How to Use Elementor Widgets to Display Dropbox Files?
The File Manager for Dropbox plugin (formerly Integrate Dropbox) provides built-in Elementor widgets that allow you to access and display Dropbox files on your website easily.
Prerequisites:
- Elementor
- File Manager for Dropbox
Step-1: Install and Activate Elementor
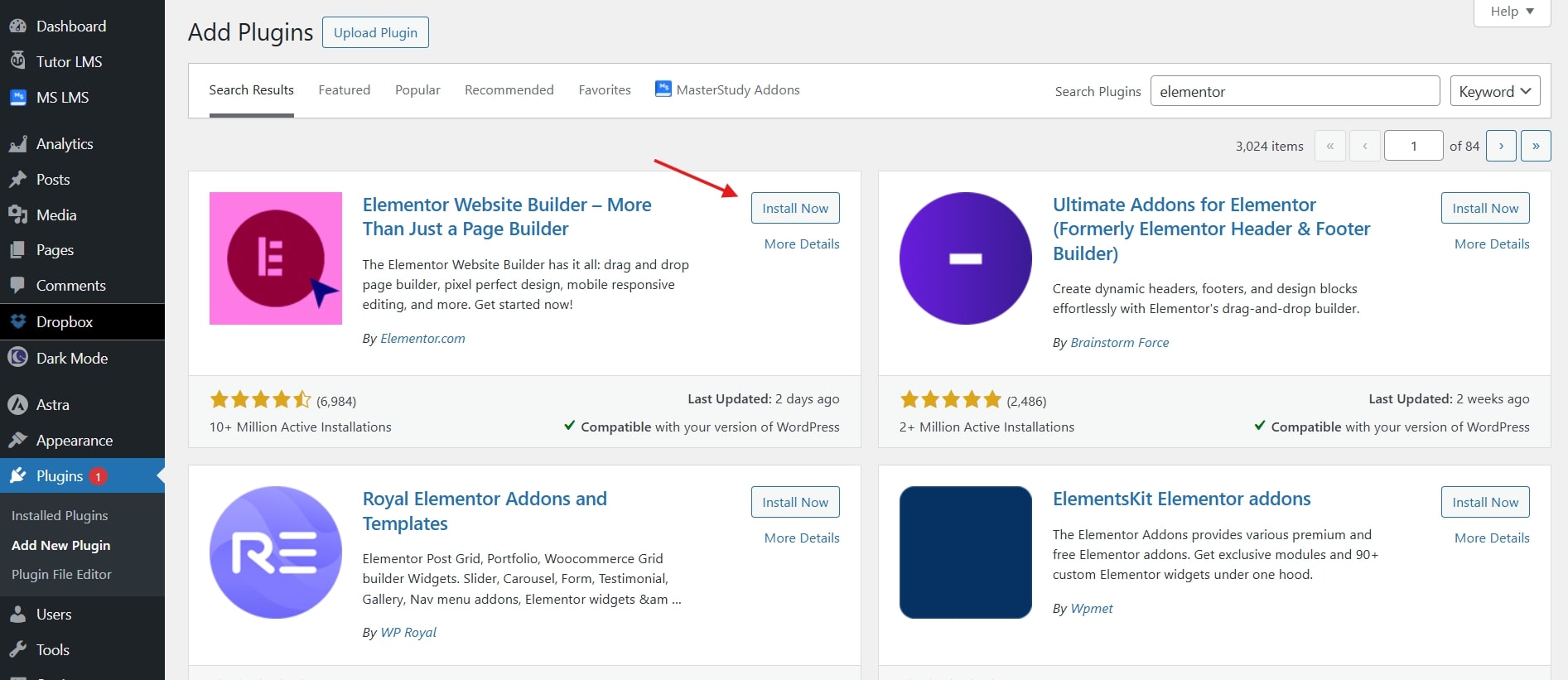
Go to your WordPress left sidebar, click on Plugins > Add New > Type Elementor in search bar > Install and Activate Elementor Website Builder.

Step-2: Enable Elementor Integration
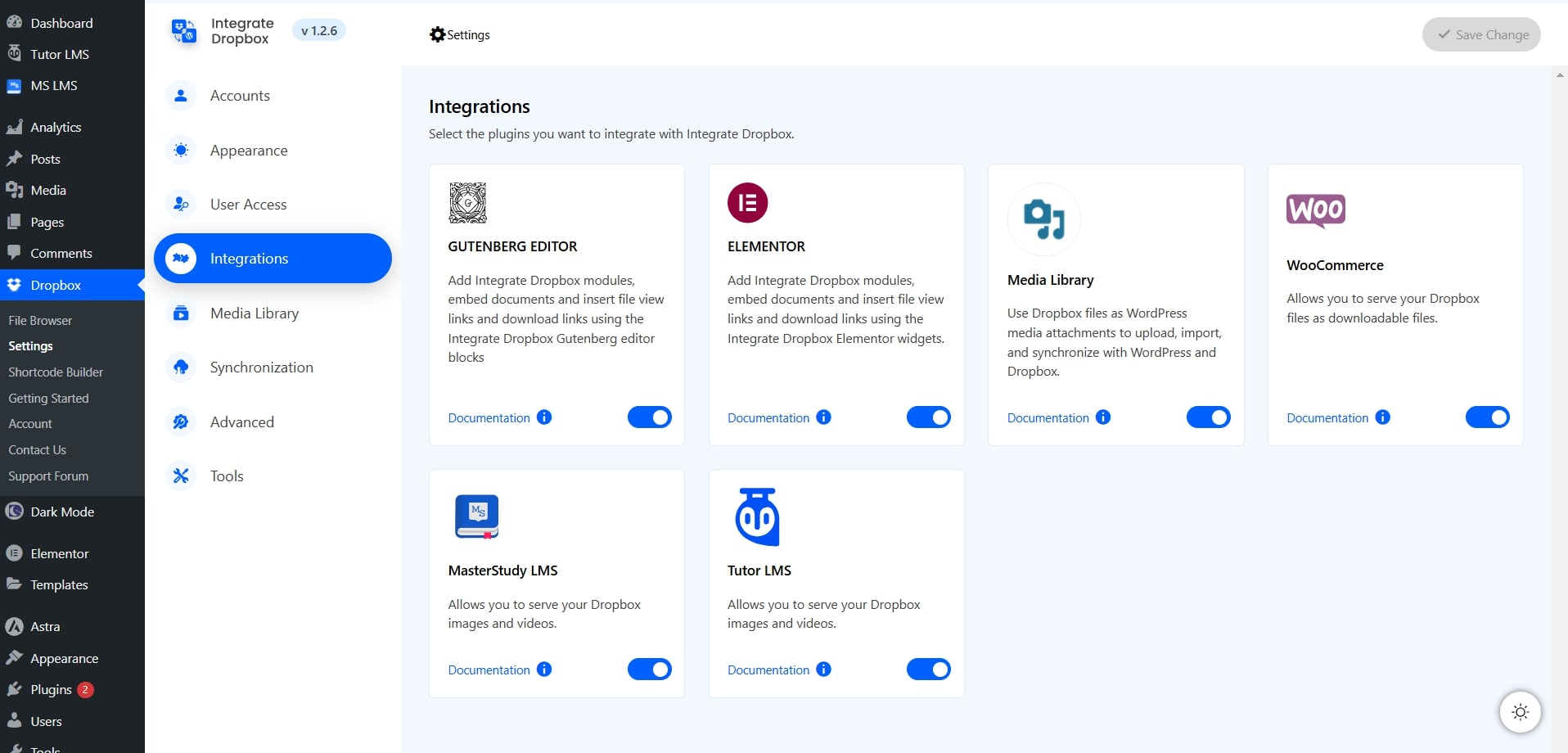
Make sure Elementor is enabled from File Manager for Dropbox plugin (formerly Integrate Dropbox) Settings > Integrations > Checked Elementor > Save Change.

Step-3: Create a new page or existing Page / Post
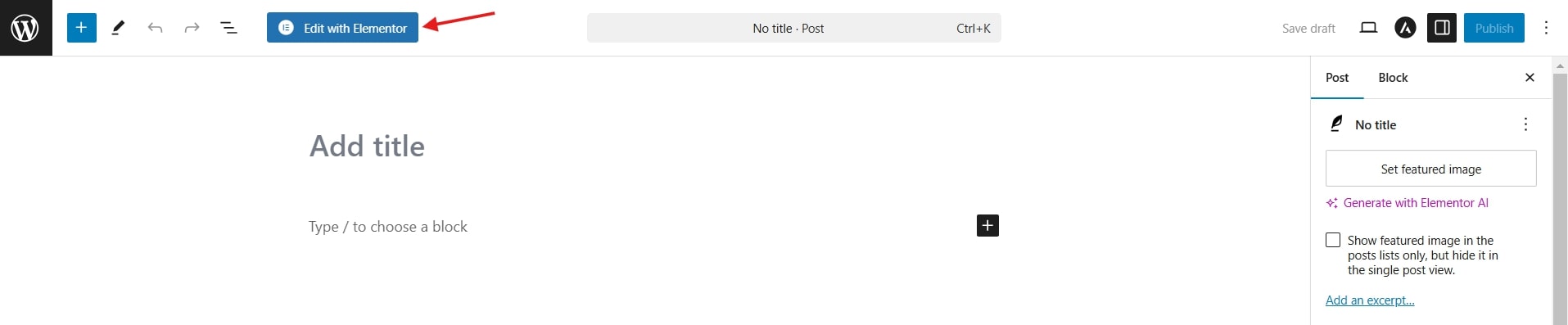
Create a new page or open an existing one where you want to add modules. Then, click “Edit with Elementor” to start editing.

Step-4: Insert Dropbox Modules in Elementor
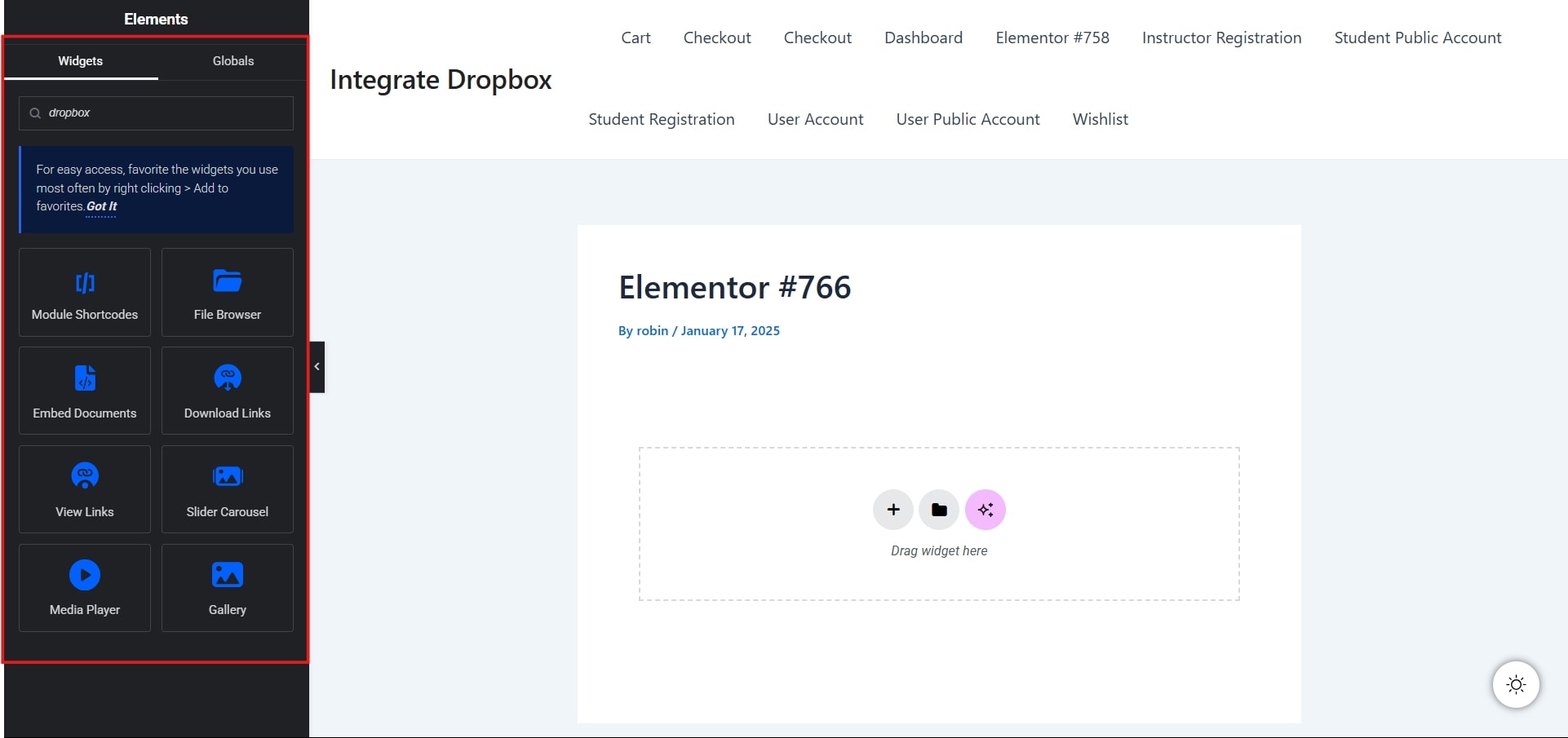
- Open the Widgets Panel – Look at the left sidebar where all the Elementor widgets are listed.
- Search for “Dropbox” – The search bar to find our awesome Dropbox widgets.
- Drag & Drop the Widget – Click on the Dropbox widget, drag it, and drop it into the section where you want to display your files.

- File Browser – Let visitors browse selected Dropbox files and folders directly on your website. Perfect for sharing organized content.
- Gallery – Showcase your Dropbox images in a beautiful masonry grid with a lightbox preview. A great way to display portfolios, event photos, or visual content.
- Media Player – Play audio and video files stored in Dropbox without needing extra downloads. Ideal for music, podcasts, or video content.
- Embed Documents – Display Dropbox-hosted documents directly on your site, with options for read-only or editable mode. Useful for sharing PDFs, presentations, or spreadsheets.
- Download Links – Insert direct download links for Dropbox files, allowing users to access files with a single click.
- View Links – Provide a quick view-only link for Dropbox files, allowing users to preview them without downloading. Great for read-only documents and media.
- Shortcodes Module – Use shortcodes to easily insert and display Dropbox files, folders, or widgets anywhere on your website. No coding required.
- Slider Carousel – Display Dropbox images, videos, or documents in an interactive slider or carousel format. A great way to showcase media in a dynamic and engaging way.
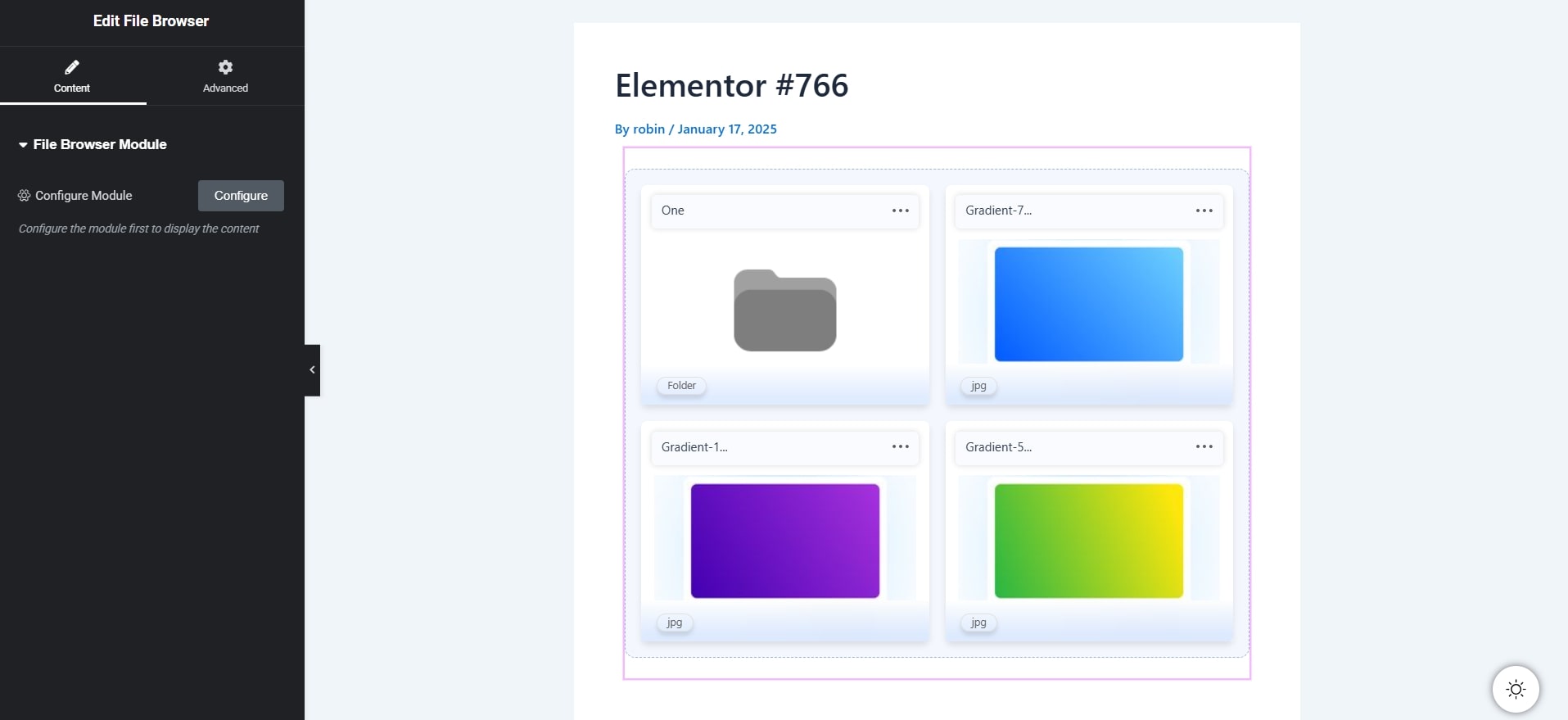
File Browser Module
Let visitors browse selected Dropbox files and folders directly on your website, ensuring easy access to organized content without needing to download files manually. Perfect for sharing documents, resources, or collaborative files effortlessly.
How to Use:
Create a New Page/Post or head over to your Existing Post/Page where you want to display modules > toggle to Widgets Inserter > search for File Browser, drag it and drop it in your specific area > Select the Dropbox folder you want to display > Configure access permissions and display settings as needed > Publish/Update the post or page.

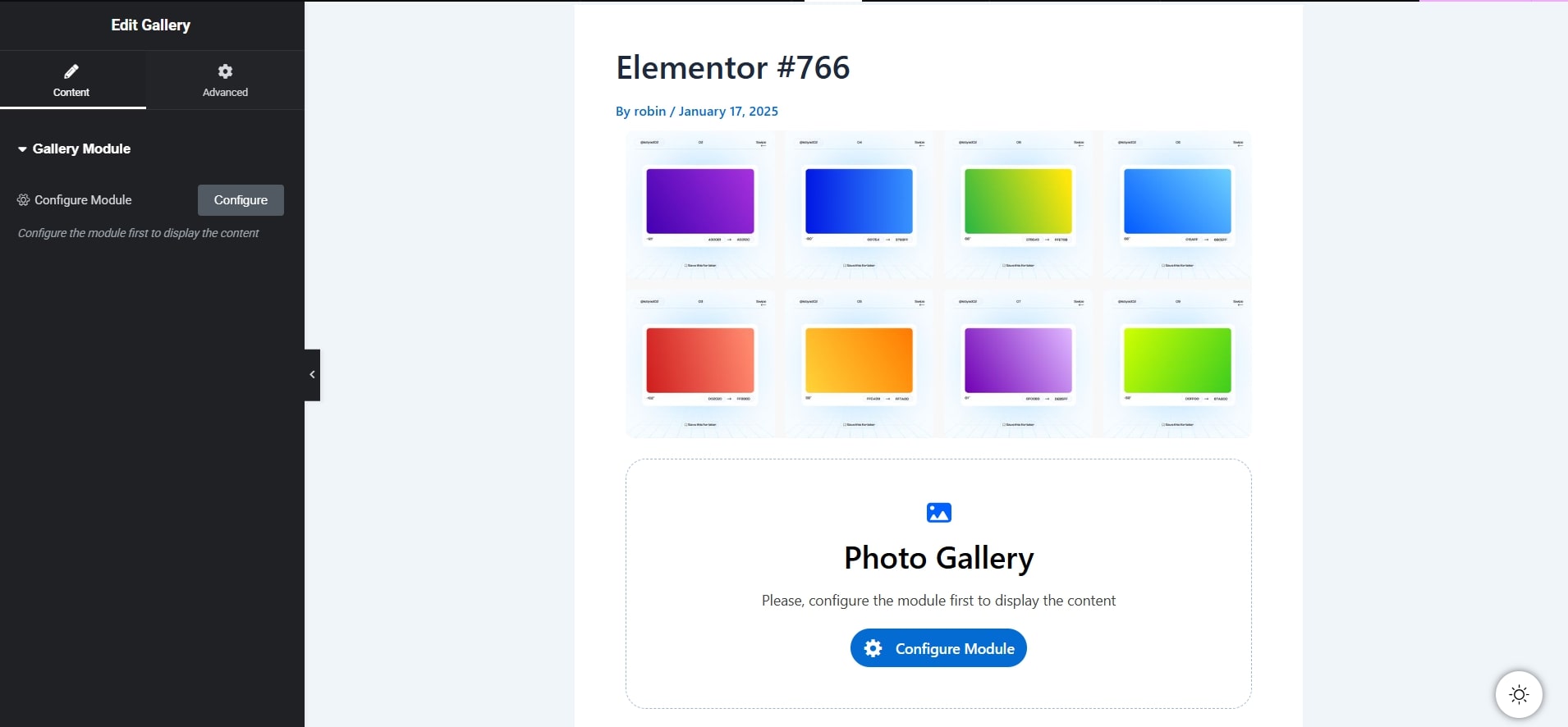
Gallery Module
Showcase your Dropbox images in a stunning masonry grid with a lightbox preview, making it ideal for portfolios, event photos, or any visual content that needs a beautiful presentation.
How to Use:
Create a New Page/Post or head over to your Existing Post/Page where you want to display modules > toggle to Widgets Inserter > search for Gallery, drag it and drop it in your specific area > Select images from Dropbox > Configure grid layout, spacing, and lightbox settings as needed > Publish/Update the post or page.

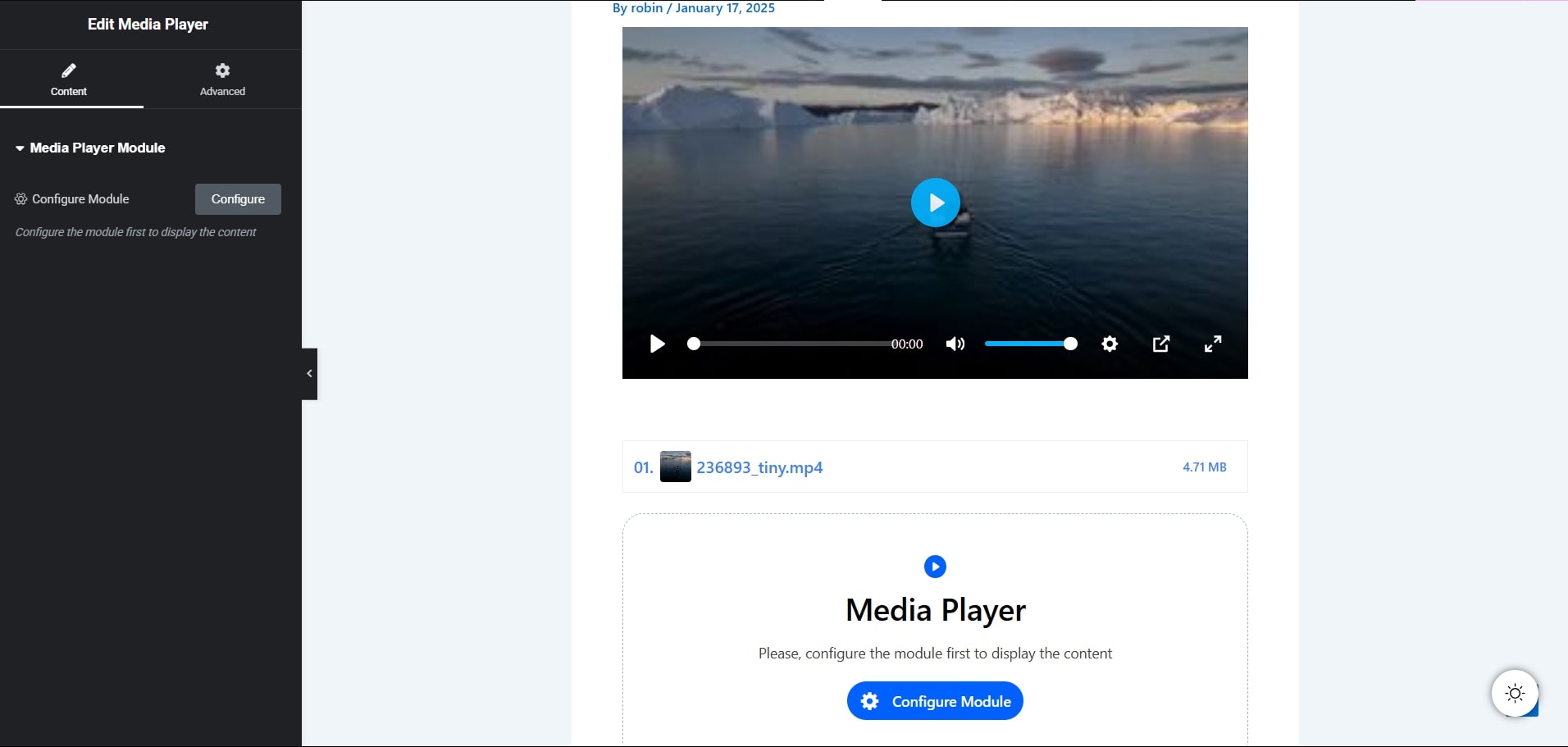
Media Player Module
Play audio and video files stored in Dropbox directly on your site, eliminating the need for downloads. Perfect for music, podcasts, video content, or online courses.
How to Use:
Create a New Page/Post or head over to your Existing Post/Page where you want to display modules > toggle to Widgets Inserter > search for Media Player, drag it and drop it in your specific area > Select audio/video files from Dropbox > Configure player controls, autoplay, and loop settings as needed > Publish/Update the post or page.

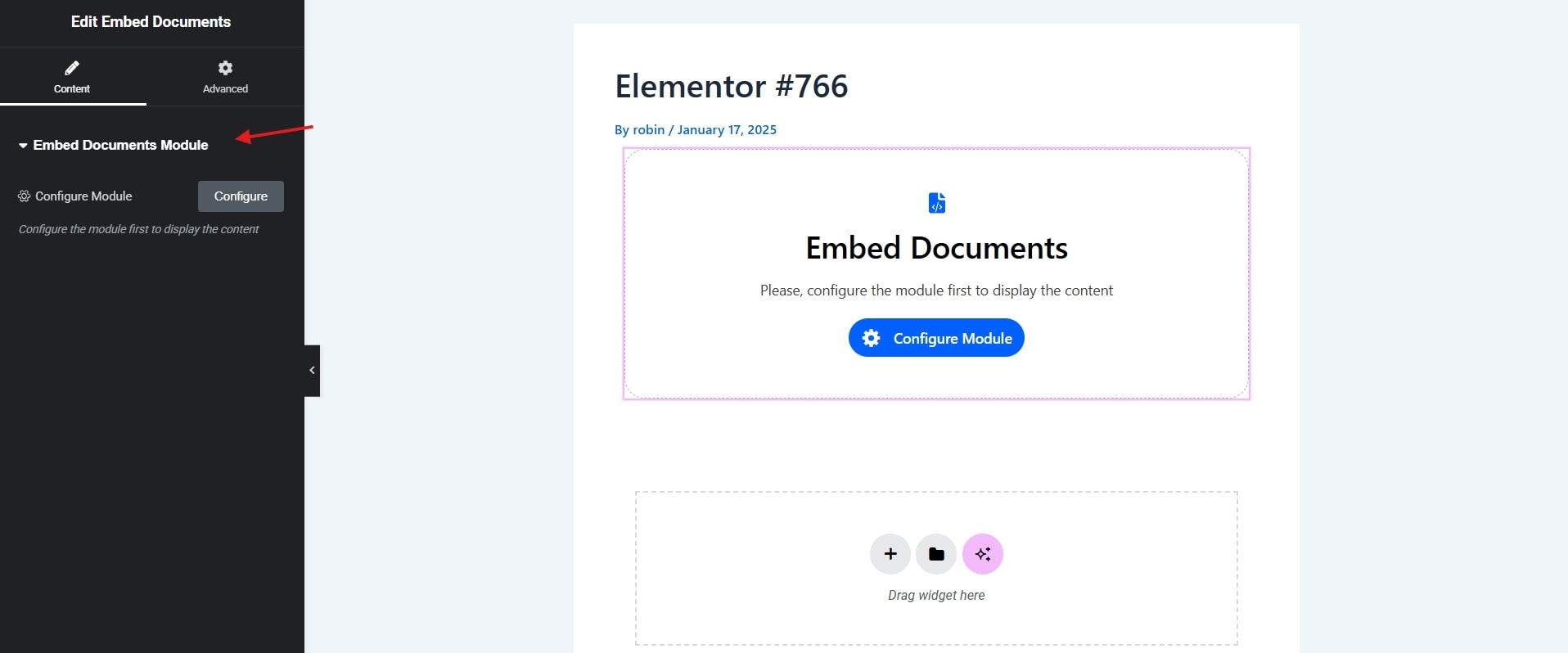
Embed Documents Module
Display Dropbox-hosted documents directly on your site, making it easy for visitors to view, read, or even edit files like PDFs, presentations, or spreadsheets without downloading.
How to Use:
Create a New Page/Post or head over to your Existing Post/Page where you want to display modules > toggle to Widgets Inserter > search for Embed Documents, drag it and drop it in your specific area > Select Dropbox documents (PDFs, Word, Excel, etc.) > Choose read-only or editable mode > Configure display settings as needed > Publish/Update the post or page.

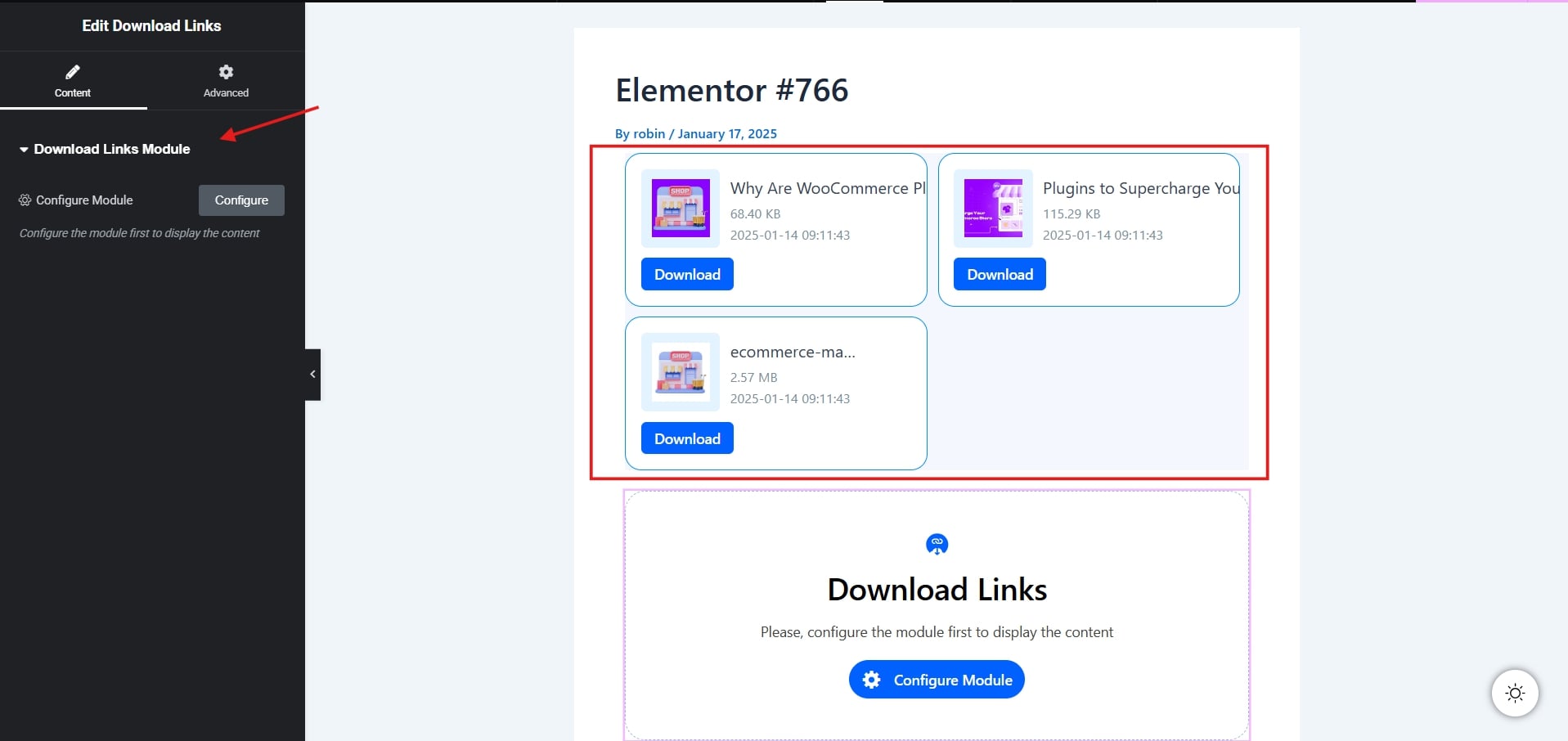
Download Links Module
Allow users to instantly download Dropbox files with a single click, making it perfect for sharing eBooks, reports, software, or any downloadable resource.
How to Use:
Create a New Page/Post or head over to your Existing Post/Page where you want to display modules > toggle to Widgets Inserter > search for Download Links, drag it and drop it in your specific area > Select the Dropbox file you want to provide as a download > Configure button text and styling > Publish/Update the post or page.

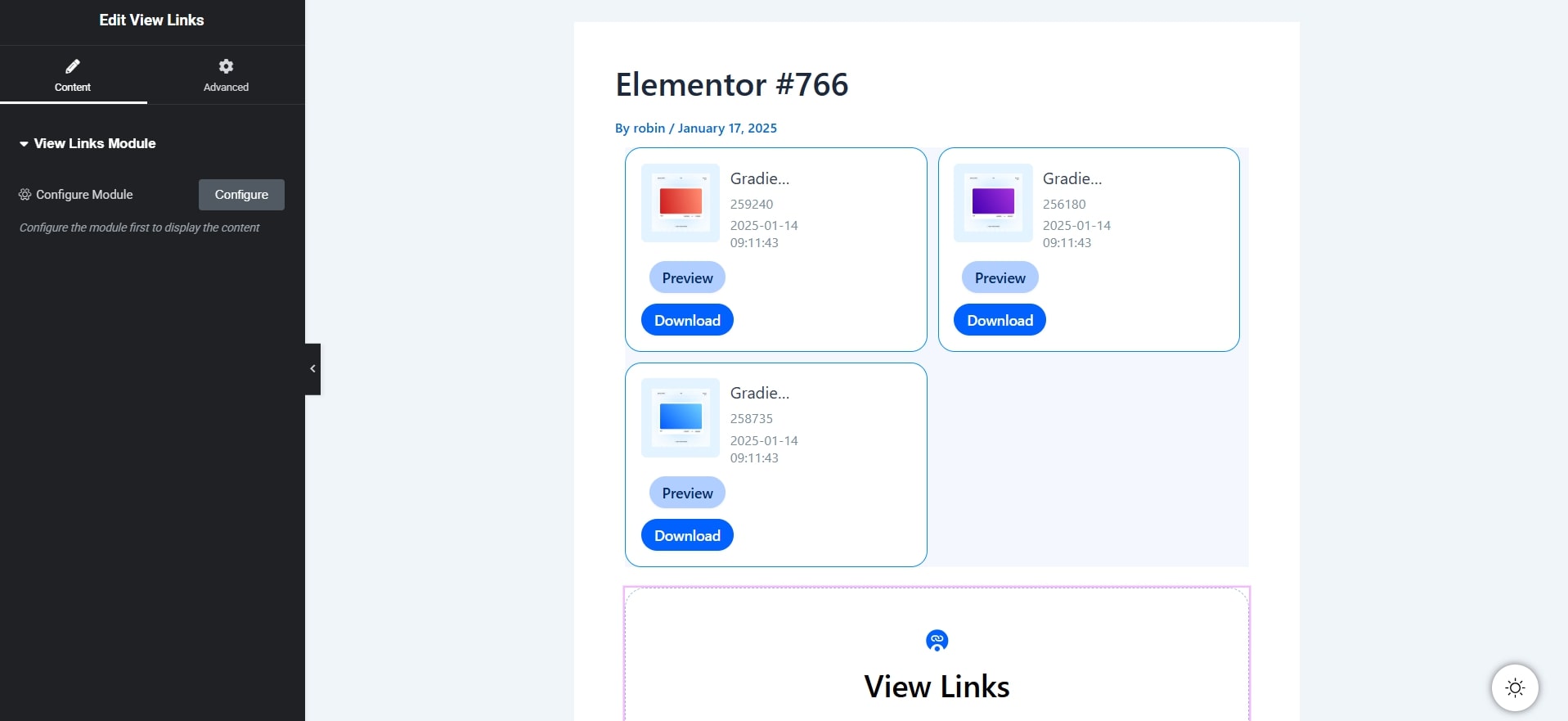
View Links Module
Provide quick, view-only access to Dropbox files, enabling users to preview content without downloading. Ideal for read-only documents, presentations, and media previews.
How to Use:
Create a New Page/Post or head over to your Existing Post/Page where you want to display modules > toggle to Widgets Inserter > search for View Links, drag it and drop it in your specific area > Select the Dropbox file you want to preview > Configure the display format > Publish/Update the post or page.

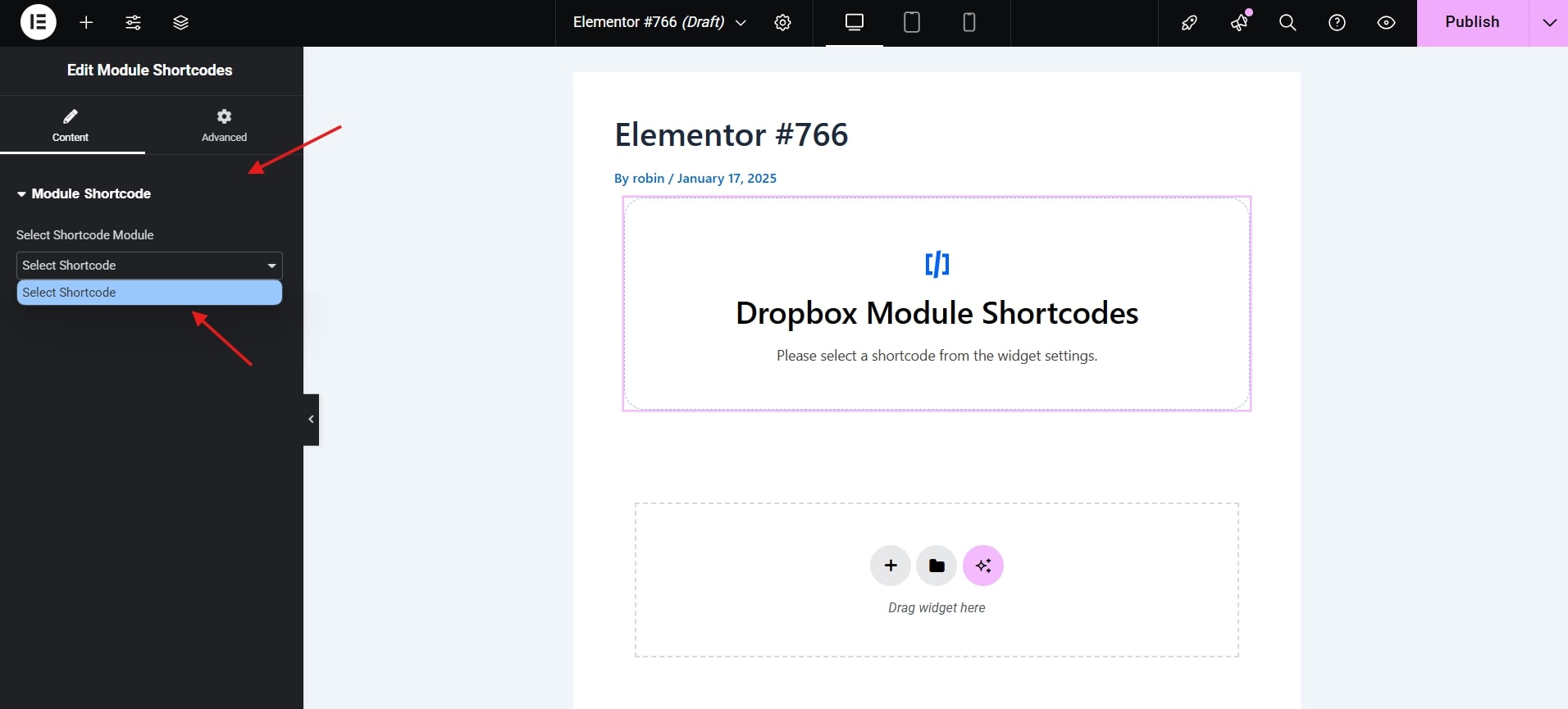
Shortcode Module
Easily insert and display Dropbox files, folders, or widgets anywhere on your website using shortcodes—no coding required. Perfect for adding dynamic content within posts, pages, or sidebars effortlessly.
How to Use:
Create a New Page/Post or head over to your Existing Post/Page where you want to display modules > toggle to Widgets Inserter > search for Shortcodes Module, drag it and drop it in your specific area > Enter the shortcode for the Dropbox file, folder, or widget you want to display > Configure settings as needed > Publish/Update the post or page.

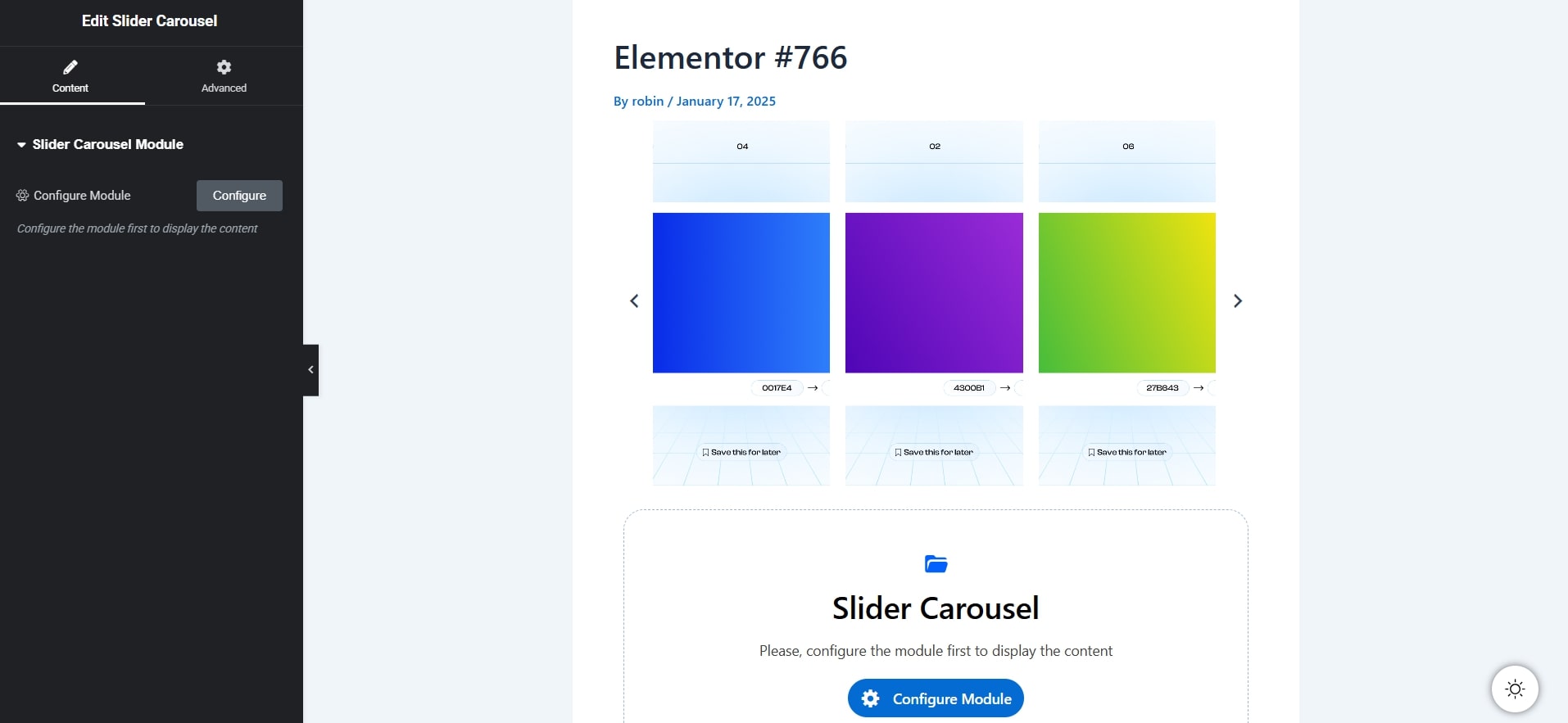
Slider Carousel
Showcase Dropbox images and media in an interactive slider or carousel, creating a visually engaging experience for portfolios, product showcases, testimonials, or storytelling.
How to Use:
Create a New Page/Post or head over to your Existing Post/Page where you want to display modules > toggle to Widgets Inserter > search for Slider Carousel, drag it and drop it in your specific area > Select images or media from Dropbox > Configure layout, transition effects, and autoplay settings as needed > Publish/Update the post or page.

Step-5: Final Result
Now, simply use one of these modules, configure the settings as your need, and you’ll find the perfect result for your website.
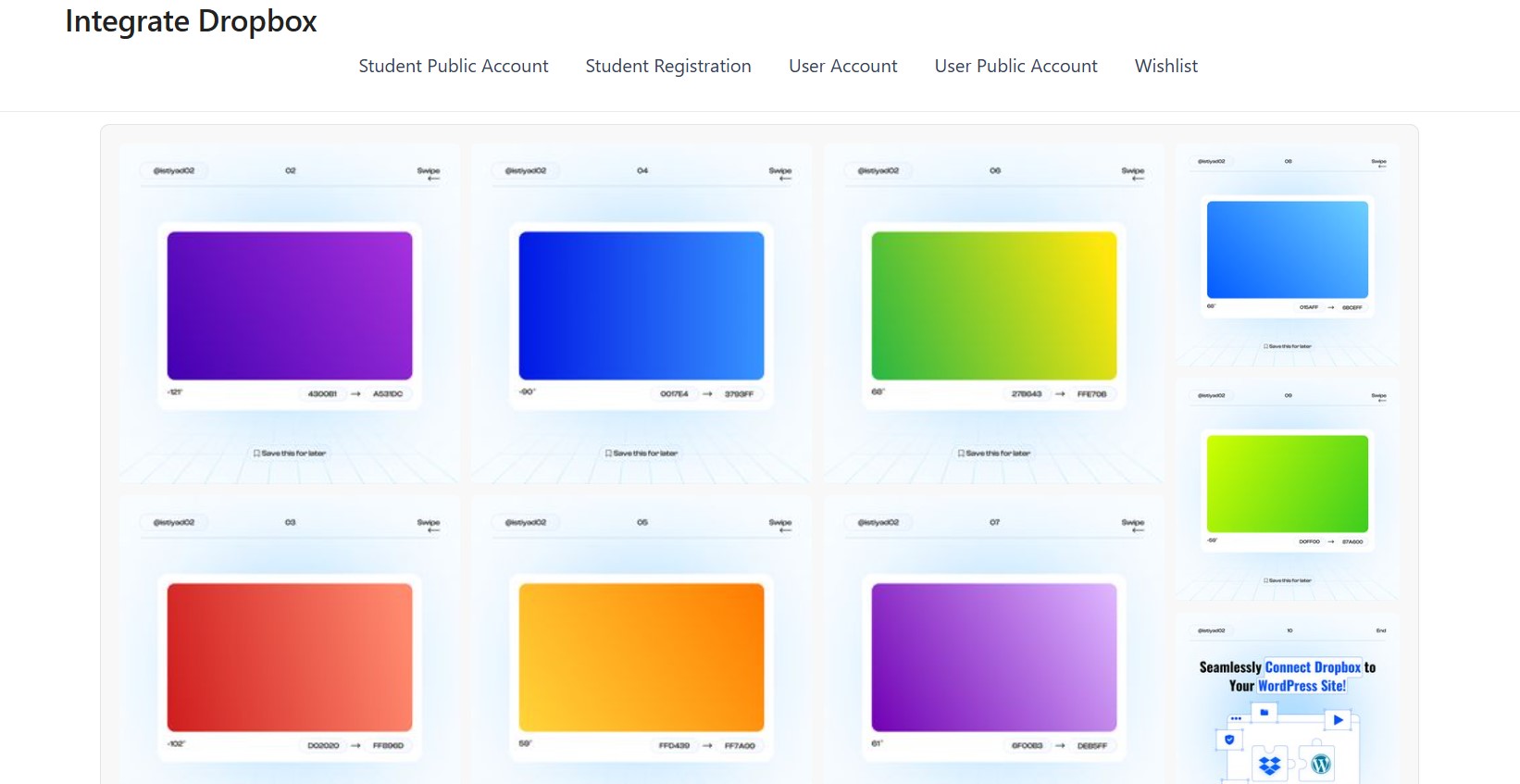
For example, Let’s choose the Gallery module and see how it works on our site.