How to Upload Elementor Form File Uploads to Dropbox
With Elementor Pro and Integrate Dropbox, you can automatically save form file uploads to a selected Dropbox folder. Follow these steps to set it up.
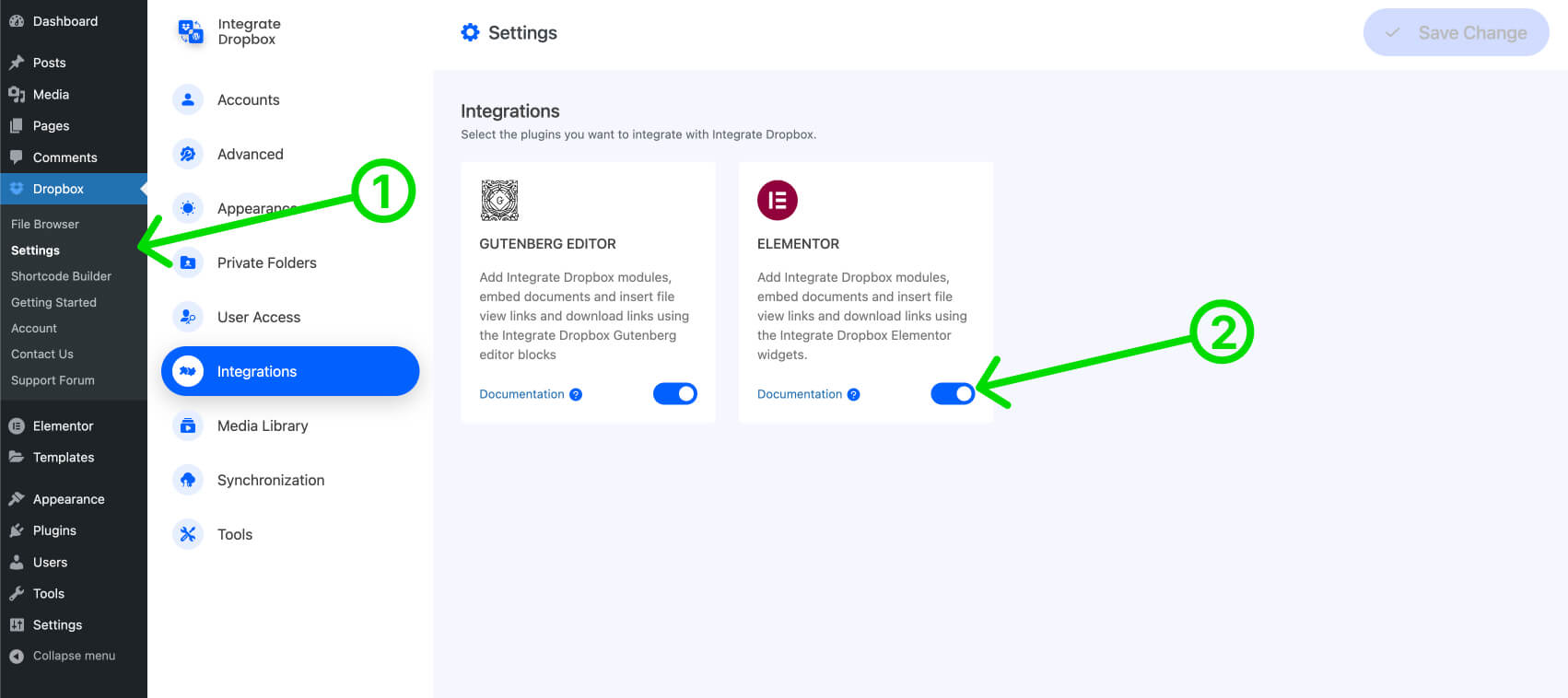
Step 1: Enable Elementor Integration in Integrate Dropbox
- Go to your WordPress Dashboard.
- Navigate to Dropbox > Settings.
- Find the Integrate Elementor option and enable it.
- Click Save Changes.

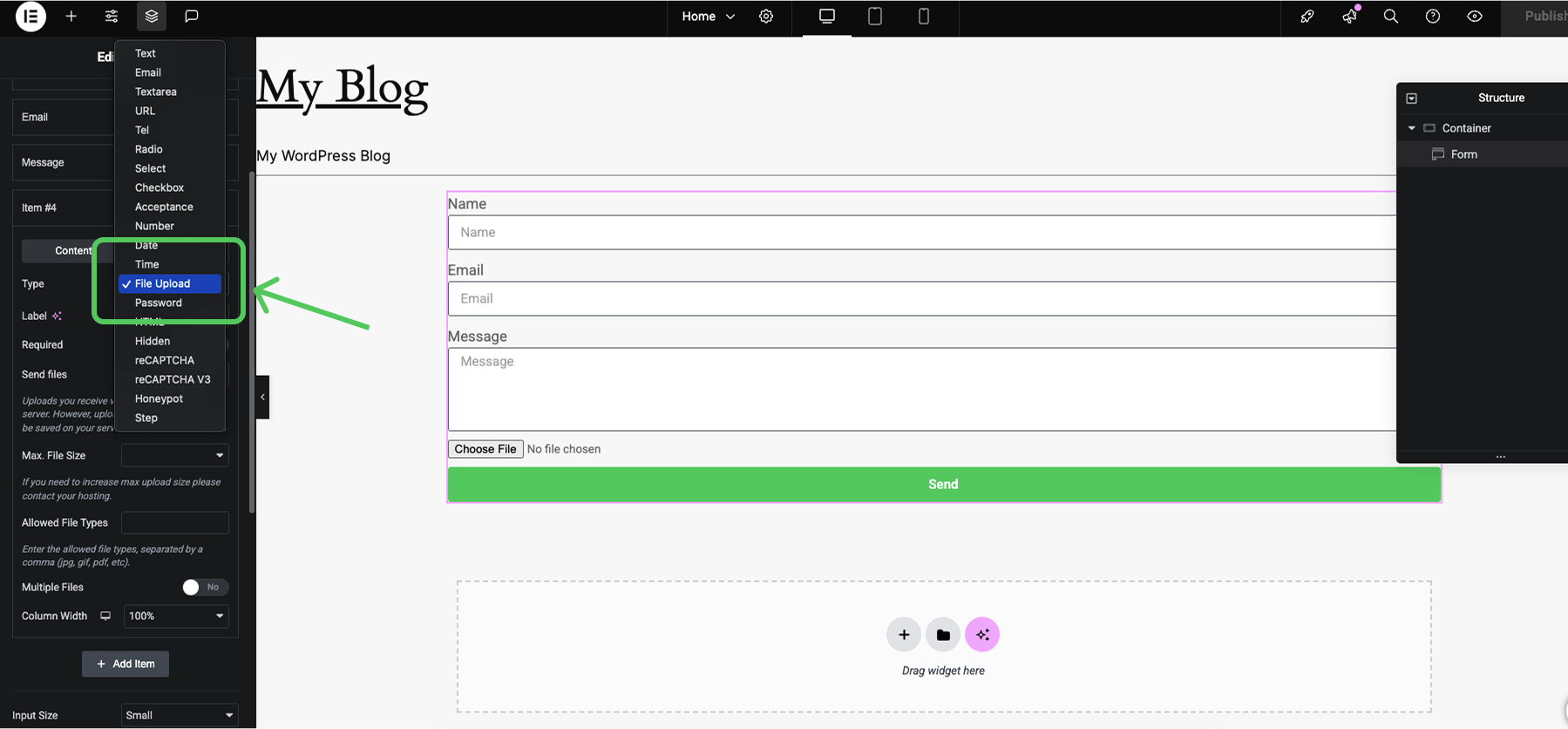
Step 2: Configure the Elementor Form
- Edit the page with Elementor where your form is located.
- Add or select a Form widget.
- In the Form Fields, add a File Upload field.

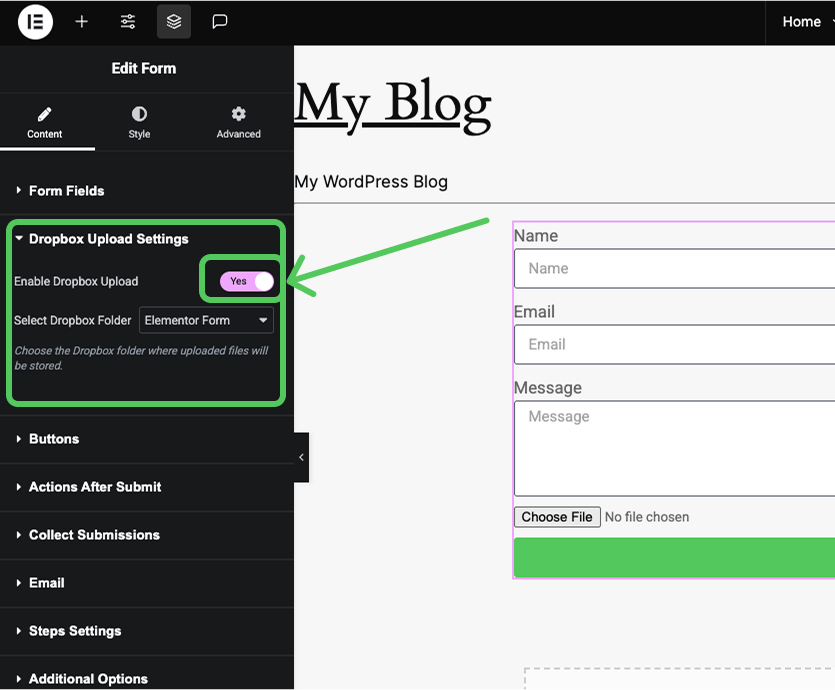
Step 3: Map File Uploads to Dropbox
- Open the Dropbox Upload Settings section.
- Click and Enable Dropbox Upload.
- Choose a Dropbox folder where the files should be saved from your connected Dropbox folders.

Step 4: Save & Test the Integration
- Click Update to save the form settings.
- Submit a test form with a file upload.
- Check your Dropbox folder to confirm the file was uploaded.

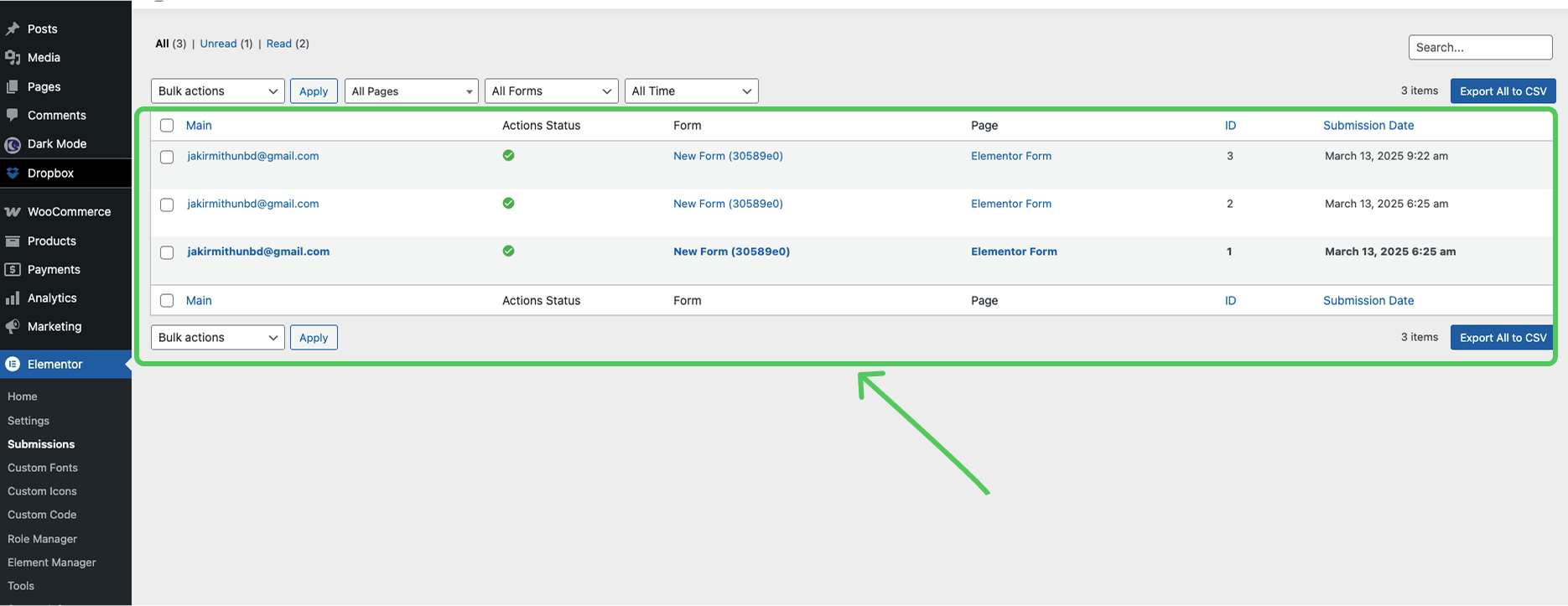
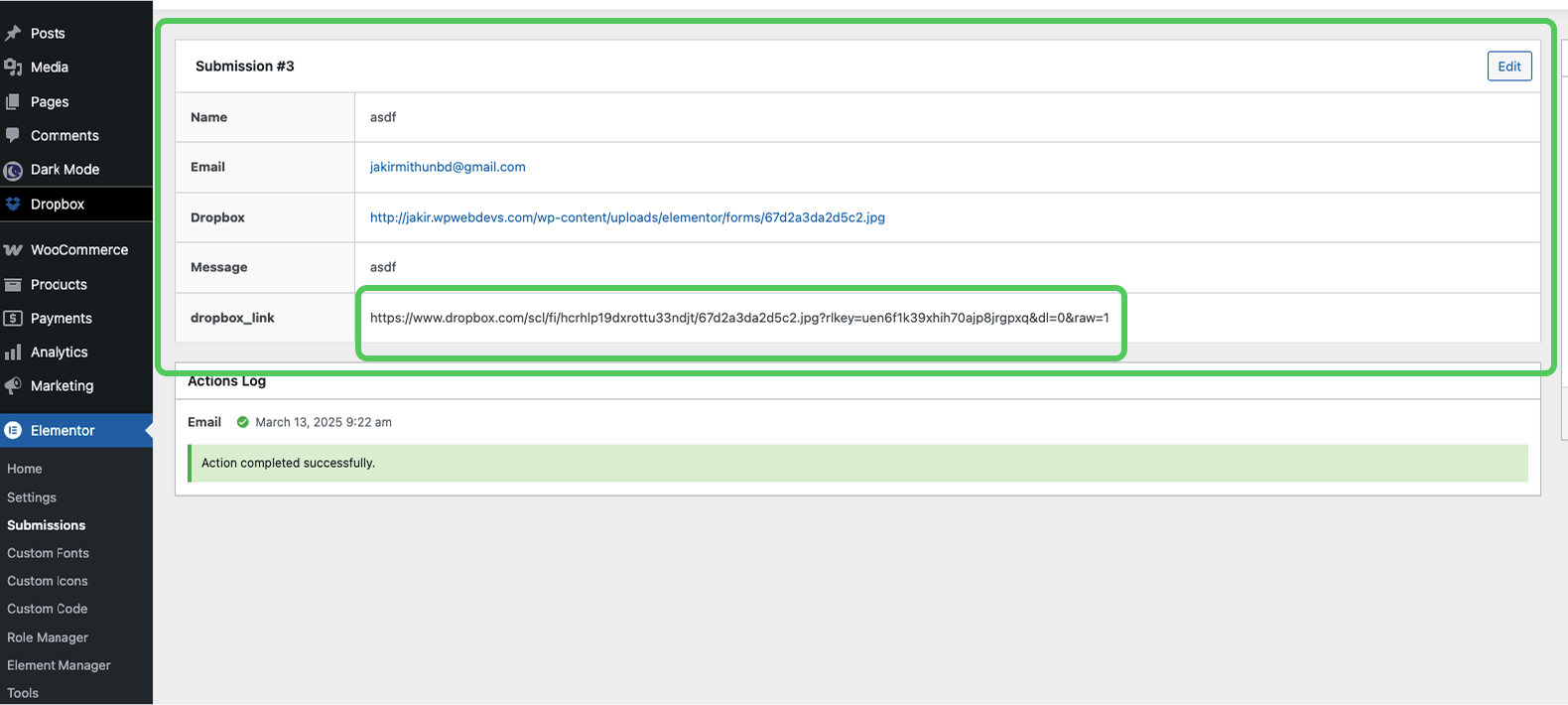
Step 5: Submission and Dropbox Link
Check the Elementor Submissions section to find the Dropbox link to the uploaded files. The file should appear in your Dropbox account instantly.

Troubleshooting
- Ensure your Dropbox account is connected in Dropbox > Settings.
- Verify that Integrate Elementor is enabled.
- Check if the File Upload field allows supported file types.
Now your Elementor Form uploads will be saved directly to Dropbox! 🚀

