How to Use Dropbox Video in Elementor?
In this doc, we’ll explore how to integrate and use Dropbox-hosted videos within Elementor, a popular WordPress page builder. This process will allow you to seamlessly incorporate videos stored in your Dropbox account into your Elementor-designed pages, enhancing the multimedia experience on your website.
Video Tutorial:
Prerequisites
Before getting started, ensure you have the following:
- An active Dropbox account with the video file uploaded and an Authorized Dropbox account using the Integrate Dropbox Plugin
- A WordPress website with Elementor installed and active.
- Basic knowledge of Elementor and WordPress.
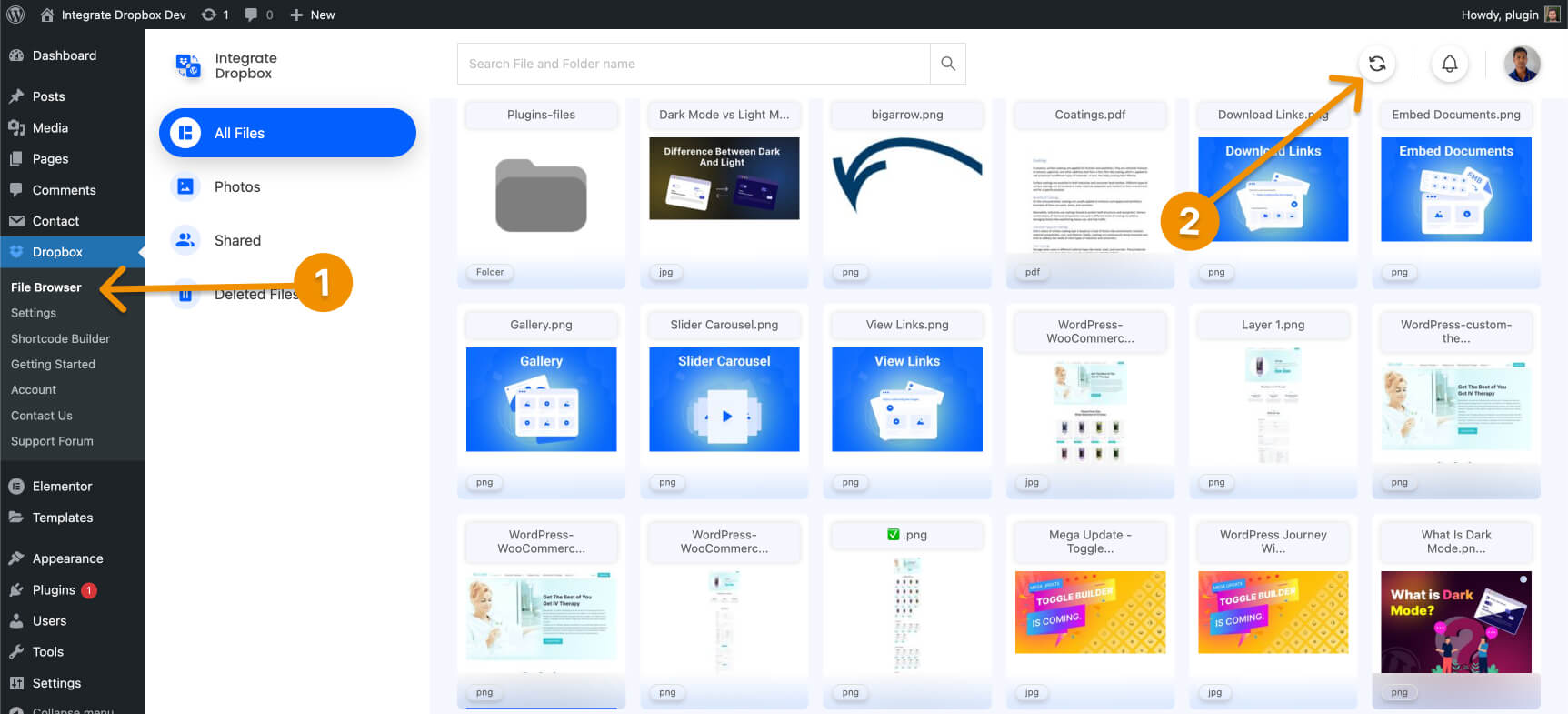
Step 1: Upload Video to Dropbox and Sync in WordPress
Upload Videos or Photos to your Dropbox account and navigate the File browser from your WordPress dashboard and client on the refresh button to synchronize your video, photos, or files.

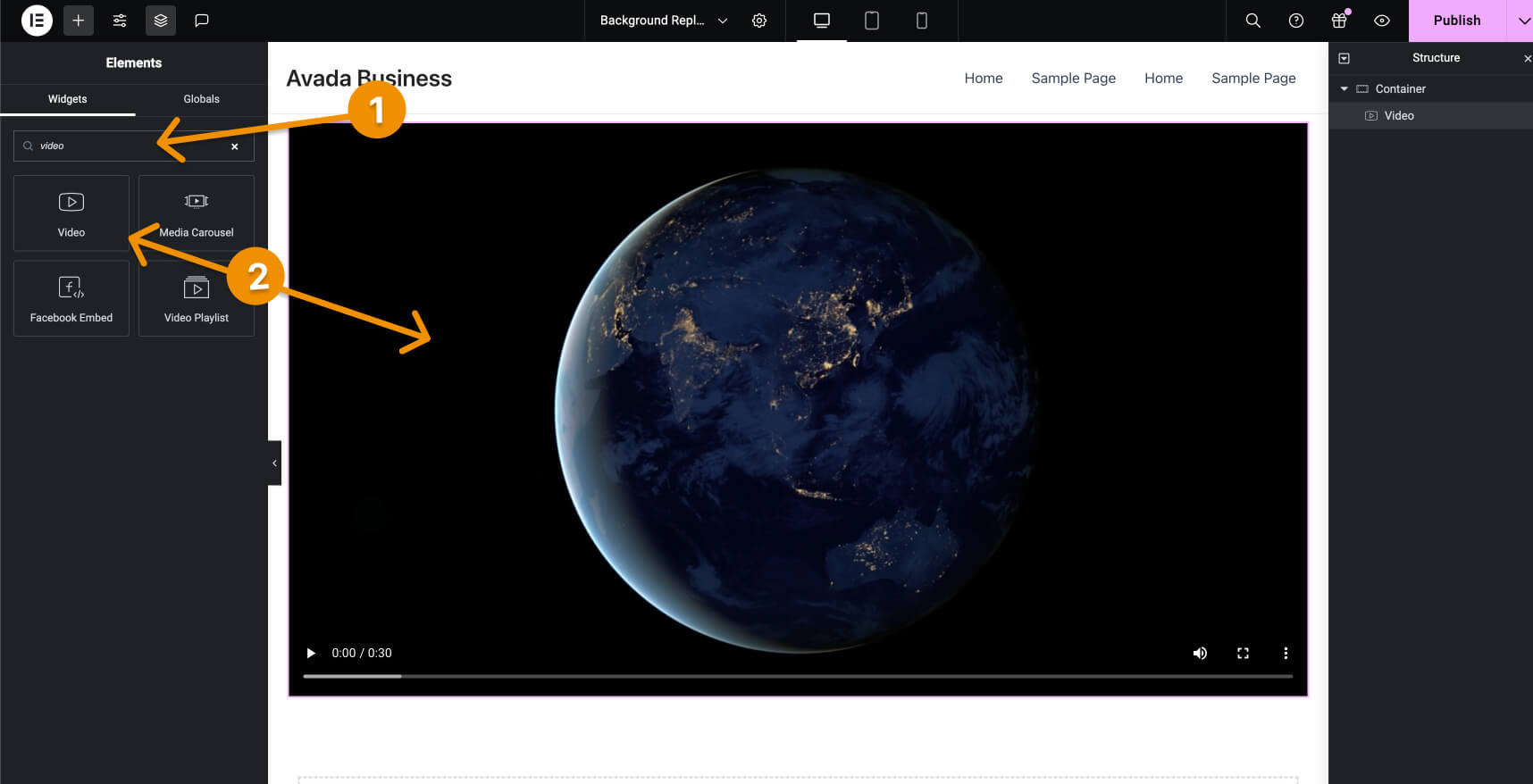
Step 2: Create a new page and edit it with the Elementor widget
Create a new page select edit with Elementor and search ‘video’ widget to use.

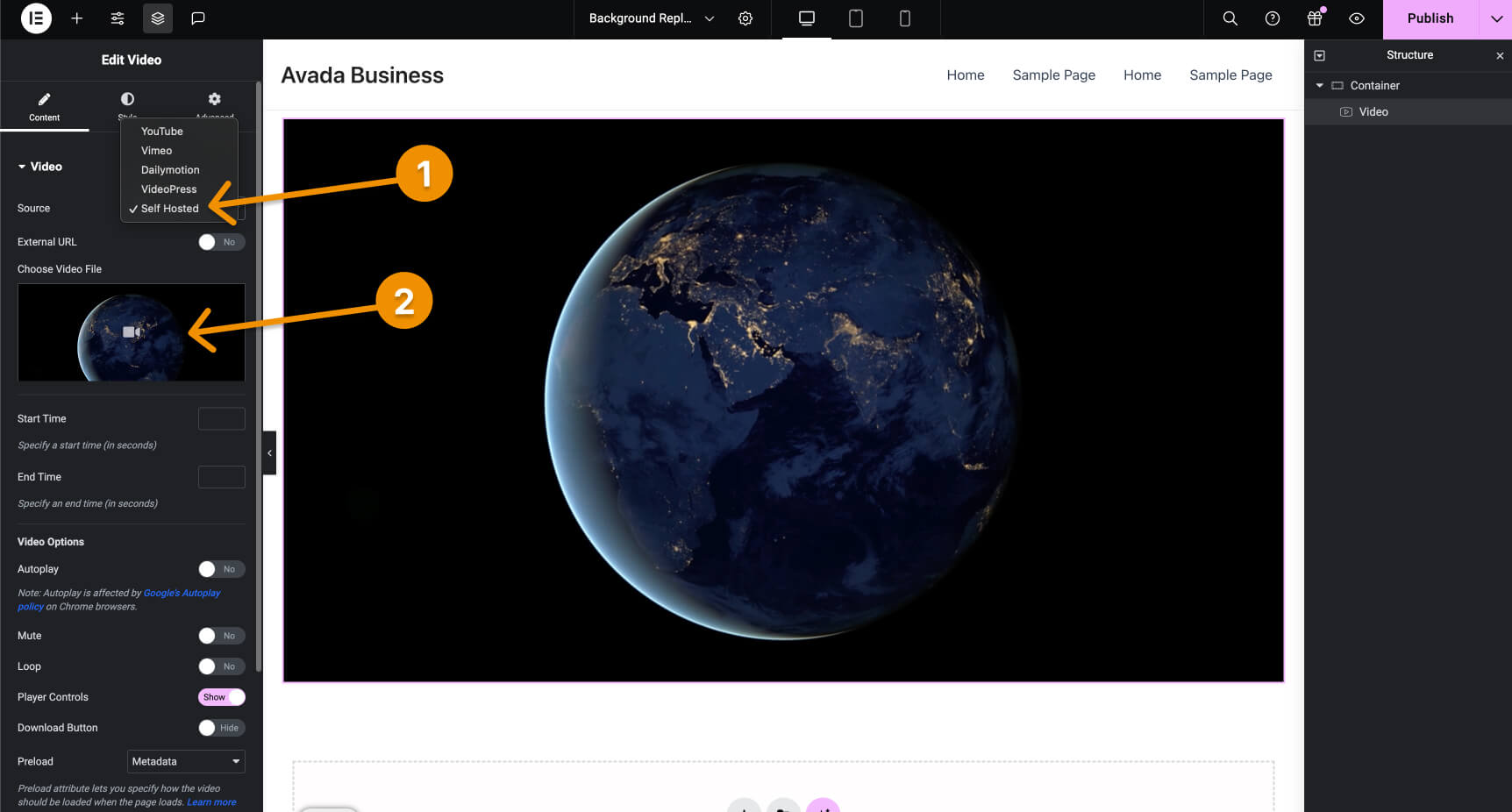
Step 3: Select Video and Update
Navigate Source and select self-hosted, then click on add video and select video from media library with Integrate Dropbox . You can update the other settings to adjust the video.

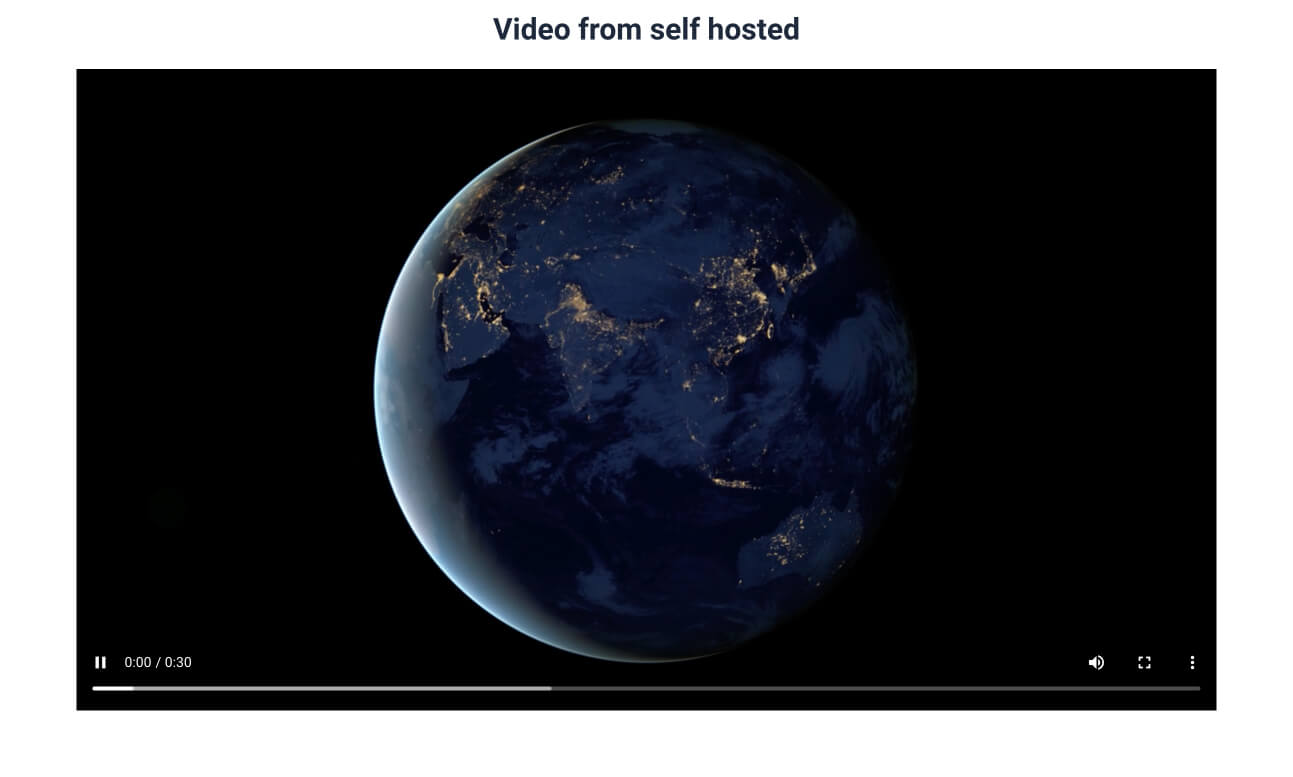
Step 4: Result
After selecting the video, update the Elementor editor and check the frontend preview.

Conclusion
Embedding Dropbox videos in Elementor is a straightforward process that allows you to leverage your cloud storage for hosting media content. This approach helps in managing large video files without burdening your web server, ensuring smooth playback for your visitors.

