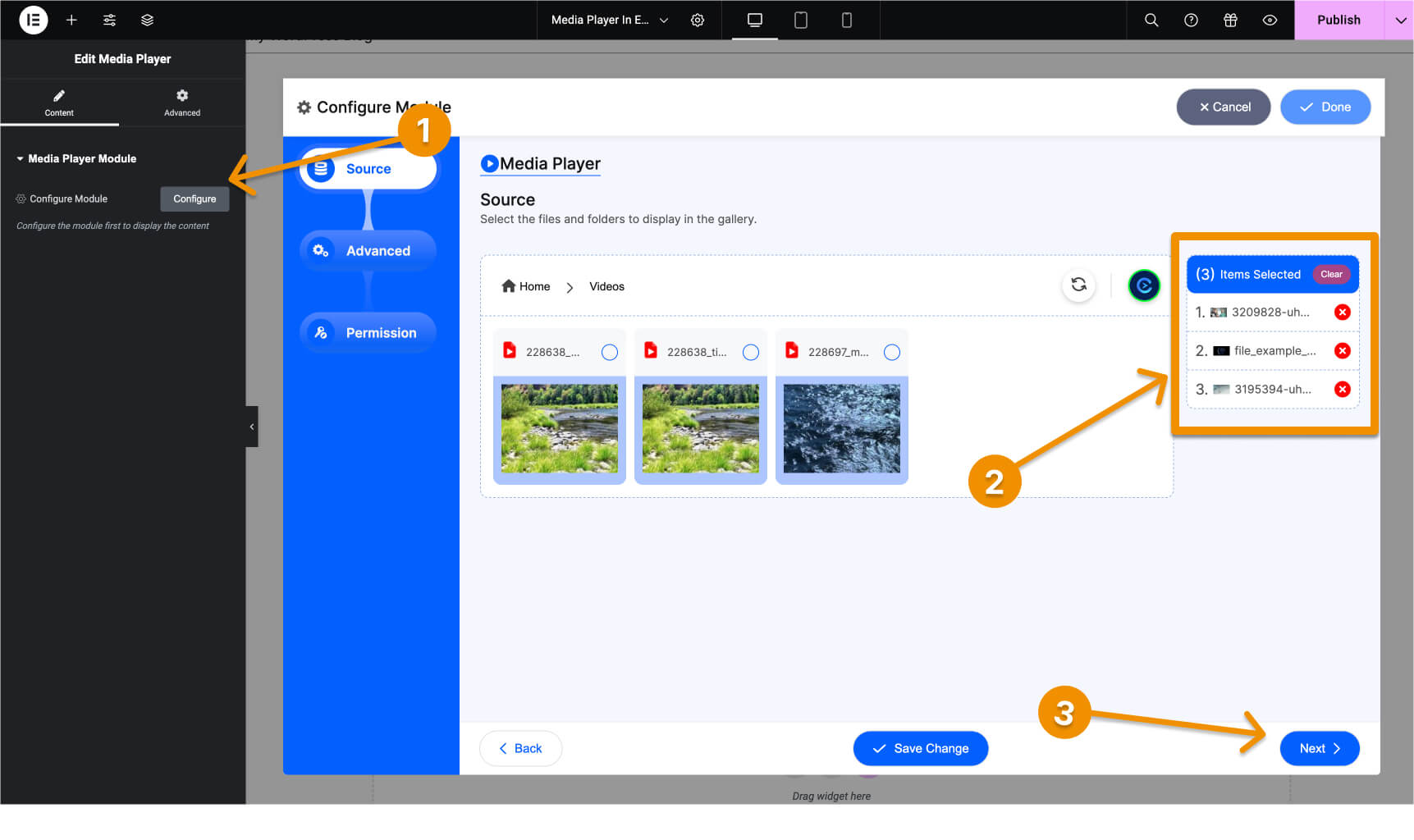
Step 3: Select Video/Audio Files
- Click the Configure button within the Media widget settings.
- In the options, select either Videos or Audio files based on the type of media you want to display.
- Selected items will be shown on the right side.

Step 4: Configure the Settings
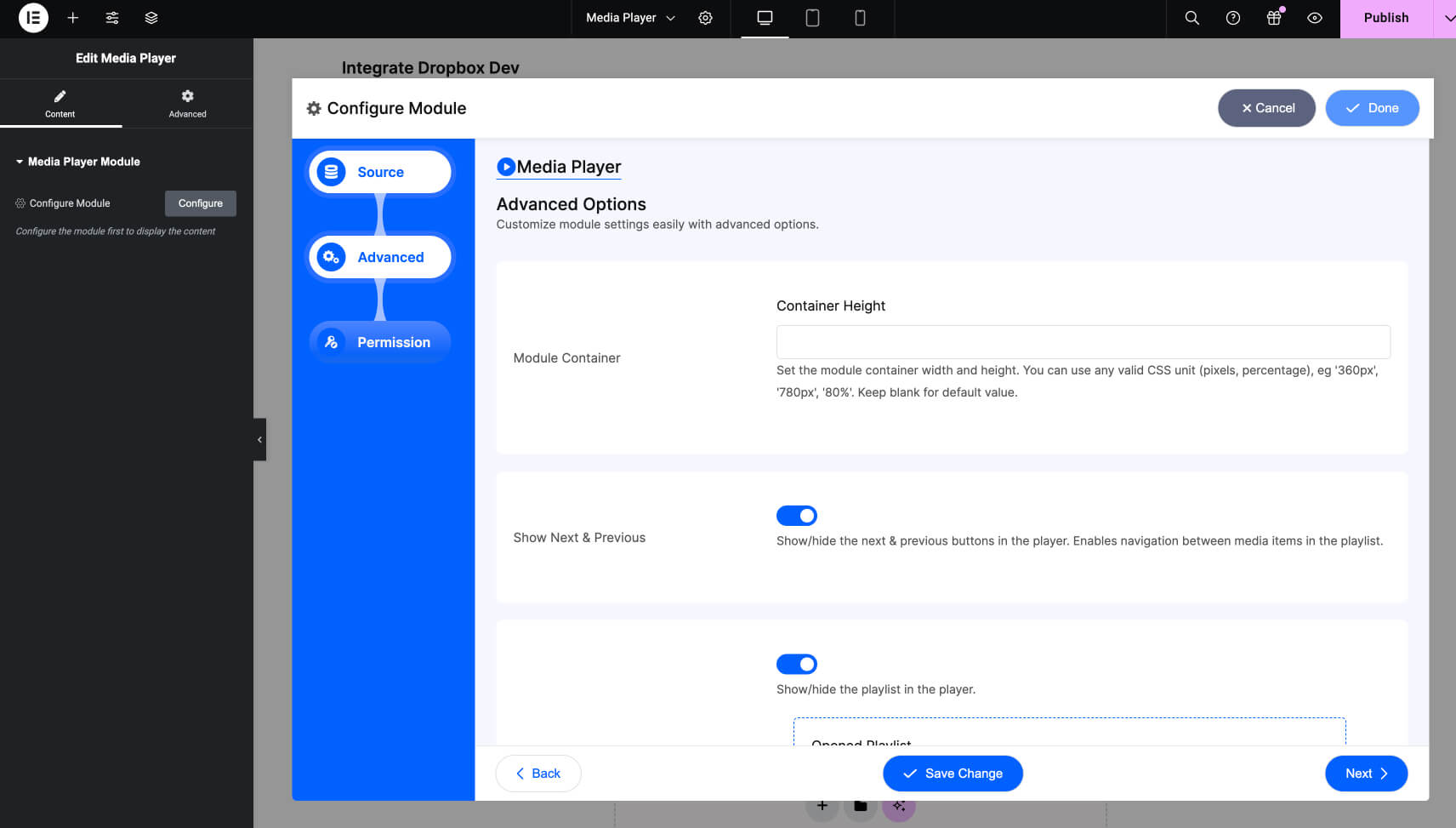
From the Advanced Options, you can customize your media player and files based on your preferences:
- Module Container: Set the module container width and height. You can use any valid CSS unit (pixels, percentage), e.g., ‘360px’, ‘780px’, ‘80%’. Leave blank for the default value.
- Show Next & Previous: Show/hide the next & previous buttons in the player. This enables navigation between media items in the playlist.
- Show/Hide Playlist: After enabling this, additional options appear:
- Opened Playlist: The playlist will be opened by default.
- Show Thumbnail: Show/hide the thumbnail in the playlist.
- Show Number Prefix: Show/hide the numeric prefix in the playlist items.
- Playlist Position: Select the playlist position in the player (Left, Right, Bottom).
- Background Color: Pick the primary color for the file browser, affecting both the admin and frontend file browser modules.

Step 5: Permissions
Select permission for the front-end users.
- Everyone: All users will see this Media Player
- Logged in: Only Logged users can see this. Logout users will see a custom message due to permission
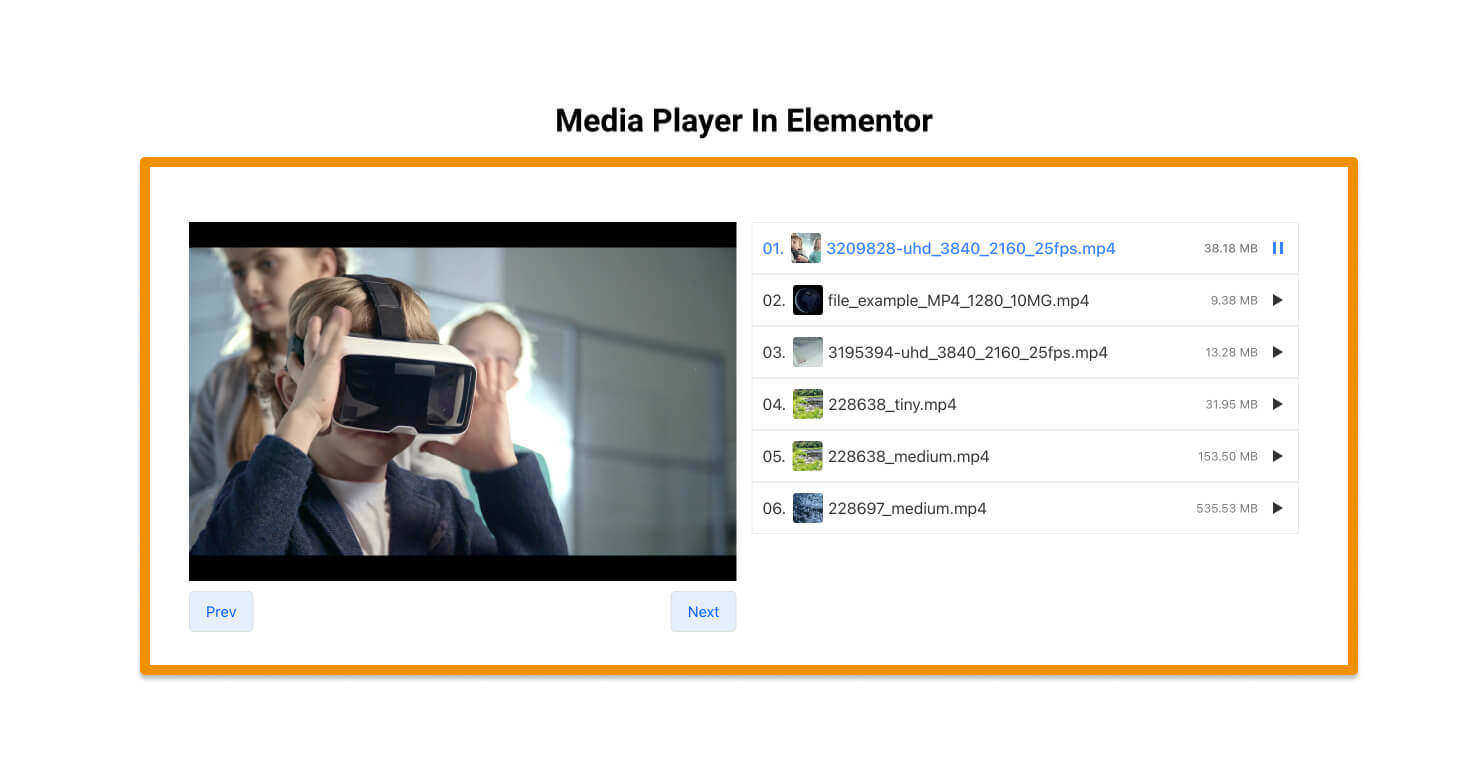
Step 5: Pushlish and Preview:
This is how the media player will look like once you embed it inside any of your pages or posts.