How to Move Image From Media Library to Dropbox Using Integrate Dropbox?
Moving images from the WordPress Media Library to Dropbox using the File Manager for Dropbox (Formally Integrate Dropbox) is a great plugin for WordPress users. It helps free up hosting storage, enhances website performance, and keeps media files organized in the cloud.
Prerequisites
- File Manager for Dropbox is installed and activated on the WordPress site.
- Your Dropbox account is connected to File Manager for Dropbox.
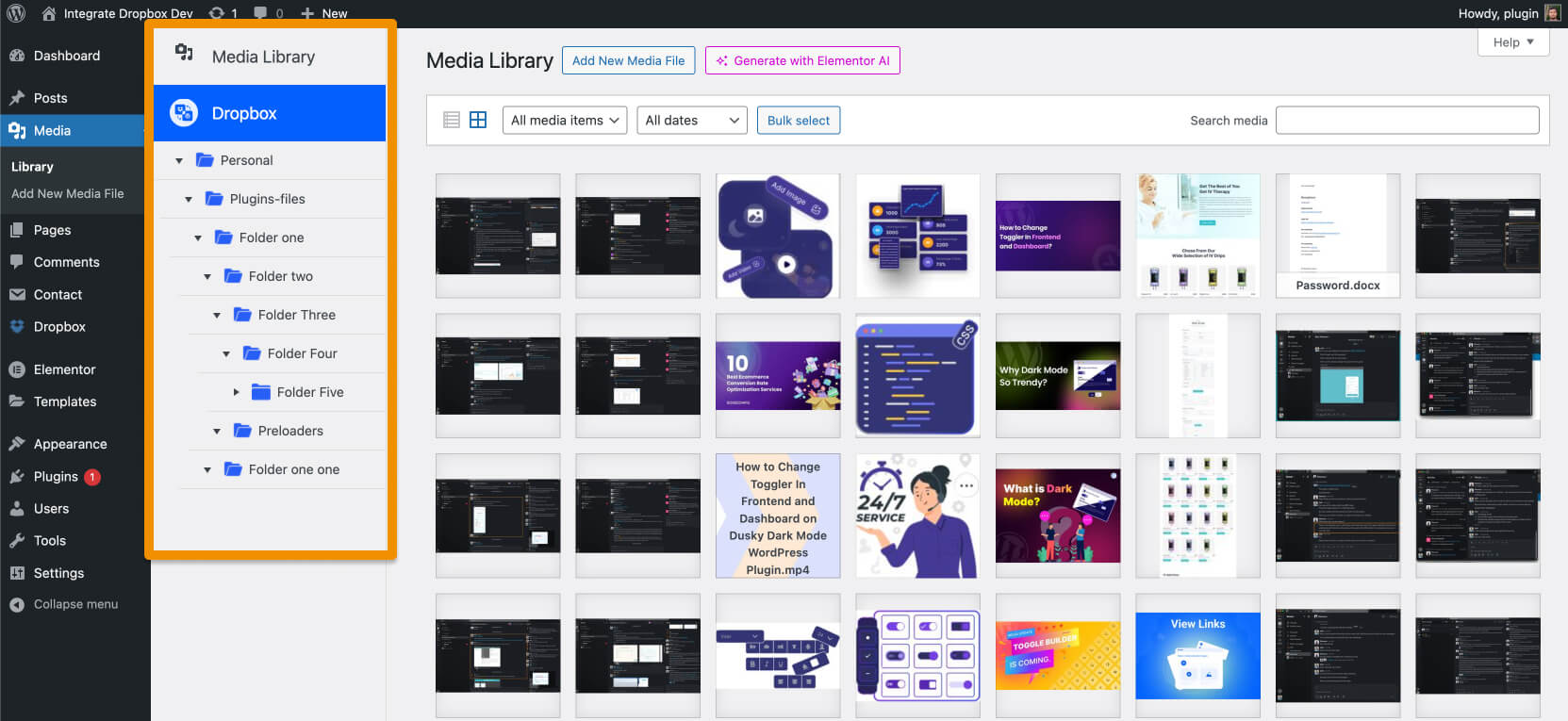
Step 1: Dropbox Integration in Media Library
Navigate to Media you will notice a new section labeled as “Dropbox” in the left sidebar.
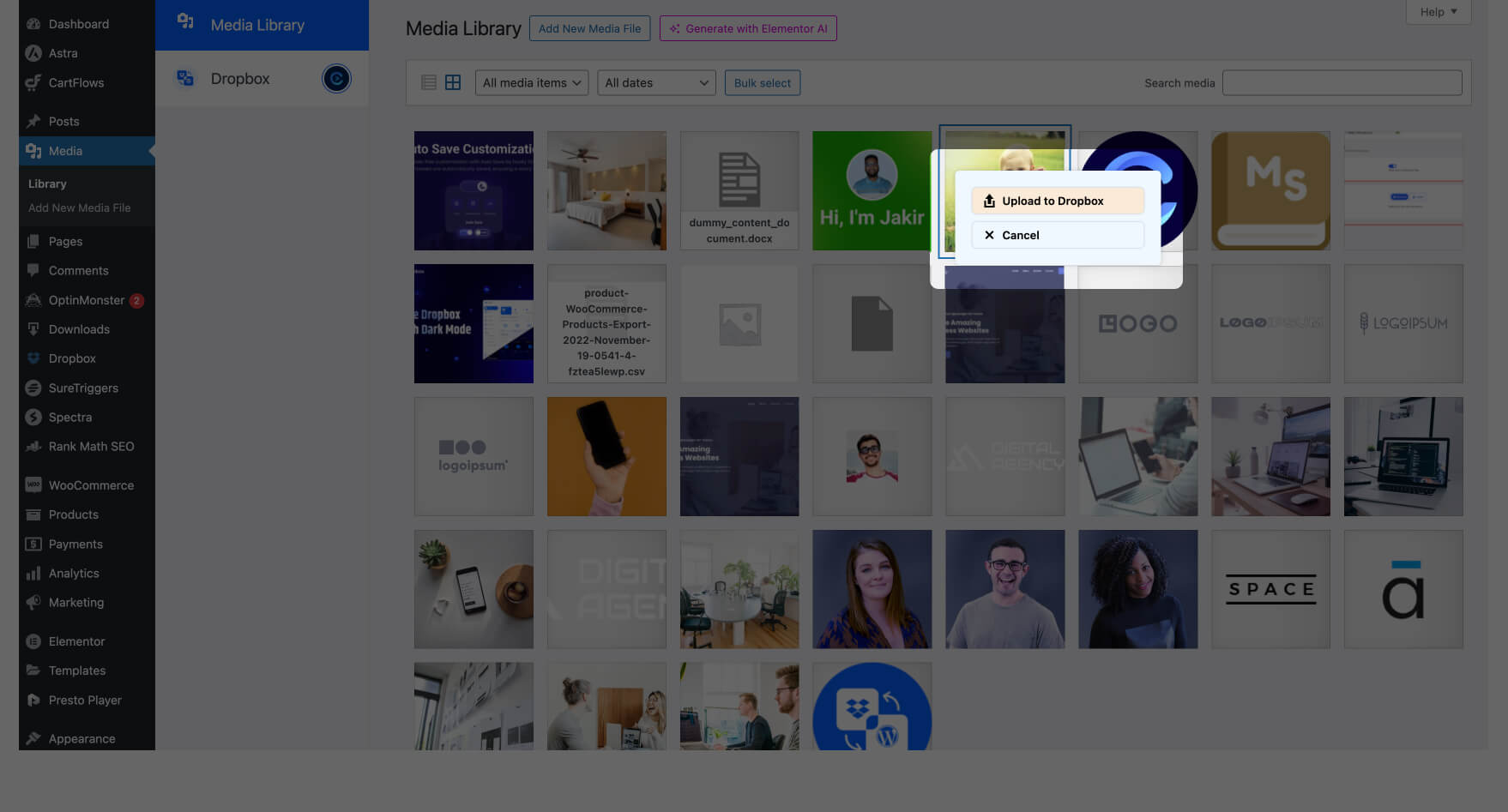
Step 2: Move Media Library Image to Dropbox Account
Click on Dropbox to view all your images and videos. Right-click any file to access the “Upload to Dropbox.”
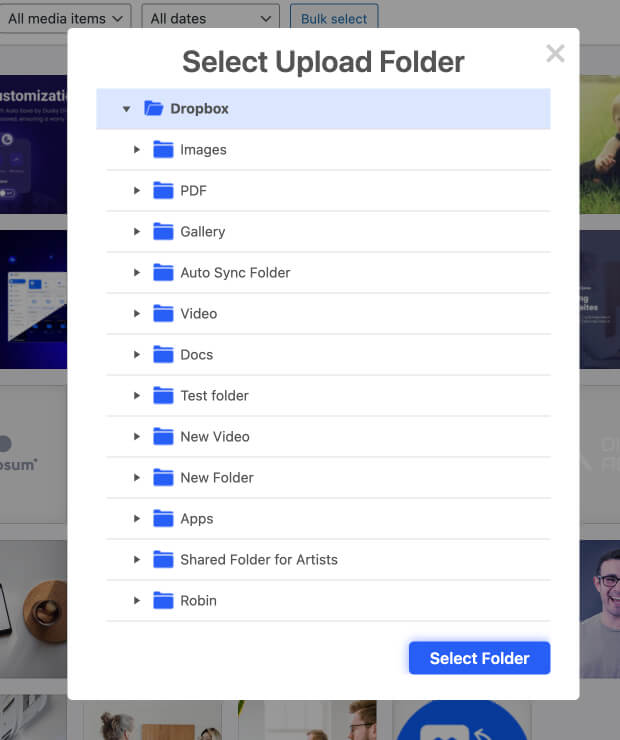
Step 3: Select Upload Folder
After the ” Upload to Dropbox button, you need to select the Dropbox destination folder.

Step 4: In progress, the Uploading
After clicking on the “Select Folder,” we will see the message to upload the attachment.

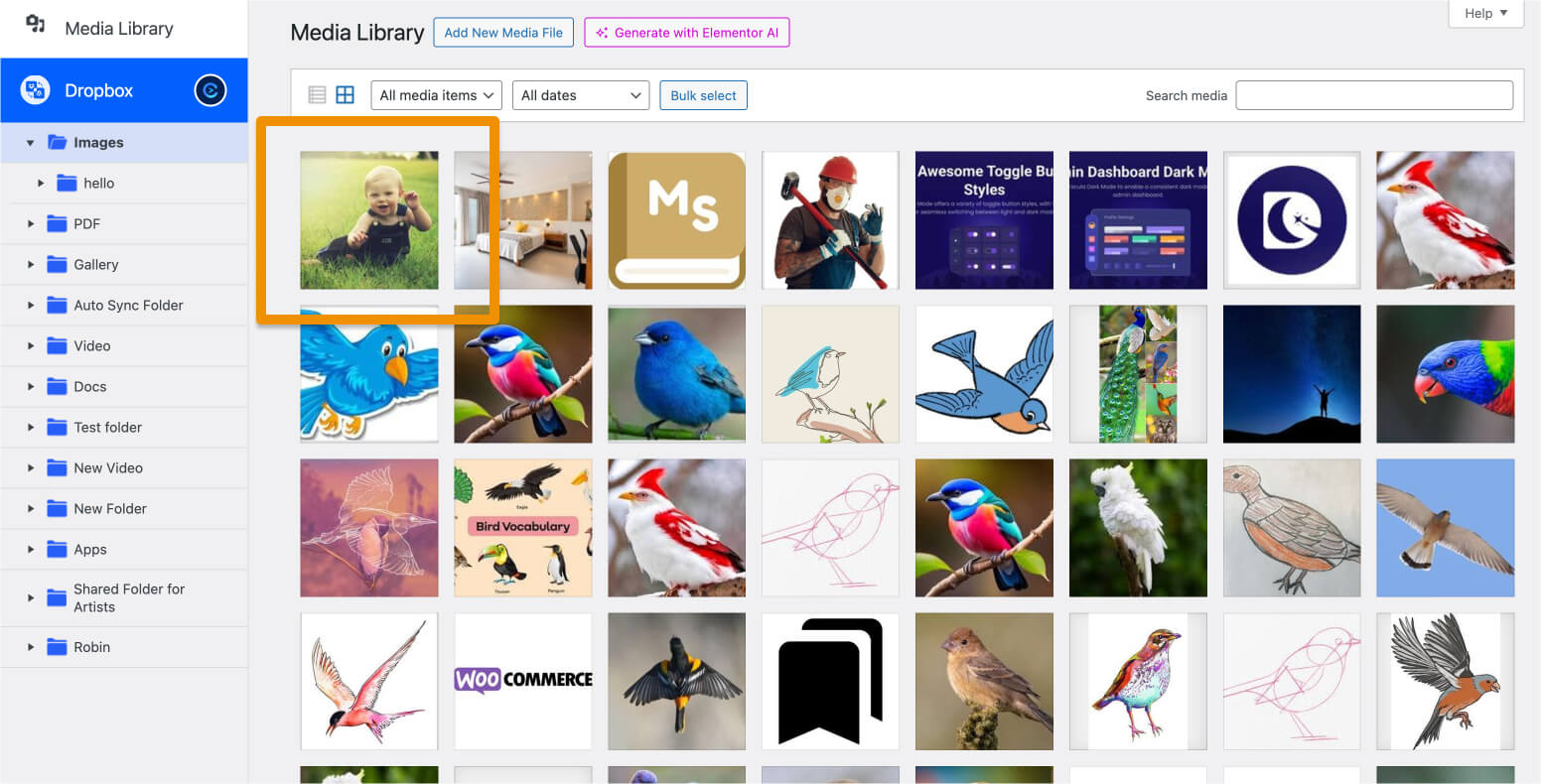
Step 5: Result
Now, this image is uploaded to Dropbox. You can safely delete the uploaded image from the WordPress Media Library and able to add images anywhere on a page or a post.