How To Use Integrate Dropbox in Elementor Page Builder?
File Manager for Dropbox (formerly called Integrate Dropbox) makes it easy to add your Dropbox files to your pages using Elementor. Whether you want to share folders, show documents, or even play videos, this plugin makes it super easy.
Video Overview:
Enabling Elementor Integration
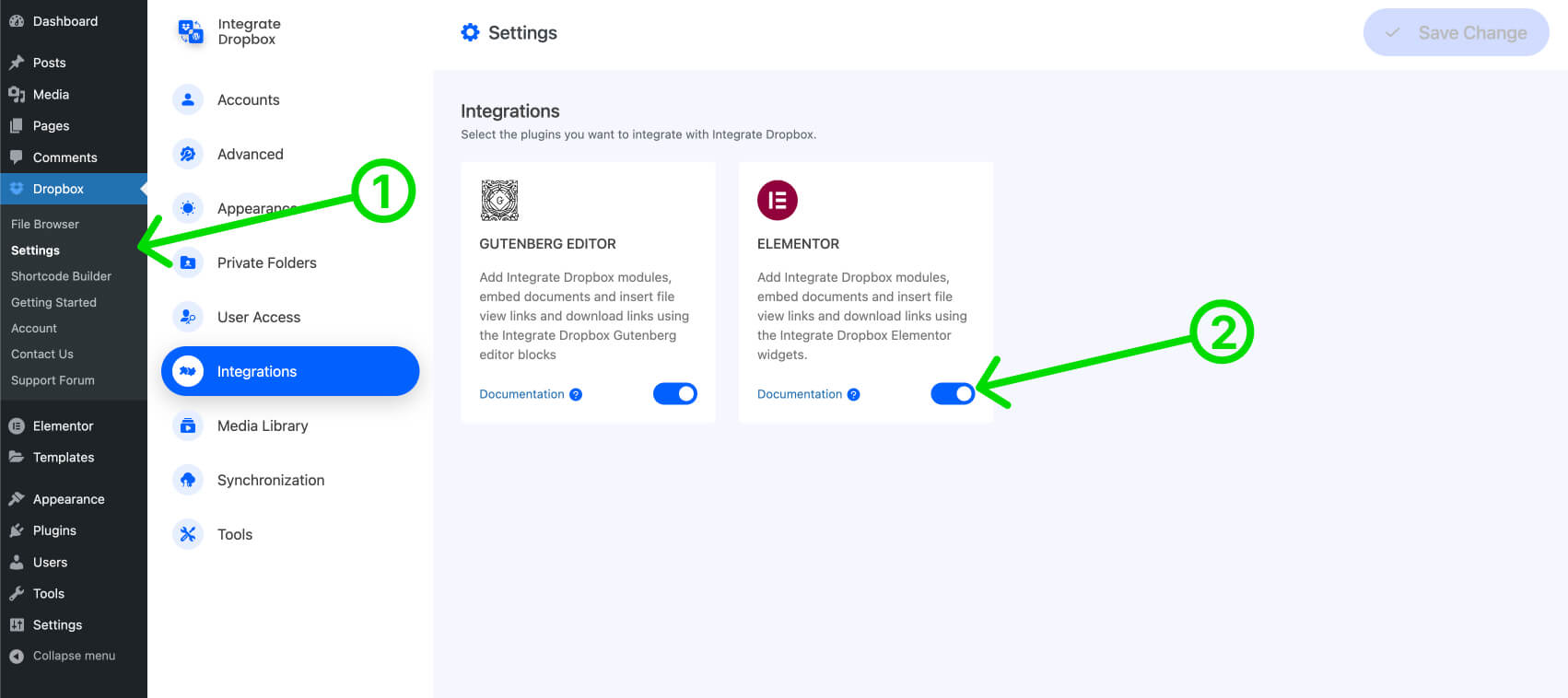
Go to File Manager for Dropbox plugin (formerly Integrate Dropbox) Plugin Dashboard > Navigate to Settings > Enable Elementor Integrations >Save Changes.

Edit with Elementor
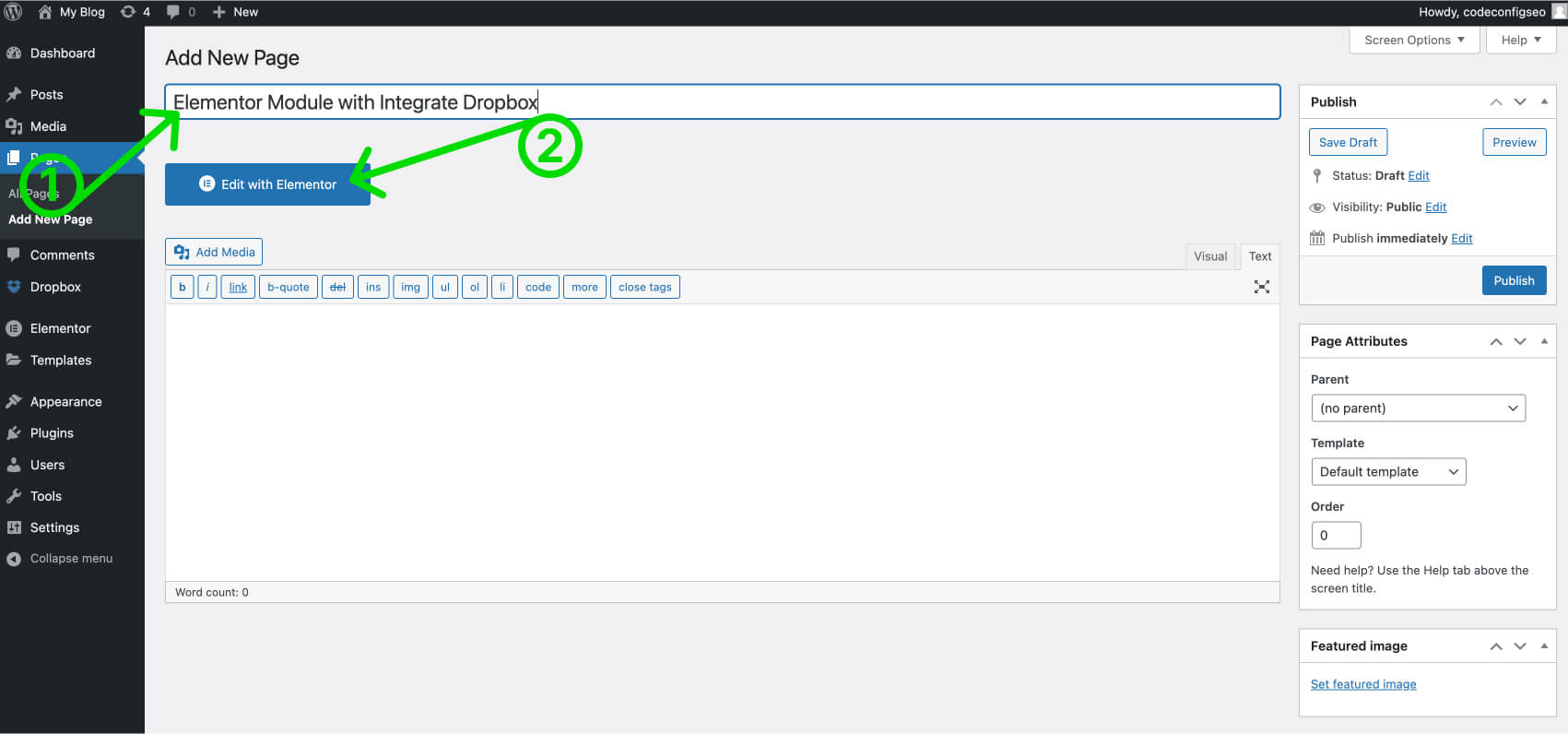
Create a new page/post or edit an existing one you want to display. Add page title and click Edit with Elementor.

Use Dropbox Module with the Shortcode Builder
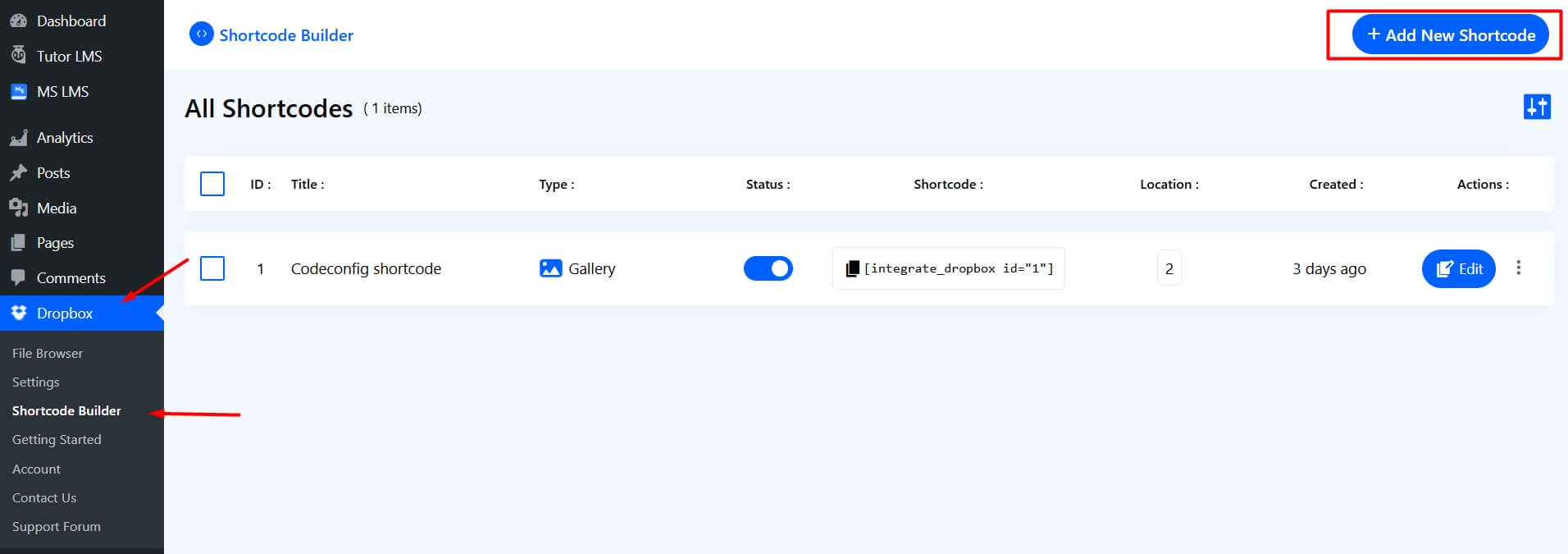
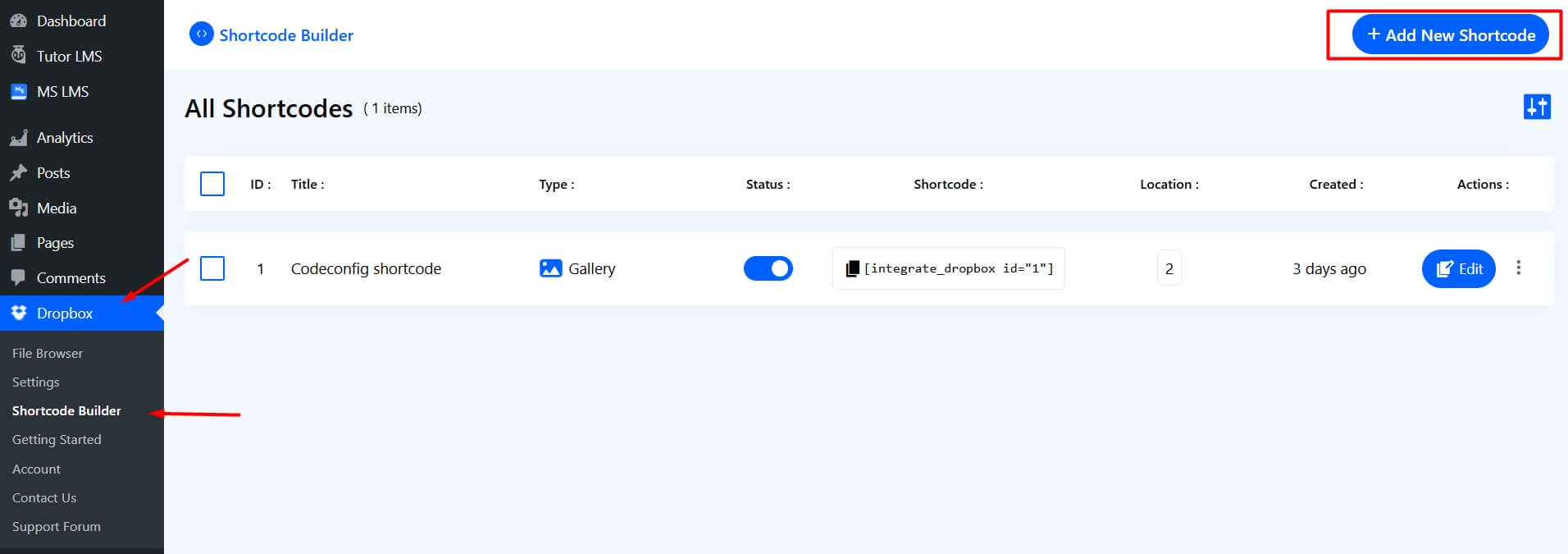
Navigate to the Dropbox > Shortcode Builder >Add New Shortcode pick your module configure it.

Add shortcode like [integrate_dropbox id="X"] will be generated. Save and Copy the Shortcode.
Paste it on your page and Publish.
Insert Dropbox Shortcode in Elementor Text Editor
Step 1: Get the Shortcode
Navigate to Dropbox > Add new shortcode copy the shortcode.

Step 2: Add Shortcode to Elementor
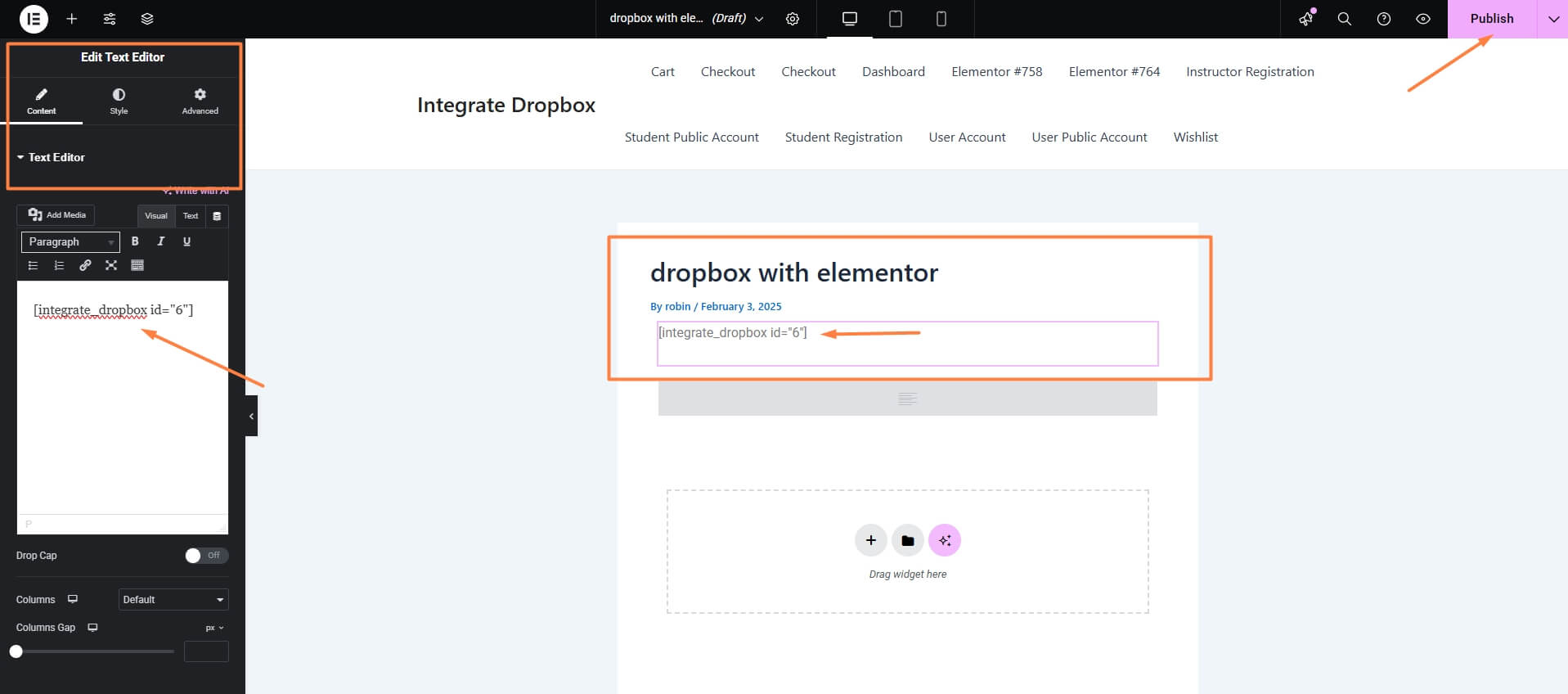
Open the page you want to edit with Elementor. Drag and drop the Text Editor widget onto your page and paste the shortcode and publish.

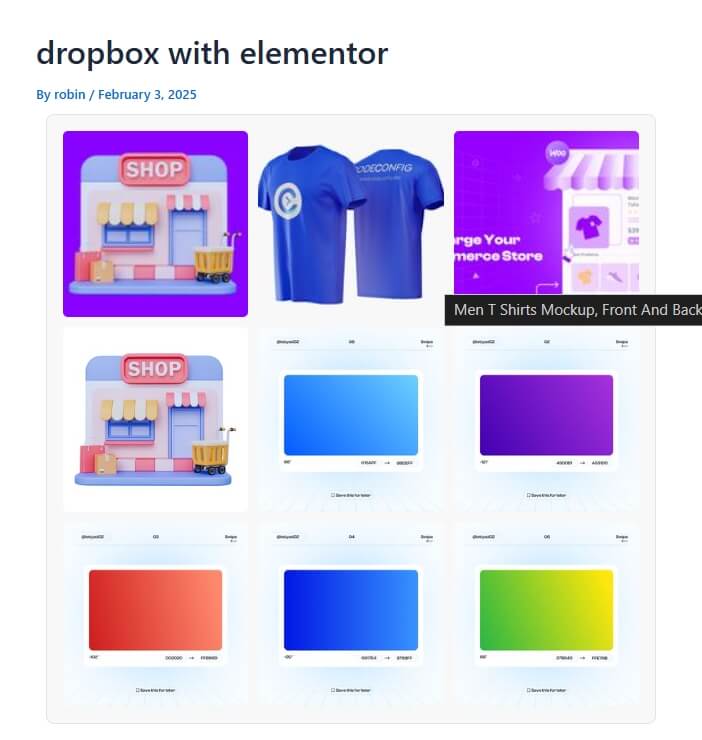
And that’s it! Here is your files.

Insert Dropbox Modules in Elementor
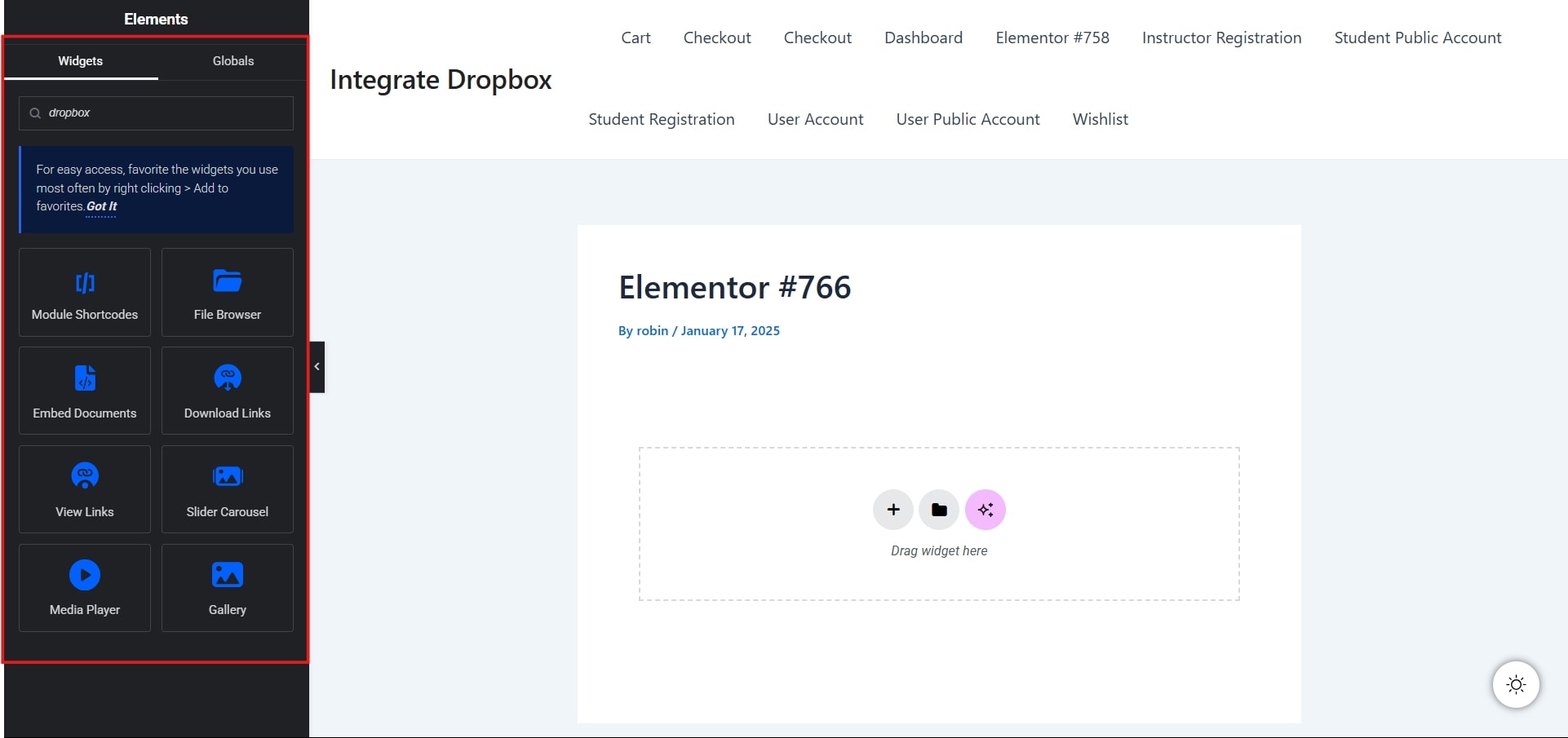
Open Elementor sidebar and search “Dropbox” in the widget search bar. You find our awesome Dropbox widgets, drag and drop into the section where you want to display your files.

- File Browser – Let visitors browse selected Dropbox files and folders directly on your website. Perfect for sharing organized content.
- Gallery – Showcase your Dropbox images in a beautiful masonry grid with a lightbox preview. A great way to display portfolios, event photos, or visual content.
- Media Player – Play audio and video files stored in Dropbox without needing extra downloads. Ideal for music, podcasts, or video content.
- Embed Documents – Display Dropbox-hosted documents directly on your site, with options for read-only or editable mode. Useful for sharing PDFs, presentations, or spreadsheets.
- Download Links – Insert direct download links for Dropbox files, allowing users to access files with a single click.
- View Links – Provide a quick view-only link for Dropbox files, allowing users to preview them without downloading. Great for read-only documents and media.
- Shortcodes Module – Use shortcodes to easily insert and display Dropbox files, folders, or widgets anywhere on your website. No coding required.
- Slider Carousel – Display Dropbox images, videos, or documents in an interactive slider or carousel format. A great way to showcase media in a dynamic and engaging way.
Using Dropbox in Elementor with Module Shortcode
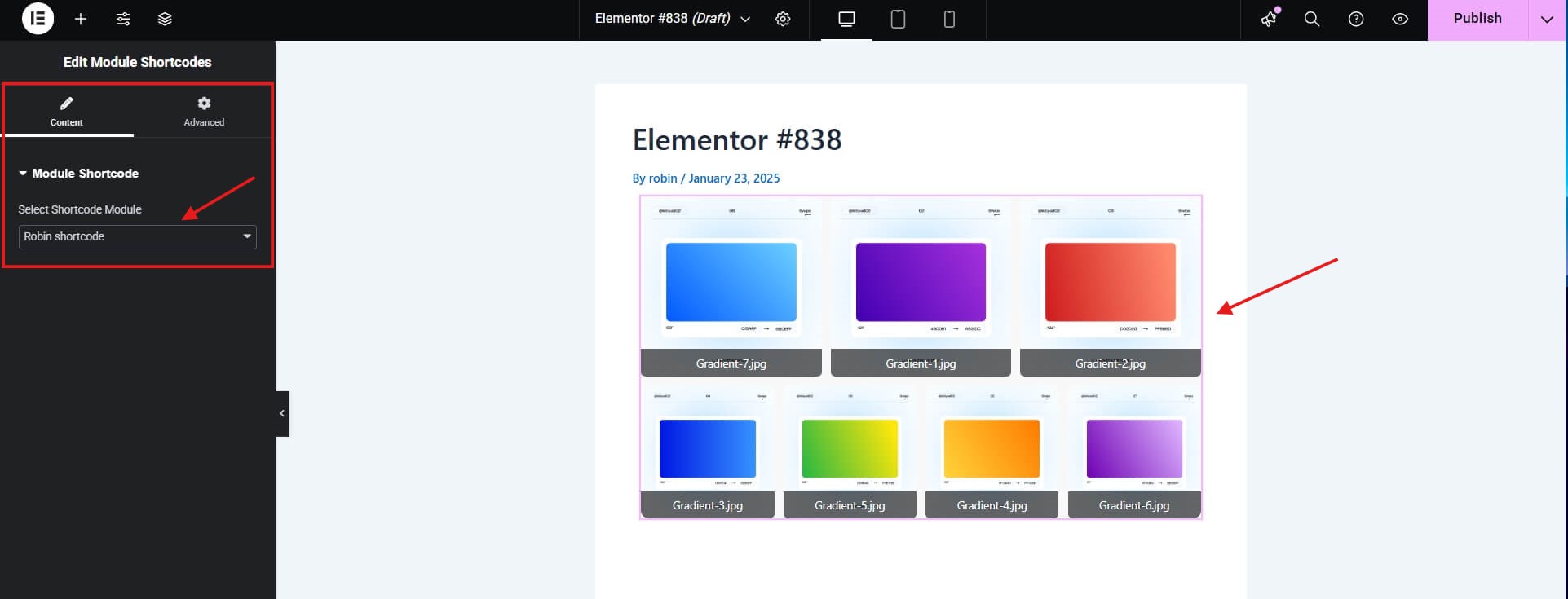
Drag the Module Shortcode to your page and paste your created shortcode (e.g., [integrate_dropbox id="X"]) into the field.
Preview the post and click Publish.

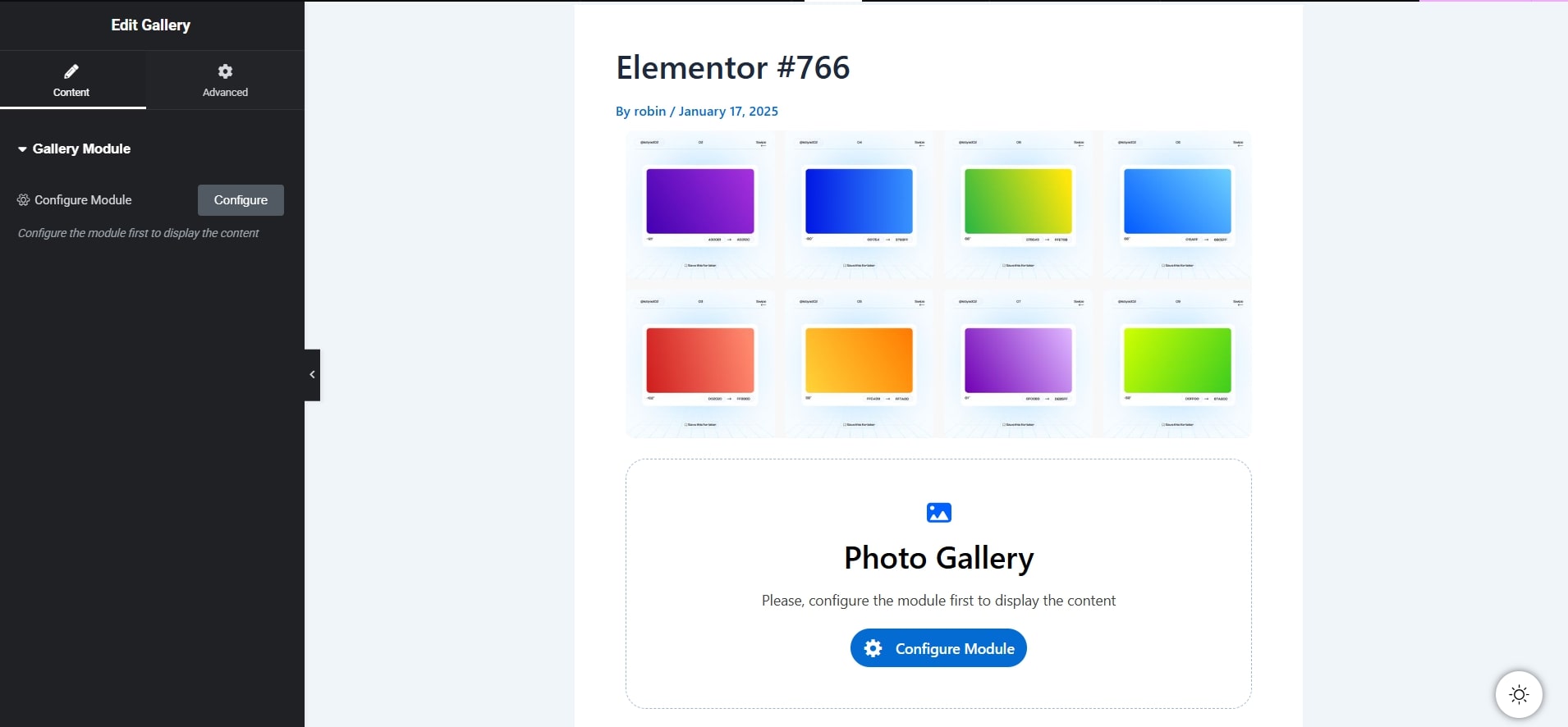
Display Dropbox Files in Elementor Using Gallery Module
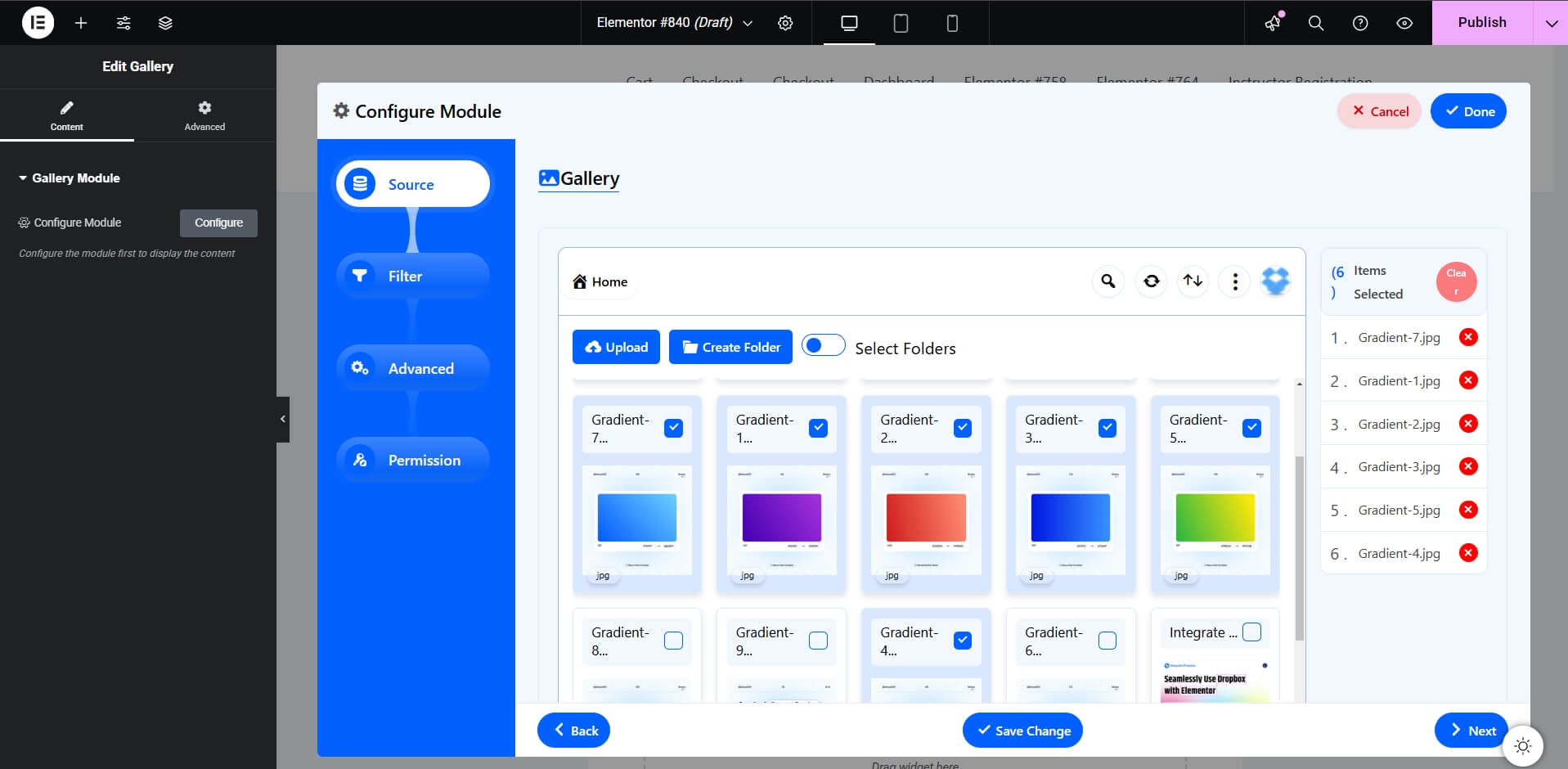
Create a New Page/Post and toggle to Widgets Inserter > search for Gallery, drag it and drop it in your specific area.

Select images from Dropbox > Configure grid layout, spacing, and lightbox settings as needed > Publish the post or page.

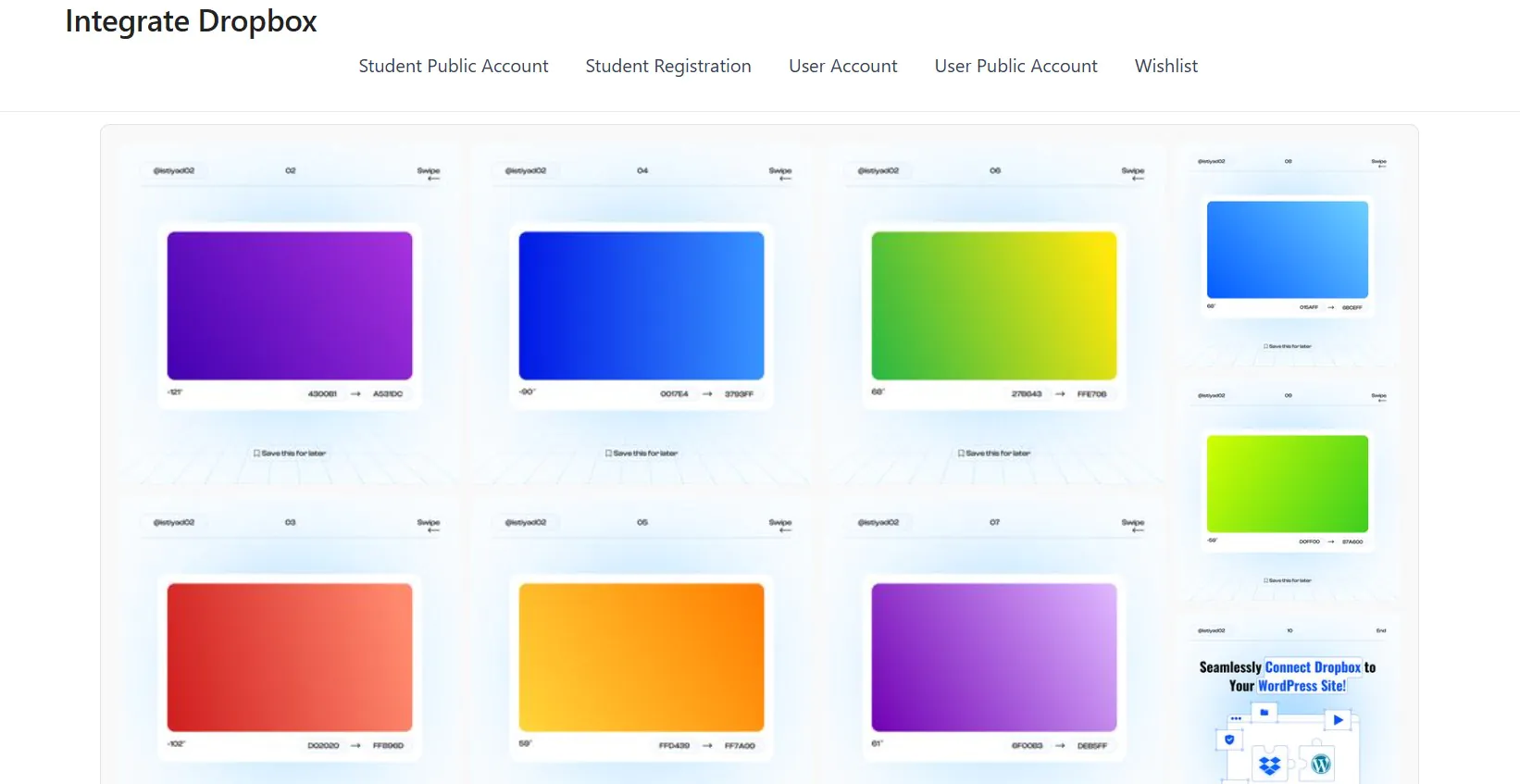
Result:

Also Read:
How to Use Elementor Widgets to Display Dropbox Files?

