How to Enable Media Library in Integrate Dropbox WordPress Plugin?
Enabling the media library in the File Manager for Dropbox WordPress plugin simplifies your workflow by providing direct access to Dropbox files from WordPress. It saves hosting space, improves site performance, and lets you manage large files like videos and images without slowing things down.
Note: It only shows your Dropbox files in the WordPress Media Library. We securely fetch the file data encrypted from Dropbox and display it on your site. We do not upload or store these files anywhere on your hosting.
Enable Media Library Integration
Go to the Dropbox settings in your WordPress dashboard.
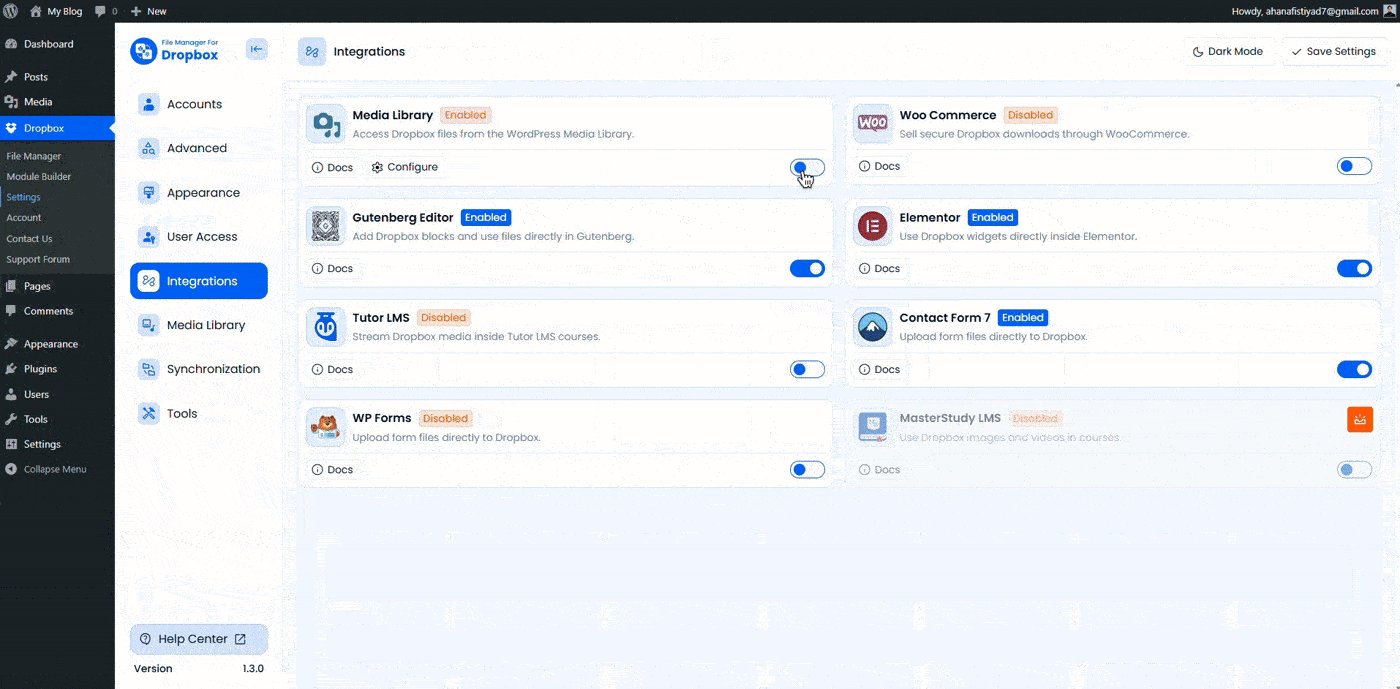
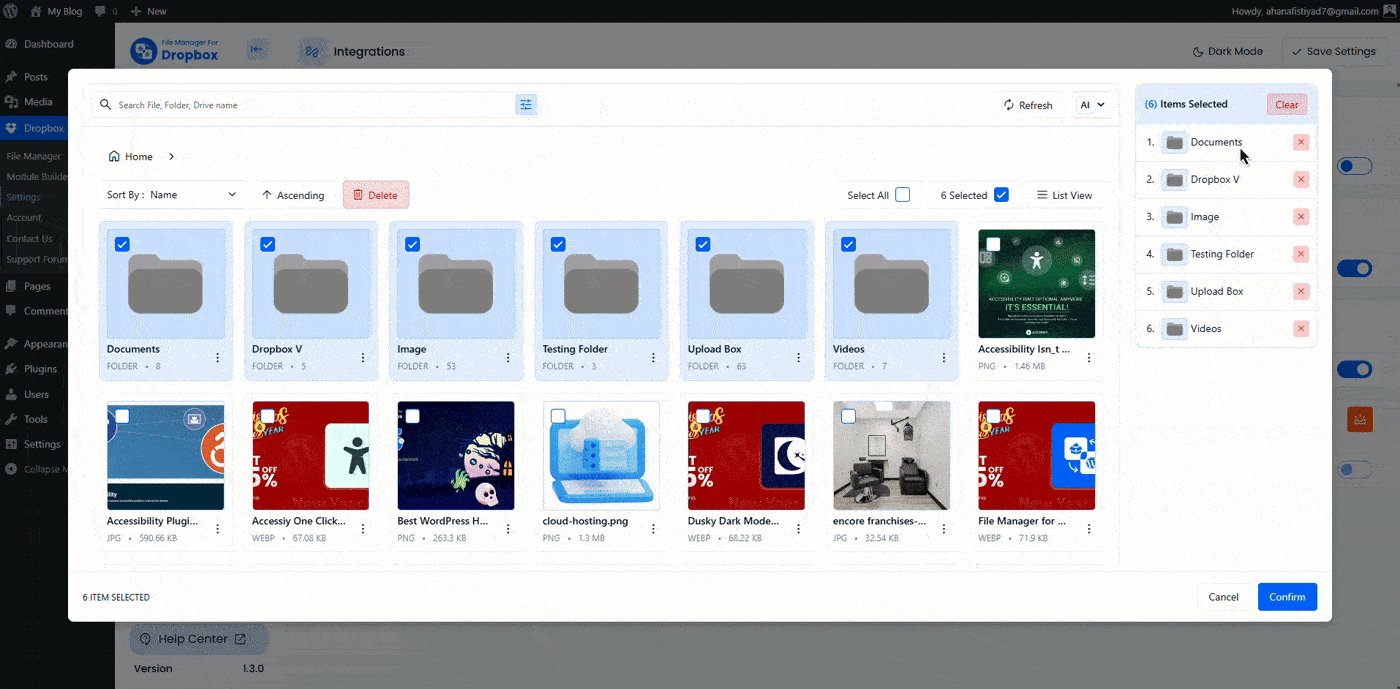
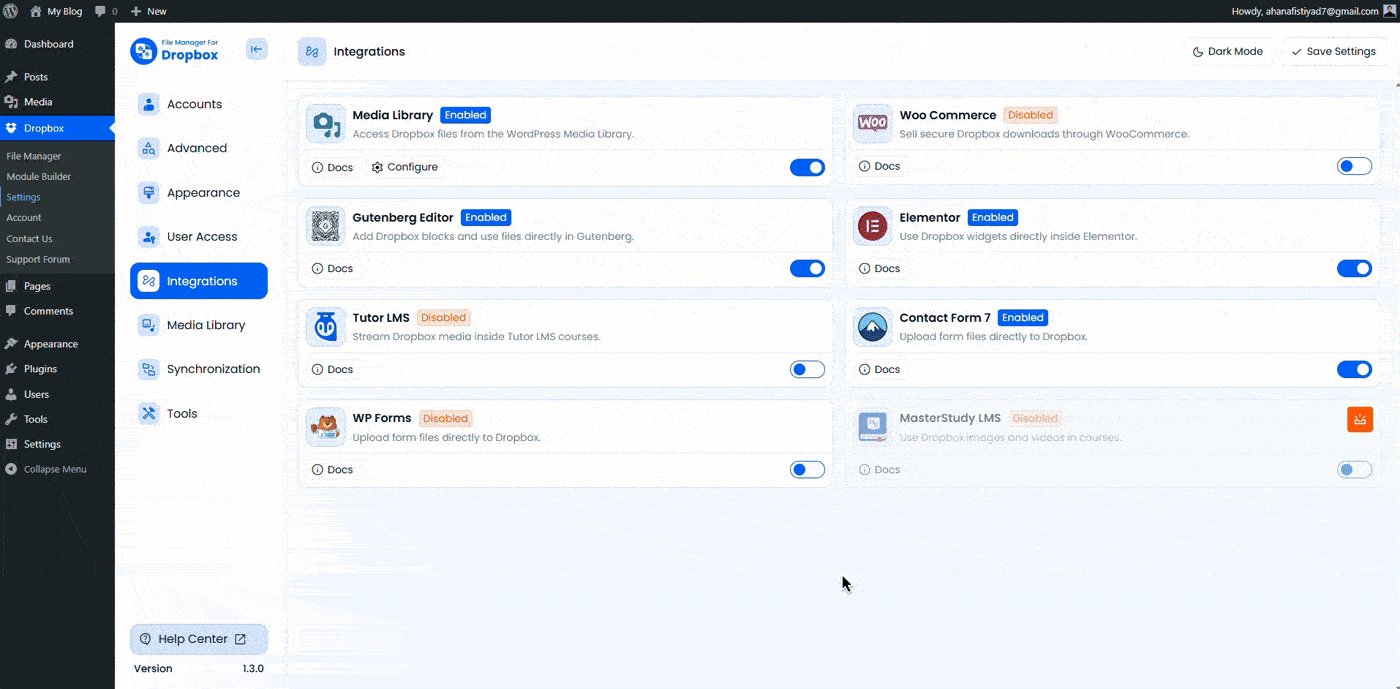
Navigate to Integrations > Enable Media Library, then click Configure and select the folder you want to show in the Media Library.
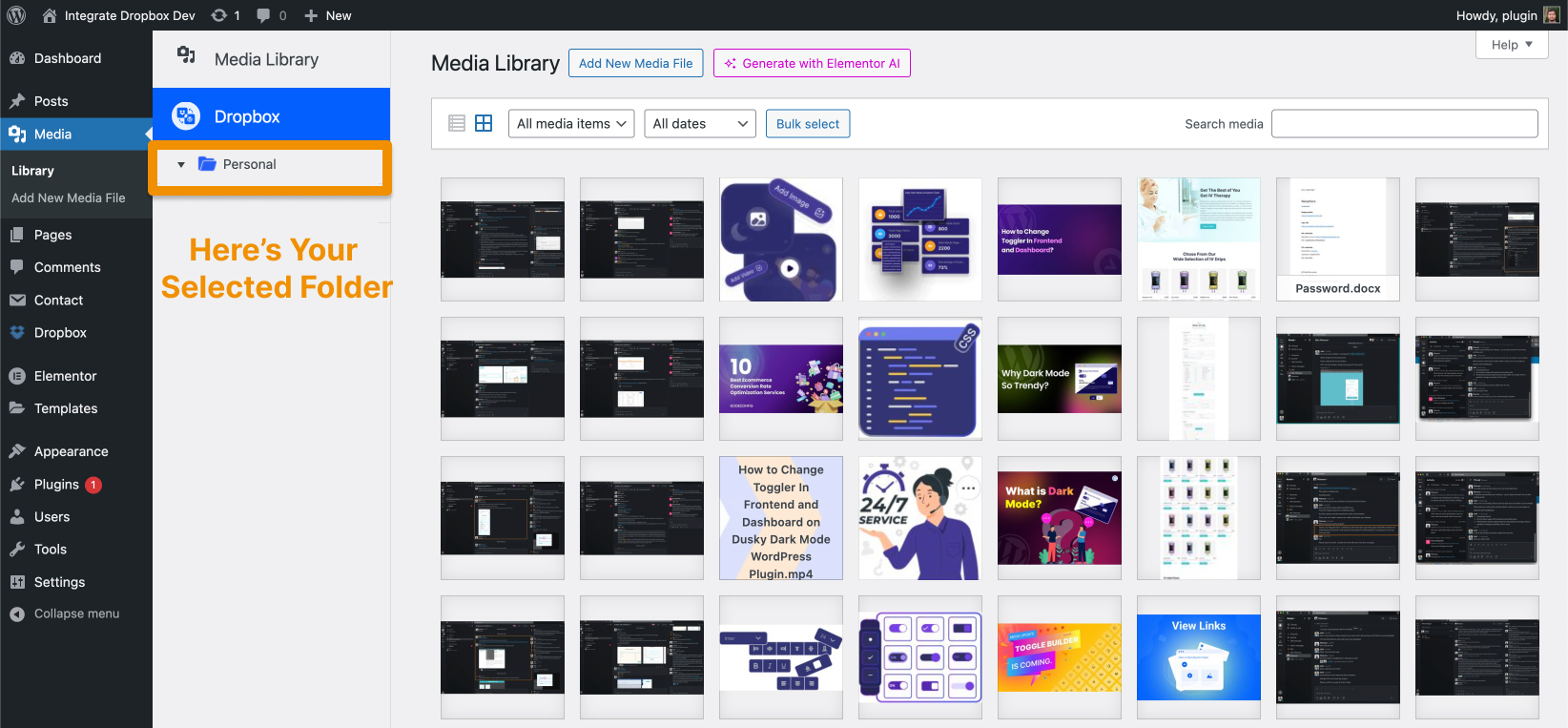
Once enabled, navigate to Media > Library in WordPress, where you’ll find your Dropbox folders, files, and their contents directly accessible within WordPress.
Benefits of Dropbox Media Library
The Dropbox integration with the WordPress Media Library is designed to replace the traditional media system. It helps you save hosting space by using your Dropbox files directly. If you already use Dropbox daily, this is a great solution for you. Your files stay in Dropbox, so they don’t take up space on your site, and this also helps keep your site faster. The best part is that it works everywhere the WordPress Media Library works, so there’s nothing to worry about.
Use of Dropbox Media Library in WordPress: You can use the Dropbox Media Library anywhere the WordPress Media Library appears.
Video Overview
Also Read:
How to Move Image From Media Library to Dropbox Using Integrate Dropbox ?
How to Sync WordPress Media Library with Dropbox ?

